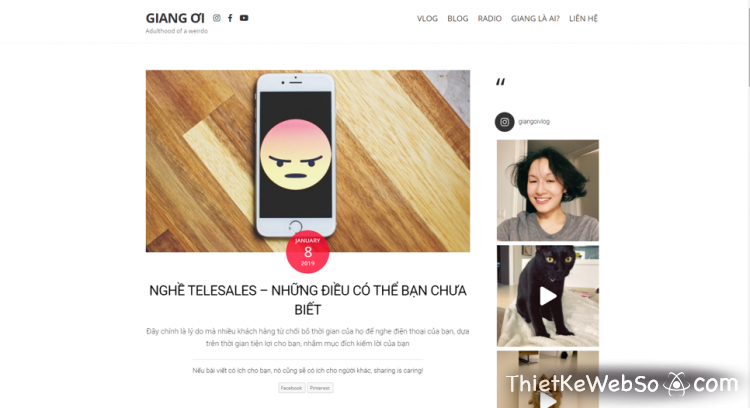
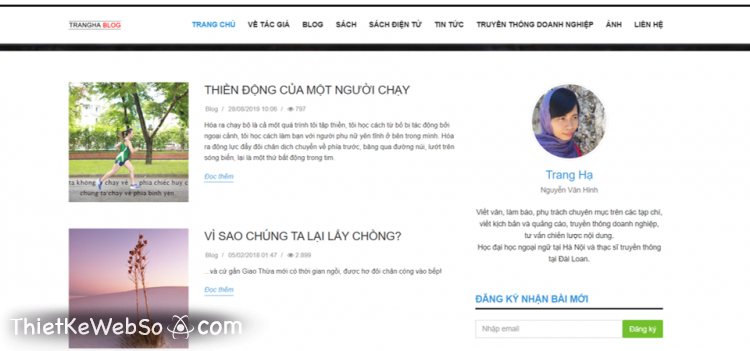
Một điểm chung của những người sáng tạo nội dung như Giang Ơi, Trang Hạ... là đều có blog cá nhân.

Website cá nhân chính là nơi chứa những thông tin riêng của bạn, ở đây bạn cũng có thể làm thơ, chia sẻ quan điểm của mình, hay đơn giản là share một công thức làm bánh mới đến mọi người...
Website cá nhân là gì?
Website cá nhân là các trang giới thiệu bản thân (Profile cá nhân) trong đó gồm cả CV (sơ yếu lý lịch xin việc) của chính bạn, hoặc một dạng Blog mà bạn chia sẻ các bài viết bạn viết ra hoặc sưu tầm được. Đây cũng có thể là một trang web giới thiệu sản phẩm mà bạn làm ra. Nó thường được dùng để phát triển thương hiệu cá nhân.
Website cá nhân có lợi ích gì?
Lưu trữ thông tin, tin tức cần thiết: Ví dụ bạn vừa tìm ra một công thức làm món bánh kem dâu tây mới và muốn ghi lại công thức ấy. Tuy nhiên, nếu viết ra giấy thì không giữ lâu được. Vì vậy viết blog là một giải pháp, không chỉ lưu trữ mà nó còn giúp bạn chia sẻ công thức ấy với nhiều người.
Giúp bạn tự tin hơn: Website cá nhân sẽ giống như một Business Card online của bạn vậy. Khi bạn bè, người khác nhìn vào và thấy bạn có hẳn một cái tên miền riêng, một website riêng thì quá là ngầu. Không những thế, việc tạo trang web cá nhân giúp bạn có thêm nhiều mối quan hệ xã hội hơn.
Website cá nhân giúp tìm việc: Nếu bạn có một website và chăm chỉ update nội dung lên đấy, cũng như tổng hợp lại quá trình làm việc và các thành quả bạn đã đạt được, thì nó giúp bạn được nhiều nhà tuyển dụng chú ý và sẽ tìm được công việc nhanh hơn. Đây cũng là điểm giúp bạn nổi bật hơn so với các ứng viên khác trong quá trình phỏng vấn xin việc.

Thiết kế website cá nhân cần chú ý điều gì?
Thiết kế website cá nhân không đòi yêu cầu về đồ họa cao như các dạng website doanh nghiệp hay web giới thiệu sản phẩm. Tuy nhiên, cũng cần lưu ý một số yếu tố sau để đảm bảo tính thẩm mỹ nhất định:
Hình ảnh: Hình ảnh trên web cá nhân nên ưu tiên các ảnh do bạn tự chụp, tự thiết kế, điều này sẽ gây thiện cảm với người xem nhiều hơn. Nếu không quá cầu kỳ, bạn cũng có thể sử dụng các hình ảnh trên các web tải ảnh miễn phí. Tuy nhiên cần lưu ý hình ảnh phải rõ nét và có chất lượng cao.
Màu sắc: Là website cá nhân, nên màu sắc có thể chọn những màu mà bạn yêu thích, tuy nhiên nếu không thực sự thông thạo nguyên lý về màu sắc thì đừng nên quá sáng tạo với bảng màu trên website. Hãy tham khảo cách phối màu đơn giản, hài hòa, hoặc sử dụng khoảng trống trắng để mắt được nghỉ ngơi.
Font chữ: Font chữ có ảnh hưởng không nhỏ đến tính mỹ thuật của trang web. Nếu muốn người xem chú ý đến nội dung bài viết, hãy chọn những font chữ dễ đọc, gọn, sạch. Các font Helvetica, Arial, Georgia là những sự lựa chọn an toàn. Khi sử dụng tiếng Việt, bạn nên dùng các font Unicode chuẩn như Times New Roman, Verdana, Arial. Những font này được đông đảo mọi người công nhận là dễ nhìn và rõ ràng.

Thiết kế website cá nhân tại Thiết Kế Web Số
- Tư vấn tận tình: Thiết Kế Web Số có đội ngũ nhân viên tư vấn chuyên nghiệp, sẽ giúp khách hàng chọn được những mẫu website ưng ý.
- Thời gian thiết kế nhanh: Thời gian xây dựng và hoàn thành website là 2 tuần làm việc, không bao gồm các ngày lễ tết, thứ bảy và chủ nhật (trường hợp quý khách muốn website được hoàn thành sớm hơn, vui lòng liên hệ nhân viên để được tư vấn kế hoạch rút ngắn thời gian và báo giá phụ thu).
- Chế độ bảo hành vĩnh viễn: Cập nhật và theo dõi bảo mật, chống hacker tấn công. Thực hiện các hiệu chỉnh khi quý khách có yêu cầu (việc hiệu chỉnh là hoàn toàn miễn phí đối với các yêu cầu nhỏ và sẽ có báo giá phụ thu đối với các yêu cầu lớn hoặc cần nhiều thời gian thực hiện).
- Giá cả: Giá cả phù hợp, quý khách có thể tham khảo giá tại đây.
- Dễ dàng liên hệ: Nếu khách hàng có nhu cầu thiết kế website, blog cá nhân... hãy liên hệ với chúng tôi theo thông tin dưới đây:
Công Ty Cổ Phần SOC.
Điện thoại: 08 999 365 24.
Địa chỉ: 56/5/28 TX25, P.Thạnh Xuân, Q.12, TP.HCM.
Website: thietkewebso.com.