Bạn có hiểu vì sao trước khi đăng tải một hình ảnh nào đó lên website thì chúng ta cần phải tối ưu hóa nó trước hay không? Hãy cùng theo dõi bài viết này để tìm ra câu trả lời nhé!

Tối ưu hóa hình ảnh trên website là gì?
Đây là quá trình giúp cho hình ảnh đó có thể được các công cụ tìm kiếm lập chỉ mục.
Với quá trình này, bạn cần thực hiện các bước với mục đích khai báo những thông tin liên quan đến hình ảnh.
Nhờ có việc khai báo đó mà hình ảnh trên website của bạn sẽ nhanh chóng được hiển thị trên top bảng xếp hạng tìm kiếm của Google Image.
Quan trọng hơn, khi hình ảnh đó đáp ứng đúng nhu cầu của người tìm kiếm, website của bạn cũng sẽ nhanh chóng nhận về một lượng traffic đáng kể đấy!

Tối ưu hóa hình ảnh trên website để làm gì?
Khi đã hiểu rõ khái niệm tối ưu hóa hình ảnh, hẳn phần nào bạn cũng đã biết được lý do vì sao mình phải thực hiện công việc này cho website rồi nhỉ!
Việc tối ưu hóa hình ảnh trên website sẽ mang lại những lợi ích vô cùng nổi bật như sau:
- Nhanh chóng hơn trong quá trình tạo bản sao lưu.
- Hình ảnh khi được tối ưu hóa trên website sẽ tốn ít dung lượng lưu trữ server hơn.
- Kích thước file hình ảnh càng nhỏ thì việc sử dụng băng thông cũng sẽ ít hơn.
- Cải thiện tốc độ load trang, đem lại những trải nghiệm người dùng tuyệt vời.
- Nâng cao khả năng tiếp cận với các công cụ tìm kiếm, giúp cải thiện hiệu quả SEO website.

Một số phương pháp tối ưu hóa hình ảnh trên website
Mục tiêu chính của việc tối ưu hóa hình ảnh trên website là tìm được cách giảm tối đa kích thước tệp, nhưng vẫn giữ lại chất lượng ở mức có thể chấp nhận.
HIện nay, có rất nhiều phương pháp và công cụ giúp doanh nghiệp dễ dàng thực hiện được việc tối ưu hóa hình ảnh trên website của mình.
Có thể nói, hầu hết mọi người đều sẽ lựa chọn phương pháp nén hình ảnh lại thông qua các công cụ như Adobe photoshop trước khi tải chúng lên website.
Tuy nhiên, đã có khá nhiều công cụ và plugin ra đời để hỗ trợ cho công việc này được nhanh chóng hơn.
Sau đây là một số phương pháp đơn giản mà bạn có thể tham khảo để thực hiện tối ưu hóa hình ảnh trên website của mình.
Chọn đúng định dạng ảnh (PNG/JPEG/GIF)
Trước khi thực hiện tối ưu hóa hình ảnh, bạn cần xem xét các loại định dạng tệp đã ở mức tốt nhất hay chưa.
Các loại tệp hình ảnh phổ biến thường hay được sử dụng hiện nay:
- PNG: Đây là hình ảnh chất lượng cao, có kích thước lớn, được tạo dưới định dạng không mất dữ liệu. Loại tệp này chỉ nên sử dụng cho những bức màu đơn giản.
- JPEG: Loại tệp này có thể tối ưu hóa sử dụng cho cả 02 định dạng ảnh mất dữ liệu và không, thường được lựa chọn với hình ảnh nhiều màu.
- GIF: Đây là một lựa chọn rất tốt khi bạn muốn sử dụng ảnh động. Nó hỗ trợ đến 256 màu. Tuy nhiên, chỉ có thể định dạng nén không mất dữ liệu.
Ngoài ra, hình ảnh cũng có thể ở các dạng đuôi JPEG XR hoặc WEBP. Thế nhưng, chúng không phải là loại tệp được hỗ trợ trên nhiều trình duyệt phổ biến.
Do cậy, để đảm bảo an toàn, bạn chỉ nên sử dụng các loại định dạng thông thường.

Tối ưu kích thước ảnh
Bình thường, ở bước đầu tiên trong quá trình tìm hiểu về việc tối ưu hóa hình ảnh trên website, người dùng dễ gặp phải 02 lỗi cơ bản sau:
- Nén ảnh quá nhiều dẫn đến chất lượng thấp.
- Nén ảnh quá ít khiến cho kích thước tệp không giảm đi bao nhiêu.
Lưu ý, hình ảnh được tối ưu theo tiêu chuẩn SEO phải ở mức dưới 151KB sau khi nén.
Và để giữ đúng chất lượng sau khi nén, bạn nên chọn ảnh có độ phân giải cao ngay từ lúc đầu.
Riêng đối với các hình ảnh có đuôi PNG, kích thước tệp chỉ nên được nén xuống ở mức dưới 100KB.

Nén hình ảnh
Như đã đề cập ở trên, doanh nghiệp có thể sử dụng 02 loại nén hình ảnh là mất dữ liệu và không:
- Nén hình ảnh mất dữ liệu (lossy): Khi sử dụng phương pháp này, bạn cần thực hiện một cách cẩn thận về mức độ nén, bởi nó có khả năng làm giảm lượng lớn kích thước tệp và khiến chất lượng hình ảnh bị tác động nghiêm trọng.
- Nén hình ảnh không mất dữ liệu (lossless): Đây là phương pháp khá an toàn, được rất nhiều người tin dùng bởi nó không làm mất dữ liệu và vẫn giữ nguyên chất lượng cai cho hình ảnh.
Mặc dù nén hình ảnh có thể giúp cho việc tối ưu website của doanh nghiệp đạt được hiệu quả, nhưng bạn vẫn chỉ nên thử và chọn lọc phương pháp phù hợp với từng loại định dạng của nó.

Phải có alt-text
Đây là cách viết gọn của cụm từ alternative text - một loại văn bản thay thế.
Nó được đánh giá là một trong những phần quan trọng nhất đối với vấn đề SEO hình ảnh.
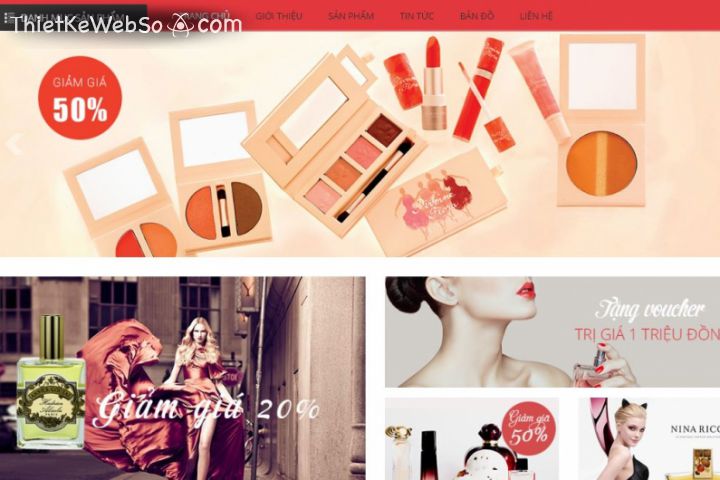
Khi nhìn thấy hình ảnh được hiển thị trên website, bạn sẽ dễ dàng nhận ra thông điệp mà người tạo ra nội dung muốn truyền tải.
Nhưng các bot tìm kiếm của Google thì lại không thể hiểu được nội dung của hình ảnh một cách dễ dàng.
Có thể nhận định, hầu hết công cụ tìm kiếm đều dựa trên đoạn mô tả để xác định nội dung vì chúng không thể đọc được hình ảnh.
Chính vì thế, alt-text là cách thức hiệu quả giúp các bot của Google có thể nhanh chóng hiểu được nội dung của loại định dạng này.
Nếu bạn không có bất kỳ văn bản mô tả nào thay thế, thì độc giả và các bot tìm kiếm sẽ không hiểu điều gì đang xảy ra với các khoảng không gian trống do hình ảnh chưa thể tải xong tạo ra.

Thêm chú thích vào ảnh
Một chú thích hay đoạn mô tả nhỏ liên quan đến nội dung sẽ giúp cho hình ảnh của bạn trở nên hấp dẫn hơn.
Do vậy, đừng quên thêm chú thích vào hình ảnh nếu cảm thấy chúng thật sự cần thiết và có thể giúp ích, mặc dù yếu tố này không ảnh hưởng nhiều đến xếp hạng của website trên công cụ tìm kiếm.