Fat Design - công nghệ thiết kế web theo xu hướng nhất thị trường hiện nay. Vậy bạn đã biết công nghệ này là gì và tại sao nó trở nên hot như hiện nay? Cùng Thiết Kế Web Số tìm hiểu nhé!

Trước khi đi vào tìm hiểu những điểm nổi bật khi áp dụng thiết kế giao diện phẳng cho website, chúng ta phải biết được giao diện phẳng là như thế nào? Hiểu được điều cơ bản, thì khi đi sâu vào chúng ta mới dễ nắm bắt được hết nội dung và ý nghĩa của nó.
Thiết kế giao diện phẳng là gì?
Hiểu đơn giản, thiết kế phẳng nghĩa là không sử dụng một hiệu ứng nào trong quá trình thiết kế như đổ bóng, độ dốc cùng các thủ thuật như tạo độ sâu, tả thực chất liệu... để có được những hình ảnh đơn giản, nhưng vẫn truyền tải đầy đủ ý nghĩa.
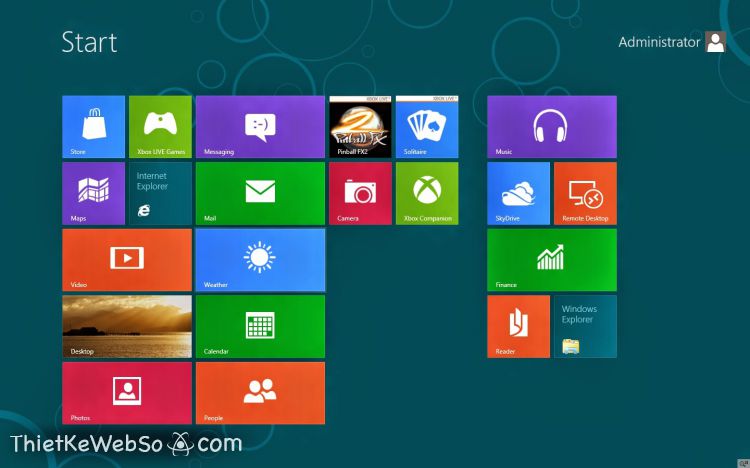
Nó theo đuổi sự thiết kế tối giản, bỏ 3D và thể hiện mọi thứ từ không gian, chất liệu vật thể hai chiều và góc cạnh. Thiết kế này được ứng dụng trên giao diện Metro UI trên hệ điều hành Windows 8 hay giao diện Windows Mobile.
Đặc biệt, thiết kế phẳng cũng có họ hàng với Minimalist, một phong cách thiết kế theo trường phái tối giản.

Thiết kế giao diện phẳng có gì nổi bật?
Tính đơn giản và trực quan
Đây là lý do khiến nhà thiết kế bỏ hết những chi tiết không cần thiết trong quá trình thiết kế website. Thay vì, tập trung vào các hiệu ứng, cũng như hình ảnh bắt mắt cho sản phẩm, họ chỉ tập trung vào những yếu tố phức tạp, mang đến cho người dùng sự tương tác và trải nghiệm.
Một trong những yếu tố được coi là chủ đạo của phong cách thiết kế phẳng là màu sắc. Các nhà thiết kế chỉ cần chọn ra một tông màu, sau đó áp dụng các hiệu ứng sao cho thật bắt mắt để dễ dàng thu hút được người dùng. Việc kết hợp các tông màu lại với nhau là phương pháp đơn giản hơn khá nhiều so với việc phải tạo ra các hình ảnh có tính tương đồng.
Gây hiệu ứng mạnh và mang tính hiệu quả cao
Việc thiết kế giao diện trong thiết kế phẳng chú trọng đến tính hiệu quả hơn là tính đẹp mắt. Các nút chọn trong thiết kế này không cần quá cầu kỳ, chỉ cần mọi thứ được phân định rõ ràng, cũng đã mang lại hiệu quả cao cho người sử dụng.
Ngoài yếu tố màu sắc, thiết kế phẳng còn tạo được ấn tượng thông qua Typography - cách sắp xếp các phông chữ cách điệu theo một quy luật riêng, gây được sự chú ý của người khác.
Khi sử dụng Typography và quá trình thiết kế, người dùng sẽ nhận được nhiều thông tin hữu ích, thay vì chỉ tập trung vào hình ảnh sống động, đẹp mắt. Điều này dễ dàng nhận thấy được khi bạn đã từng trải nghiệm giao diện của Windows Phone hay Windows 8. Nhờ lý do này, người dùng có thể xem trực tiếp thông tin mà không cần mở ứng dụng lên, đây thực sự là một trải nghiệm mới lạ, vô cùng tiện dụng.
Hoàn hảo cho thiết kế giao diện Responsive
Trong thời gian gần đây, Responsive khá phát triển và được nhiều người lựa chọn, nó dần trở thành một phần tất yếu trên mọi website. Công nghệ này giúp trang web của bạn tương thích với mọi trình duyệt một cách tốt nhất, mọi thiết bị điện tử hoặc trên các hệ điều hành khác nhau. Thiết kế phẳng đem lại những trải nghiệm tuyệt vời cho người dùng, thông qua những thao tác ngón tay trên màn hình cảm ứng.
Có sự hấp dẫn riêng
Cũng chính vì lý do này nên nó được các chuyên gia trong lĩnh vực tin dùng, những nhà thiết kế khác cũng từ đó mà bị ảnh hưởng sử dụng theo. Mặt khác, Skeuomorphic - phong cách thiết kế mô phỏng giả chất liệu, đang dần phát sinh nhiều điểm yếu làm nó trở nên lỗi thời. Chính vì vậy, thiết kế phẳng ngày càng được ưa chuộng như hiện nay.

Đặc điểm của xu hướng thiết kế giao diện phẳng
Đổ bóng dài (Long Shadows)
Hình ảnh này dẽ dàng nhận thấy như nút bấm, phần đổ bóng được trải dài với một tông màu và được bao bọc bởi một hình khối. Các hình đổ bóng thường nghiêng góc 45 độ về cùng phía, phụ thuộc vào chiều cao của vật thể. Điều này giúp tạo chiều sâu cho hình ảnh, trong khi mọi vật xung quanh đều bằng phẳng.
Bảng màu sáng
Khi áp dụng thiết kế phẳng vào việc thiết kế, nhà thiết kế sẽ có "nhiều đất" sáng tạo hơn. Đa số những màu sắc trong thiết kế phẳng thường là những gam màu tươi sáng, đậm và có độ tương phản mạnh.
Nghệ thuật xếp chữ đơn giản
Thiết kế font chữ đơn giản sẽ mang đến trải nghiệm đọc tốt nhất cho người dừng. Bạn nên sử dụng những font chữ không có chân như Helvetica hay San-serif để đáp ứng được tiêu chí đơn giản, dễ nhìn.
Typography là một loại hình nghệ thuật riêng, nhưng buộc người dùng phải vận dụng tư duy vào việc thiết kế, thận trọng hơn trong quá trình thiết kế. Để cho ra sản phẩm ngắn gọn, xúc và thu hút người dùng nhiều hơn.
Nút bấm ma (Ghost Button)
Các nút này thường tồn tại ở dạng trong suốt, có thể tương tác được với chúng và cũng có thể click chuột vào. Các nút bấm này được tạo ra bởi các đường line, chúng cung cấp một sự tương tác trực quan, không làm ảnh hưởng gì đến giao diện. Đặc biệt, khi muốn nhấn mạnh background nhà thiết kế sẽ sử dụng phương pháp này.
Tối giản (Minimalism)
Với cách này, mọi chi tiết dư thừa sẽ được xóa bỏ, chỉ còn lại những chi tiết đặc trưng được đóng khung bởi màu sắc, gradient, đổ bóng, cùng những yếu tố trực quan khác. Các nhà thiết kế thường sử dụng nét đặc trưng của vật thể, thay vì tập trung sâu vào những chi tiết bên trong.
Tuy khái niệm tối giản không còn xa lạ, nhưng nó thực sự cần thiết với website của bạn, mang đến cho người dùng cái nhìn thoáng đãng, sạch sẽ, cùng tốc độ load trang cực nhanh.

Nếu bạn đang có nhu cầu ứng dụng thiết kế phẳng cho website của mình, hãy liên hệ ngay cho Thiết Kế Web Số thông qua hotline 08 999 365 24 để biết thêm thông tin và được tư vấn tận tình hơn nhé!