Việc phối màu cũng là một yếu tố quan trọng, để website của bạn có được giao diện bắt mắt, thu hút sự chú ý của người dùng.

Màu sắc chính là một yếu tố không thể thiếu giúp cho mọi thứ trở nên sinh động và nổi bật hơn trong mắt mọi người. Liệu bạn đã biết cách kết hợp những gam màu với nhau để tạo nên một phong cách độc đáo, mới lạ cho giao diện website của mình hay chưa. Hãy cùng tham khảo một số cách phối màu mà Thiết Kế Web Số sẽ chia sẻ bên dưới nhé!
Monochromatic - Cách phối màu đơn
Với cách này bạn chỉ cần sử dụng một màu sắc chủ đạo, có đôi lúc thì sử dụng thêm nhiều mức độ màu đậm, nhạt khác nhưng cũng chỉ chung một thang màu nhất định.
Với kiểu cách phối màu này mang lại cảm giác nhẹ nhàng, đơn giản và thoáng tầm mắt cho người dùng. Nhưng với phong cách phối màu này, bạn sẽ rất khó để tạo nên điểm nhấn cho giao diện một trang web.
Do vậy, phong cách này thường chỉ được ứng dụng trong các thiết kế theo xu hướng tối giản và phẳng, đây cũng là hướng thiết kế thời thượng đang rất được ưa chuộng hiện nay. Đặc biệt, cách phối màu này còn được sử dụng trong các typeface đơn giản khiến nó trở nên sắc nét và nổi bật hơn.

Analogous - Cách phối màu tương đồng
Phong cách này thường sử dụng ba màu liền kề nhau trong vòng tròn màu chuyên dụng của các nhà thiết kế, việc này tạo nên một phong cách trang nhã, nhưng vẫn không kém phần thu hút với người dùng.
Với quy tắc phối màu này, sẽ giúp bạn phân biệt rõ ràng từng phần nội dung khác nhau trên cùng một thiết kế. Mặc dù, với phong cách này đã có sự pha trộn giữa các màu sắc, nhưng chúng vẫn không gây hiện tượng rối mắt cho người sử dụng mà vẫn mang đến cảm giác rất dễ chịu khi nhìn vào hay phải tiếp xúc quá lâu với phần giao diện đó.
Trước khi thực hiện việc phối màu với phong cách này, các nhà thiết kế sẽ chọn ra một màu sắc chủ đạo, để thể hiện tổng thể cho phần giao diện. Tiếp đó, sẽ chọn ra thêm hai màu sắc liền kề với màu chủ đạo đó. Một để phân biệt những nội dung quan trọng trong website hay các typeface. Màu còn lại sử dụng cho các chi tiết không mấy quan trọng trong bố cục, thường đây sẽ là những chi tiết để trang trí.

Complementary - Cách phối màu bổ túc trực tiếp
Với cách phối màu này, các nhà thiết kế sẽ sử dụng những màu sắc đối xứng với nhau trong bảng vòng tròn màu sắc, để cho ra một tác phẩm tràn đầy sức sống, cùng một mảng màu vô cùng sinh động dễ dàng thu hút được mọi loại đối tượng người dùng.
Khi sử dụng cách phối màu này, thì việc tạo điểm nhấn cho tác phẩm của bạn sẽ trở nên đơn giản hơn bao giờ hết. Đối với ai luôn thích lối thiết kế nhẹ nhàng và tối giản thì chắc chắn đây không phải là sự lựa chọn đúng đắn cho bạn.
Cùng giống như cách phối màu Analogous, cách phối màu bổ túc trực tiếp cũng chọn một gam màu chủ đạo cho toàn bộ giao diện của website. Tiếp đó, là lựa chọn thêm mọt gam màu phụ đối xứng để trang trí thêm, làm phong phú thêm tác phẩm của mình. Nhưng với cách phối màu như này, thì bạn không nên chọn những gam màu có độ nhạt, vì nó sẽ làm mất đi sự tương phản giữa các cặp màu với nhau, vốn là mọt điểm nổi bật trong phong cách này.

Split & Complementary - Cách phối màu bổ túc xen kẽ
Đây sẽ là một sự lựa chọn hoàn hảo, nếu bạn muốn gia tăng sự thu hút, đồng thời tạo được sự ấn tượng trong mắt người dùng ngay lần đầu tiên theo cách tuyệt vời nhất.
Phong cách này được tạo nên bởi ba màu ở ba góc khác nhau trong vòng tròn màu, khi chúng tạo thành một đường chéo cân. Trong một số trường hợp đặc biệt, bạn cũng có thể sử dụng cả màu thứ tư, nhưng phải là màu đối xứng với một trong hai màu còn lại, tạo nên hai đường chéo cắt nhau trong vòng tròn màu.
Nhờ có sự linh hoạt trong việc phối màu, giúp cho các nhà thiết kế thỏa sức sáng tạo ra những tác phẩm độc đáo, mới lạ, mang đến cho người dùng những phần giao diện bắt mắt hơn.
Phong cách này nghe có vẻ hơi đơn giản nhưng lại mang đến một sự kết hợp vô cùng hiệu quả. Thông thường, các nhà thiết kế thường sử dụng hai tông màu đen - trắng làm màu chủ đạo, kết hợp với gam màu thứ ba nổi bật hơn như xanh, đỏ để trang trí tạo điểm nhấn cho bố cụ giao diện web.

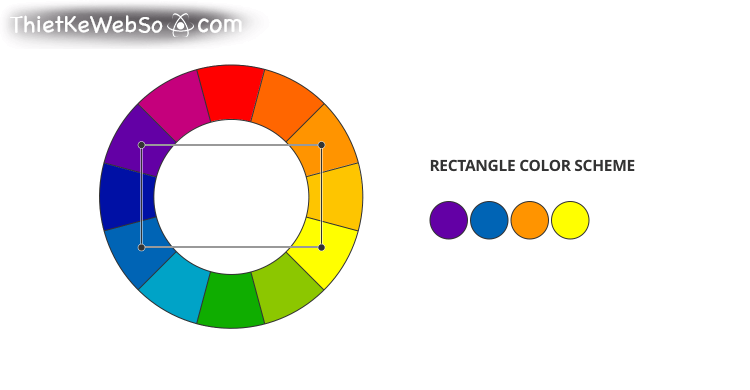
Compound Complementary - Cách phối màu bổ túc bộ bốn
Đây là phong cách phối màu khá phức tạp so với các phong cách trên. Nhưng nếu được bạn cũng nên dành chút thời gian để tìm hiểu phương pháp thiết kế này, đây cũng là xu hướng thiết kế mới tạo ra một giao diện website hiện đại và mới mẻ hơn trong mắt người sử dụng.
Với cách phối màu này, các nhà thiết kế thường sử dụng hai cặp màu bổ trợ trực tiếp cho nhau. Sự đối nghịch giữa hai gam màu chính là điểm mạnh và cũng là sự đặc trưng của phong cách phối màu này.
Thoạt nhìn, thì sẽ có cảm giác khó khăn trong việc kết hợp những gam màu này như thế nào trong tổng thể bố cục. Khi mới đầu sử dụng bạn sẽ mất khá nhiều thời gian trong việc thiết kế kế, kết hợp chúng vào từng phần như thế nào cho hợp lý, nhưng vẫn phải đảm bảo mang đến sự độc đáo mới lạ cho người dùng.
Một mẹo nhỏ để bạn có thể thực hiện cách phối màu này đơn giản hơn một chút là khi bắt tay vào việc lựa chọn màu, thì nên sử dụng cân bằng giữa hai tông màu nóng và lạnh với nhau, để mang lại sự hài hòa, gần gũi trong các thiết kế.

Hy vọng với những chia sẻ về cách phối màu trên đây của Thiết Kế Web Số sẽ giúp việc kết hợp những màu sắc trong việc thiết kế website trở nên dễ dàng hơn. Quan trọng, trước khi bắt tay vào quá trình thiết kế, bạn cần xác định kỹ hai câu hỏi Chọn màu gì? Phối màu ra sao?, để tạo ra một tác phẩm hoàn mỹ nhất với sự kỳ vọng của khách hàng. Nhưng mọi sự quyết định vẫn đến từ bạn là nhiều nhất, để thực hiện tốt được công việc này thì bạn cũng cần phải có gu thẩm mỹ cao để cho ra một tác phẩm độc đáo, mới lạ nhưng vẫn không kém phần thu hút và nổi bật.
Nếu bạn cũng đang có như cầu thiết kế website với những cách phối màu độc đáo, mới mẻ trên, hãy nhanh tay liên hệ ngay cho Thiết Kế Web Số qua hotline 08 999 365 24 để được hỗ trợ tư vấn thêm nhé!