Muốn sở hữu cho mình một giao diện website bắt mắt và hấp dẫn người dùng ngay lần đầu tiếp xúc, khi thực hiện thiết kế bạn cần cân nhắc đến những tiêu chí đề cập bên dưới.

Giao diện thể hiện sự nhất quán
Sự đồng nhất, nhất quán trong thiết kế được xem như một yếu tố cốt lõi khiến giao diện website của bạn trở nên bắt mắt và gây được ấn tượng nhất định đối với người dùng, ngay trong lần đầu tiếp xúc.
Điều này có nghĩa là, giao diện tổng thể khi thiết kế website phải tương đồng nhau trên tất cả các trang, từ phần nền, cách phối màu, kiểu chữ hay thậm chí trong phong cách viết cũng phải thể hiện tính nhất quán.
Ngoài ra, sự nhất quán trong thiết kế giao diện còn được thể hiện qua một số icon, hình khối, biểu tượng menu sử dụng trong trang web.
Bởi, những yếu tố này sẽ tác động tích cực đến khả năng sử dụng, cùng sự trải nghiệm của người dùng. Đồng thời, giúp cho người sở hữu thể hiện được sự chuyên nghiệp của doanh nghiệp và tạo được sự thiện cảm với mỗi khách hàng truy cập.

Sự hữu dụng trong thiết kế
Ngoài sự nhất quán về các thành phần hiển thị trong giao diện, người ta còn đánh giá một thiết kế website chất lượng thông qua sự hữu dụng mà nó mang lại.
Nhưng để sở hữu cho mình một thiết kế có tính hữu dụng không phải là điều đơn giản.
Bởi, khi thực hiện bạn cần thỏa mãn các yếu tố trong thiết kế như việc sắp xếp các thanh menu theo một bố cục rõ ràng, vị trí đặt nó phù hợp và không làm ảnh hưởng tới phần nội dung hiển thị gây khó chịu cho người dùng, mà vẫn dễ dang tìm kiếm khi cần.
Điều này đặc biệt quan trọng với những website đang phục vụ cho mục đích bán hành, bởi nó sẽ giúp bạn gia tăng giá trị chuyển đổi hành động thành đơn hàng thực tế.

Hình ảnh rõ nét
Hầu hết những người dùng khi được hỏi về vấn đề thu hút họ ngay lần đầu truy cập vào một trang web, họ đều có chung câu trả lời là hình ảnh hiển thị.
Chính vì thế, khi lựa chọn những hình ảnh hiển thị trên website, bạn cần chú ý đến độ sắc nét và rõ ràng của nó, tránh những hình ảnh có chất lượng quá thấp hay những hình bị vỡ, bị nhòe.
Kích thước tiêu chuẩn của những hình ảnh hiển thị trên website được thể hiện qua các thông số sau:
- Kích thước ảnh ở trang chủ website sẽ là 1360x540pixel.
- Hình ảnh minh họa trong nội dung bài viết sẽ là 300x188pixel.
- Hình ảnh đại diện trong từng bài viết sẽ là 800x500pixel.
- Kích thước ảnh sản phẩm tương ứng với 600x600pixel.
- Kích thước minh họa trong từng sản phẩm sẽ là 300x400pixel hay 600x800pixel.
- Kích thước ảnh thumbnail khi chia sẻ link website sẽ là 1200x630pixel.
Một điều cũng quan trọng không kém, chính là những hình ảnh đó phải liên quan đến nội dung truyền tải, đồng thời thể hiện được sự chân thực, nhằm mang đến cho người dùng cái nhìn trực quan hơn.

Font chữ và khoảng cách
Ngoài phần hình ảnh, thì việc sử dụng font chữ và khoảng cách trong nội dung cũng được xem như việc quan trọng không kém thể hiện sự chuyên nghiệp, đẹp mắt trong thiết kế giao diện.
Thông thường trong thiết kế website, người ta có xu hướng lựa chọn các font chữ như Serif, Sans Serif và hạn chế các font Script, viết tay hay trang trí, bởi nó gây cảm giác khó đọc cho người dùng.
Một điều cần lưu ý khi lựa chọn font chữ trong website, đó là không nên sử dụng quá 3 kiểu chữ, cũng như 3 kích thước chữ khác nhau, nó sẽ gây rối cho phần giao diện của mình.
Còn về khoảng cách, nó sẽ giúp tổng quan trang web trở nên thông thoáng và mang lại cảm giác dễ chịu cho người dùng, khi phải tiếp xúc quá lâu với nó.
Đồng thời, việc thiết lập khoảng cách phù hợp trong giao diện web sẽ giúp người dùng dễ dàng trong việc điều hướng giữa các thành phần nội dung.

Màu sắc giao diện
Màu sắc sử dụng phù hợp với bộ nhận diện thương hiệu của doanh nghiệp, không chỉ giúp đơn vị bạn thể hiện được sự chuyên nghiệp mà còn gây được ấn tượng nhất định trong tâm trí mỗi khách hàng trong mỗi lần tiếp xúc.
Ngoài ra, việc này còn thể hiện được sự nổi bật cho thương hiệu của doanh nghiệp, so với các đơn vị hoạt động cùng lĩnh vực khác.
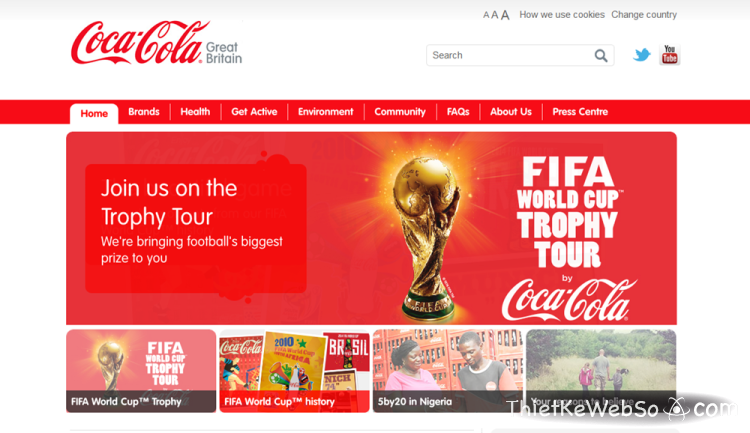
Đây cũng chính là lý do mà hầu hết các doanh nghiệp lớn trên thế giới lựa chọn cho mình một màu sắc chủ đạo nhất định và sử dụng nó trong hầu hết các sản phẩm hay quảng cáo của mình. Ví dụ, trong lĩnh vực nước giải khát mỗi lần nhìn thấy màu xanh mọi người sẽ có thiên hướng nghĩ ngay đến Pepsi, còn màu đỏ thì sẽ là Coca Cola.
Một giao diện web được đánh giá là chuyên nghiệp, nhưng vẫn đáp ứng được yếu tố bắt mắt thường sẽ sử dụng không quá 5 màu sắc khác nhau, tốt nhất là từ 2 đến 3 màu là hài hòa. Bạn có thể sử dụng những màu sắc trong Logo tận dụng làm màu chủ đạo trong thiết kế giao diện của mình.

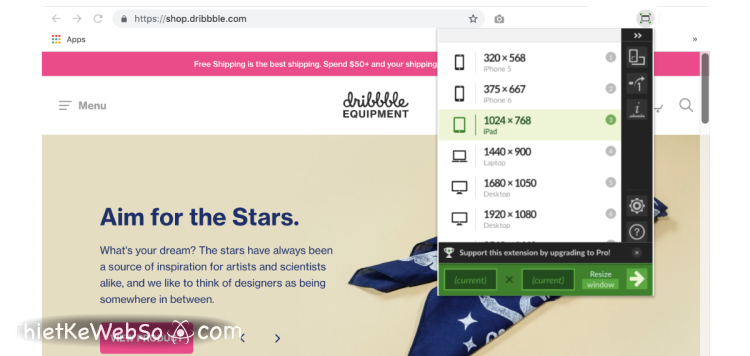
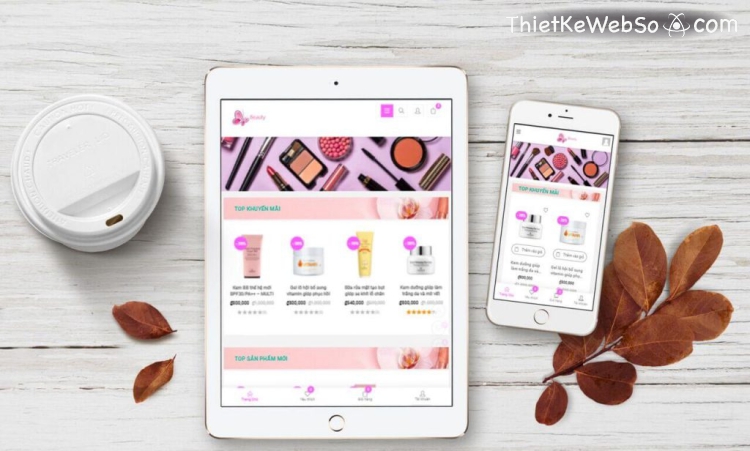
Hiển thị thân thiện trên giao diện Mobile
Với lượng người dùng sử dụng các thiết bị di động chiếm đa số như hiện nay, thì con người ngày càng có xu hướng tìm kiếm mọi thứ thông qua chiếc điện thoại - vật bất ly thân đối với mỗi người trong cuộc sống hiện đại.
Chính vì thế, để được đánh giá cao về mặt giao diện của website, bạn không chỉ khiến nó trở nên hài hòa, bắt mắt với các chi tiết (bố cục, màu sắc, font chữ...) khi hiển thị ở giao diện web, mà còn cần thực hiện tối ưu chúng trên cả giao diện Mobile.
Và quan trọng hơn, khiến nó trở nên tương thích khi hoạt động trên mọi màn hình thiết bị, bao gồm cả Tablet.

Trên đây là những điều mà bạn cần phải lưu ý khi muốn sở hữu cho mình một website với phần giao diện chuyên nghiệp và bắt mắt.
Nếu bạn cũng đang có nhu cầu thiết kế cho mình một website chất lượng, sở hữu phần giao diện đáp ứng đúng và đủ những tiêu chí trên, thì hãy nhanh tay liên hệ ngay cho Thiết Kế Web Số thông qua hotline 08 999 365 24 để được hỗ trợ tư vấn chi tiết hơn về dịch vụ nhé!