Tags được hiểu là các từ hoặc cụm từ được dùng trong việc mô tả nội dung bao quát của trang web. Vậy bạn đã biết được ý nghĩa ẩn sau mỗi tags trong việc thiết kế web chưa, cùng hìm hiểu xem nhé!

- Mỗi khi nhắc đến tags trong thiết kế website, nhiều người sẽ nghĩ ngay đến công dụng chính của nó là giúp hỗ trợ quá trình đẩy SEO cho website. Cùng Thiết Kế Web Số tìm hiểu thứ xem, ý nghĩa thật sự của tags có đúng nhủ vậy không nhé!
Thẻ tiêu đề
Thuộc phần <head>, được chỉ định làm tiêu đề cho website. Nó được xuất hiện dưới dạng một tiêu đề có thể nhấp trong SERPs, hiển thị ngay trên các mạng xã hội và các trình duyệt
Loại thẻ này cung cấp một ý tưởng rõ ràng và đầy đủ về mặt nộ dụng cho trang web. Để đạt được hiệu quả cao trong SEO, khi đặt thẻ này bạn cần chú ý đến các yếu tố:
- Nên đặt cho mỗi trang web một tiêu đề mô tả chính xác nội dung cả trang.
- Ký tự trong tiêu đề chỉ ở mức tối đa từ 50 đến 60 chữ, tránh tình trạng bị cắt ngắn trong SERPs, gây hình ảnh không đẹp.
- Đặt các từ khóa quan trọng theo cách tự nhiên.
- Thẻ tiêu đề nen chứa tên thương hiệu.

Thẻ mô tả Meta
Là một đoạn văn bản nhỏ được tạo ra để mô tả nội dung chi tiết cho của trang web, được đặt trong <head> của trang web. Thường hiển thị trong đoạn SERP cùng với URL của trang. Thẻ Meta không phải là một yếu tố quan trọng trong việc xếp hạng của website, nhưng nó lại ảnh hưởng đến sự tương tác trong quá trình tìm kiếm của người dùng đối với trang web:
- Thẻ mô tả chiếm vị trí lớn trong SERP, cũng là yếu tố chính quyết định đến việc người dùng có nhấp vào trang web của bạn hay không, thông qua việc cung cấp giải pháp rõ ràng và toàn diện về một vấn đề mà họ cần giải quyết.
- Ngoài ra, nó còn quyết định đến số lần nhấp vào website của bạn, đây chính là lý do tại sao thẻ mô tả phải nêu rõ được nội dung rõ ràng và tóm lược được chúng.
Bạn nên hạn chế việc viết nội dung quá dài trong thẻ này, vì Google chỉ cho phép hiển thị khoảng 160 ký tự trong SERPs. Đoạn trích mà Google sử dụng không hoàn toàn là nội dung trong thẻ Meta mà bạn viết, điều này còn tùy thuộc vào việc truy vấn.
Để có được hiệu quả cao trong SEO khi sử dụng thẻ này, bạn cần lưu ý các điều sau:
- Nội dung của thẻ Meta phải phản ánh rõ nét nội dung trong bài và mang lại giá trị cho người dùng.
- Chỉ nên viết tóm gọn nội dung trong khoảng từ 150 - 160 ký tự (tính luôn khoảng trắng).
- Có thể chứa từ khóa, nhưng đừng quá lạm dụng.
- Tích hợp thêm các lời kêu gọi bằng những hình ảnh bắt mắt, một đề xuất hấp dẫn đúng với nhu cầu mà khách hàng mong muốn.

Thẻ tiêu đề (H1 - H6)
Đây là loại thẻ HTML được dùng để xác định tiêu đề chính và tiêu đề phụ trong toàn bài. Hệ thống phân cấp từ H1 đến H6. Thẻ H1 được dùng để định dạng tiêu đề chính trong trang, không giống như thẻ tiêu đề meta, đây là thẻ nổi bật nhất trong bài, giúp người dùng biết được bài này đang viết về vấn đề gì. Còn từ thẻ H2 đến H6 sử dụng để sắp xếp nội dung tiện cho việc điều hướng khi xem nội dung trong website. Việc ứng dụng tốt thẻ H1 vào bài viết, sẽ giúp cải thiện được thứ hạng của trang web cũng như lưu lượng truy cập:
- Giúp cho việc đọc và hiểu nội dung của các công cụ tìm kiếm dễ dàng hơn.
- Tạo điểm nhấn thu hút người dùng click vào bài viết, khiến cho việc điều hướng của họ được dễ dàng hơn.
Cả 2 vấn đề trên giúp nâng tầm quan trọng trong việc tối ưu hóa hoạt động của website, kết hợp cùng một số chi tiết nhỏ mang đến cho người dùng sự trải nghiệm thân thiện, làm cho website nhanh chóng được thăng hạng. Bạn nên lưu ý các yếu tố sau để quá trình SEO được diễn ra tốt hơn:
- Mỗi website chỉ nên có một thẻ H1 phản ánh chủ đề của trang, có chứa từ khóa chính.
- Chỉ nên sử dụng những thẻ H2 - H6 có liên quan đến thẻ H1.
- Không nên quá lạm dụng các thẻ và từ khóa.
Thẻ in nghiêng, in đậm
Thẻ này được sử dụng để làm nổi bật nội dung quan trọng trong bài, tạo điểm nhân gây sự chú ý cho người đọc về một thuật ngữ hay từ đặc biệt nào đó mà bạn bắt buộc phải nhớ.
Thẻ in nghiêng và in đậm không hẳn là thẻ quan trọng, nhưng nó mang đến cho người dùng một trải nghiệm đọc tuyệt vời. Các bot của Google sẽ đánh giá cao trang web của bạn nếu nhận thấy người dùng đánh giá cao. Những việc cần lưu ý khi sử dụng thẻ này:
- Chỉ nên sử dụng thẻ này khi thực sự cần thiết.
- Quét tất cả nội dung để hạn chế việc sử dụng quá tải trong bài viết.
Thẻ Meta Keywords
Thường được sử dụng trong các đoạn văn bản nhỏ hiển thị trong mã, giúp các công cụ tìm kiếm hiểu được chủ đề mà trang liên quan. Thẻ này đã được Google lược bỏ bớt đi, không làm ảnh hưởng đến thứ hạng của trang web và cũng sẽ không gây ra hình phạt nào. Bạn cũng có thể bỏ qua thẻ này trong quá trình thiết kế website của mình.

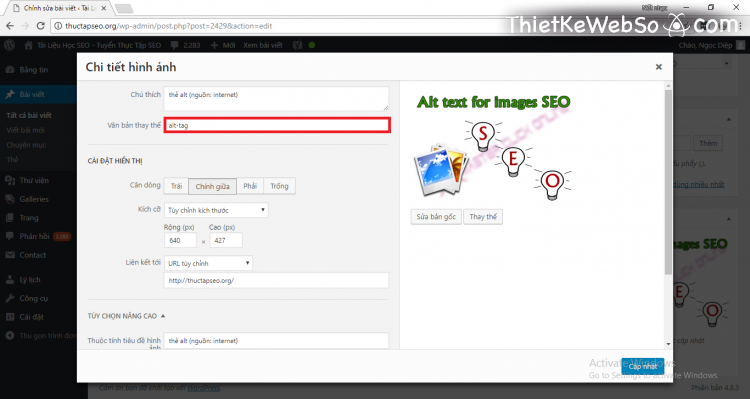
Thuộc tính hình ảnh Alt
Đây là thuộc tính được thêm vào để mô tả nội dung của hình ảnh. Những thuộc tính thay thế này rất quan trọng trong việc tối ưu hóa trên trang, bởi các lý do sau:
- Khi hình ảnh không thể tải lên do mạng yếu hay các yếu tố khác, thì đoạn mô tả này sẽ xuất hiện.
- Cung cấp ngữ cảnh giúp cho các công cụ tìm kiếm có thể thấy và hiểu được dễ dàng.
Yếu tố hình ảnh là một điều không thể thiếu đối với một trang web thương mại điện tử, nó tác động đến lượng tương tác và truy cập trên website. Đồng thời giúp các công cụ tìm kiếm hiểu được nội dung hình ảnh, trả về kết quả đúng với mục đích mà người dùng mong muốn.
Nếu hình ảnh của bạn có thông tin rõ ràng, sẽ được xuất hiện trên kết quả tìm kiếm của Google Images. Để hỗ trợ quá trình SEO khi sử dụng thẻ này, bạn cần quan tâm đến các vấn đề:
- Tối ưu hóa các hình ảnh nổi bật bao gồm hình ảnh sản phẩm, infogrphics, để tăng khả năng xuất hiện của nó trên Google Images.
- Chỉ nên thêm những nội dung thay thế thật sự phù hợp với hình ảnh.
- Nội dung văn bản thay thế rõ ràng và chi tiết, nếu được nên chứa từ khóa và phải đảm bảo nó phù hợp với nội dung toàn bài.