Để website có thể hoạt động ổn định trên mọi nền tảng thiết bị, thì hiện nay khi thiết kế website các lập trình viên thường tích hợp kèm công nghệ Responsive.

Responsive web design là gì?
Đây là một xu hướng thiết kế mới trong lập trình web hiện nay, nhờ đó website khi được thiết kế hoàn thiện đều có thể "chiều lòng" tốt mọi màn hình thiết bị.
Responsive web design được tạo ra mang sứ mệnh cải thiện chất lượng sử dụng, mang đến cho người dùng những trải nghiệm tuyệt vời hơn trong quá trình "ghé thăm" các trang web đang hoạt động trên Internet.
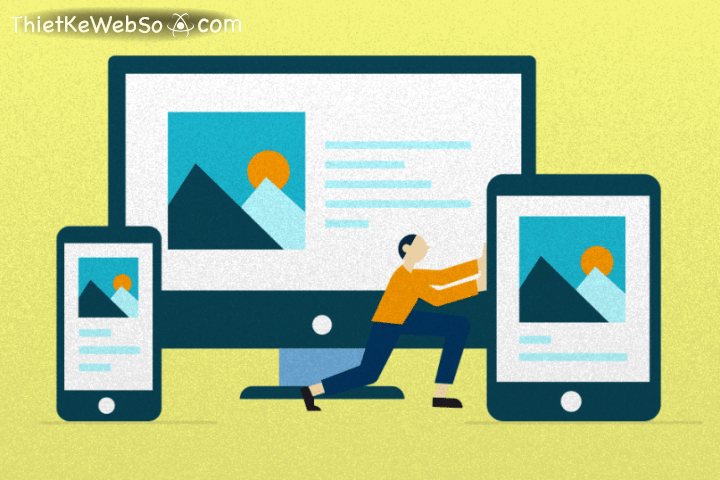
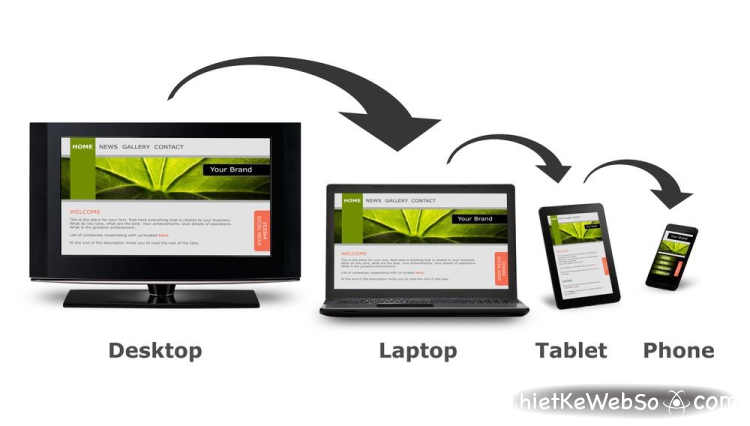
Những website được ứng dụng công nghệ Responsive trong thiết kế, thường có thiết kế bố cục vô cùng chuyên nghiệp, thể hiện được tính thẩm mỹ tốt với khả năng hiển thị nội dung co giãn, để phù hợp hơn với một số loại màn hình của các thiết bị như Desktop, Laptop, Tablet và những thiết bị Mobile.
Muốn xây dựng được một sản phẩm chất lượng, đáp ứng tốt mọi nhu cầu sử dụng của người dùng trên thị trường hiện nay, lập trình viên cần có sự kết hợp linh hoạt giữa các kỹ thuật, trong đó có Flexible Grid, Responsive Image và CSS Media Query.
Muốn tạo nên một Responsive web design chất lượng, các lập trình viên cần phải nhờ đến sự hỗ trợ của 3 thành phần cơ bản sau:
- Flexible Media.
- Media Queries.
- Flexible Grid Based Layout.
 responsive center-block" alt="">
responsive center-block" alt="">
Lợi ích khi thiết kế web Responsive
Hiện nay, thiết kế website Responsive được cho là sự lựa chọn tốt nhất cho các doanh nghiệp khi thực hiện thiết kế một website phục vụ cho các mục đích sử dụng của mình.
Bởi nó đem lại một số lợi ích cơ bản sau:
Đối với chủ sở hữu
- Tăng lượt truy cập chất lượng về cho website một cách tự nhiên.
- Hạn chế được tỷ lệ thoát trang từ người truy cập.
- Tăng tỷ lệ chuyển đổi giá trị cao, mang về nhiều đơn hàng cho các doanh nghiệp đang hoạt động trong lĩnh vực buôn bán.
- Thuận tiện hơn trong việc phân tích và báo cáo hiệu suất hoạt động.
- Mang lại cho người dùng những trải nghiệm tuyệt hơn trong mỗi lần truy cập vào website.
- Cải thiện chất lượng trong quá trình SEO website trở nên hiệu quả.
- Tiết kiệm thời gian cũng như công sức khi triển khai một website, khi xu hướng sử dụng của người dùng liên tục thay đổi như hiện nay.
Đối với người dùng
- Họ có thể truy cập vào các trang web mọi lúc, mọi nơi chỉ với những thiết bị di động có kết nối Internet.
- Mọi thao tác đều dễ dàng được thực hiện, mang lại những trải nghiệm thú vị và tuyệt vời hơn so với khi sử dụng trên PC.
- Nhanh chóng tìm được những thông tin mà mình cần trong khoảng thời gian gần như là ngay lập tức.
 responsive center-block" alt="">
responsive center-block" alt="">
Ưu - nhược điểm khi thực hiện Responsive web design
Ưu điểm khi thực hiện Responsive web design
- Tiết kiệm chi phí thực hiện SEO cho website mà hiệu quả đạt được lại khá cao, bởi bạn chỉ hoạt động một địa chỉ URL nhất định.
- Hạn chế được nguồn ngân sách phục vụ cho việc nâng cấp và bảo dưỡng website.
- Giúp người dùng dễ dàng nhận diện được nét riêng trong giao diện thương hiệu của doanh nghiệp, nhờ sự đồng bộ trong việc thiết kế website hoạt động trên mọi nền tảng.
- Mang lại nhiều tiện ích cho người dùng trong quá trình sử dụng và cả trong việc điều hướng khi truy cập vào website trên các thiết bị. Từ đó, duy trì ổn định sự trải nghiệm tốt và giữ chân được khách hàng lâu hơn trong mỗi lần "ghé thăm".
- Đáp ứng tốt sự truy cập của người dùng thông qua việc nén dữ liệu và giảm tải các dữ liệu cho thời gian tải trang nhanh chóng hơn.
Nhược điểm khi thực hiện Responsive web design
- Nếu website của bạn sở hữu thanh Navigation bar ở phiên bản web quá nhiều, sẽ dần đến tình trạng khó bố trí khi đưa chúng lên sử dụng trên giao diện Mobile.
- Khi hiển thị website trên nền tảng Mobile rất dễ gặp tình trạng giảm nội dung thông điệp truyền tải, làm mất đi các thông tin và ý nghĩa muốn thể hiện và truyền bá và gây nên sự khó hiểu cho người dùng.
- Mất nhiều thời gian về mặt kỹ thuật và thiết kế, để có thể tạo ra một bố cục, định dạng hiển thị ở nhiều kích thước màn hình thiết bị khác nhau đang hoạt động trên thị trường.
 responsive center-block" alt="">
responsive center-block" alt="">