Responsive hiện nay đang là một trong những ưu tiên hàng đầu khi tiến hành lập trình - thiết kế website, với mục đích mang lại những trải nghiệm tuyệt vời trên mọi thiết bị người dùng.

Thiết kế responsive là như thế nào?
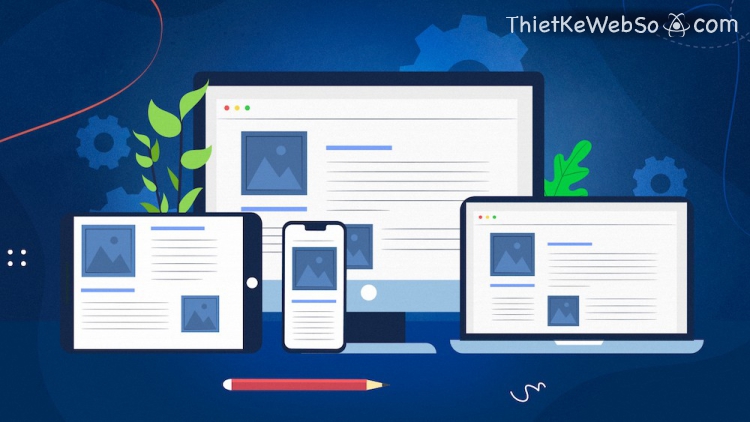
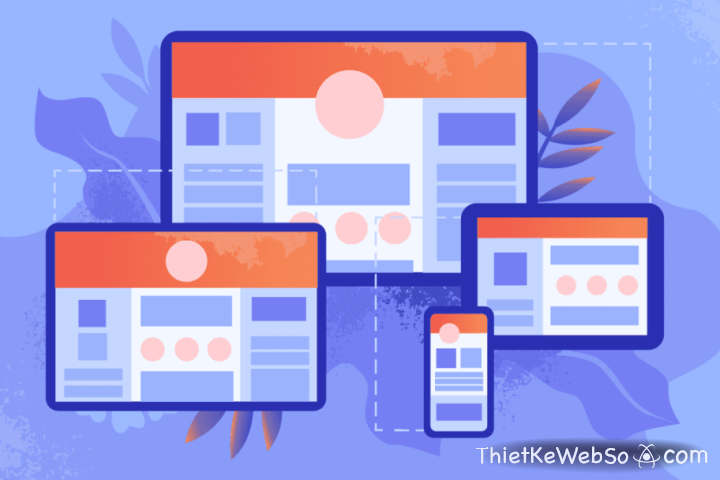
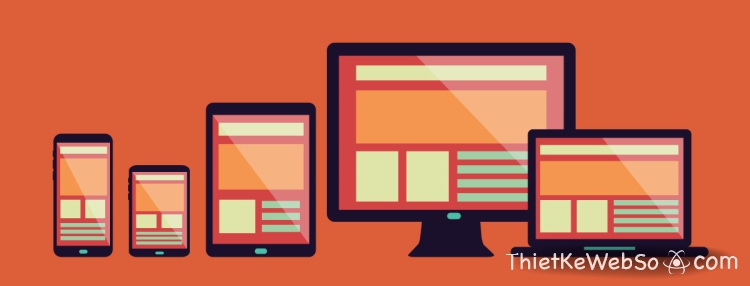
Thiết kế responsive hay còn là thiết kế thích ứng, một xu hướng thiết kế mới nhằm mục đích giúp cho các sản phẩm web hoạt động ổn định và tương thích trên mọi thiết bị, cũng như môi trường của người dùng dựa trên các tiêu chí như kích thước, chiều của màn hình thiết bị.
Để có thể thực hiện được điều này, các nhà lập trình cần phải nhờ đến sự hỗ trợ của các một số kỹ thuật, bao gồm flexible grid, responsive image và CSS media query.
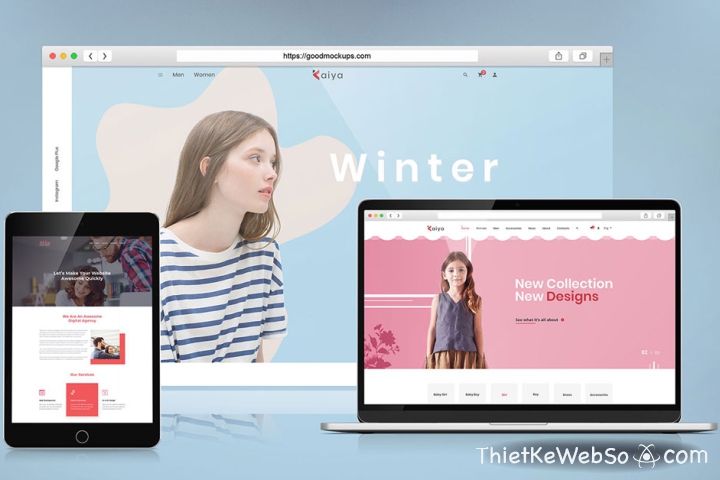
Nhờ đó, mà dù người dùng truy cập vào các website trên laptop, các loại Smartphone, iPad... chúng cũng đều có khả năng tự điều chỉnh sao cho phù hợp với mọi kích thước màn hình và kịch bản xử lý.
Với lượng người dùng các thiết bị di động ngày càng tăng cao như hiện nay, thì việc thiết kế website ứng dụng công nghệ responsive này lại càng trở nên cần thiết hơn, đồng thời mang lại nhiều lợi ích cho cả người thực hiện lẫn người sở hữu.

Vì sao nên thiết kế website responsive?
Trong thời buổi công nghệ bùng nổ mạnh mẽ như hiện nay, có hơn 80% dân số trên thế giới có xu hướng sử dụng các thiết bị di động để truy cập vào các trang web hơn so với việc dùng laptop hay PC.
Và con số này cũng liên tục tăng cao hơn mỗi ngày, khiến nhu cầu thiết kế website ứng dụng công nghệ responsive được nhiều doanh nghiệp chú trọng đầu tư, để có thể tạo ra một sản phẩm chất lượng với khả năng hoạt động ổn định trên mọi thiết bị người dùng.
Không chỉ dừng lại ở đó, việc thiết kế website responsive còn mang đến những lợi ích sau:
- Khi website hoạt động thân thiện trên mọi thiết bị, nó sẽ đạt được những thứ hạng cao trên công cụ tìm kiếm của Google.
- Tiết kiệm chi phí cho chủ sở hữu, cũng như rút ngắn thời gian cho người thực hiện.
- Người dùng có thể truy cập vào trang web trên mọi thiết bị và ở bất kỳ đâu mỗi khi có nhu cầu.
- Mang đến cho người dùng những trải nghiệm thú vị nhất.
- Thiết kế website responsive cũng giúp cho quá trình duy trì hoạt động trở nên hiệu quả và đơn giản hơn, đồng thời giảm bớt gánh nặng cho Admin.
- Tối ưu hóa tốc độ tải trang ở mức tốt nhất, giảm thiểu tỷ lệ thoát trang của người dùng.
- Hỗ trợ thúc đẩy việc xây dựng các liên kết trở nên mạnh mẽ hơn, khiến người dùng nhanh chóng được điều hướng đến trang mà họ mong muốn.
- Mang lại giá trọ chuyển đổi cao cho doanh nghiệp, đặc biệt là những trang phục vụ trong lĩnh vực kinh doanh, mua bán.
- Tăng khả năng nhận diện thương hiệu đối với nhiều khách hàng hơn.
- Thuận tiện hơn trong việc tích hợp nội dung, hình ảnh, video vào thiết bị của người đọc một cách linh hoạt và sinh động hơn.

Ưu và nhược điểm khi thiết kế website responsive
Ưu điểm
- Cải thiện hiệu quả cho hoạt động SEO.
- Khả năng hoạt động tương thích cao trên mọi thiết bị.
- Chỉ mất thời gian thiết kế ra một sản phẩm, mà có thể đưa nó vào sử dụng trên mọi thiết bị.
- Hỗ trợ việc quản lý trở nên dễ dàng, tiết kiệm công sức và thời gian hơn vì chỉ quản trị duy nhất một website.
- Tiết kiêm thời gian bảo dưỡng hơn so với các loại web thông thường.
- Nâng cao khả năng chia sẻ, cũng như trải nghiệm người dùng ở mức tối đa.
Nhược điểm
- Mất nhiều thời gian tích hợp công nghệ responsive vào website, nếu nó không được thực hiện ngay từ đầu.
- Cần nhiều thời gian để load toàn bộ nội dung trong web.
- Một số thành phần chuyển động trong thiết kế responsive có thể khiến hình ảnh bị biến dạng, hoặc thậm chí là phần văn bản trở nên quá rộng hoặc quá hẹp.
- Tốn nhiều thời gian thiết kế hơn bình thường.

Một số nguyên tắc cần chú ý khi thiết kế website responsive
Muốn sở hữu cho mình một thiết kế website responsive chuẩn, bạn phải đảm bảo thỏa mãn những nguyên tắc sau:
- Giao diện website responsive phải chắc chắn mang đến cho người dùng trải nghiệm thoải mái nhất. Ngaofi ra, việc điều hướng và tốc độ tải trang cũng là một trong những yếu tố cần được chú trọng.
- Tối ưu hóa nội dung hiển thị và hướng đến trải nghiệm của người dùng một cách tốt nhất có thể, tránh tình trạng hiển thị thiếu thông tin và gây khó chịu cho người truy cập.
- Luôn tối ưu nội dung ưu tiên trạng thái Mobile First, có nghĩa là nội dụng chỉ nên được hiển thị một dòng từ trên xuống, tránh tình trạng người dùng phải di chuyển qua lại mới xem hết phần nội dung.
- Chọn lọc và sử dụng các breakpoints sao cho hợp lý, nhằm giảm thiểu thời gian và số lượng code CSS.
- Ưu tiên sử dụng các giá trị tương đối như % hơn các giá trị tuyệt đối như px, bởi nó không có khả năng tự resize theo chiều rộng/ ngang của devices.
- Hạn chế các khoảng trống, giảm độ lớn font chữ và bỏ quảng cáo, để có thể mang lại sự thoải mái cho người dùng trong quá trình truy cập.