Ngoài phần Header, thì phần chân trang hay còn gọi là Footer cũng là một thành phần không thể thiếu đối với một website. Vậy chân trang website là gì, cùng tìm hiểu nhé!

Chân trang website là gì?
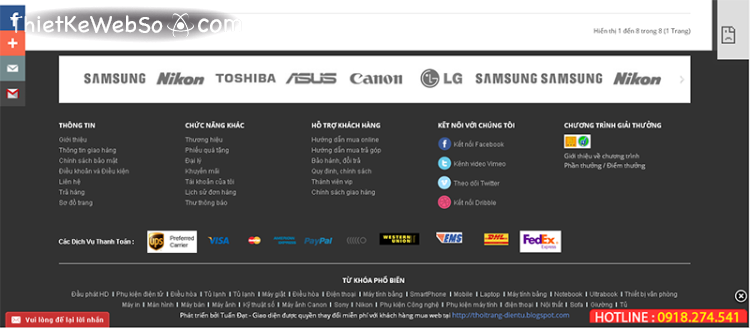
Chân trang hay còn gọi là footer website - đây là phần cuối trong mỗi trang web, có chức năng tổng hợp lại toàn bộ nội dung đã hiển thị trong trang.
Nhờ đó nó giúp người dùng dễ dàng điều hướng, cũng như theo dõi toàn bộ nội dung có trong trang khi Scroll đến cuối mà không phải mất thời gian di chuyển lên đầu trang.
Trong phần chân trang website thường chứa những thông tin cơ bản sau:
- Địa chỉ liên hệ.
- Thông tin doanh nghiệp.
- Menu.
- Bản đồ đường đi.
- Thông tin bản quyền website.
- Link liên kết các trang mạng xã hội...
Tuy chân trong không phải là thành phần chính quyết định đến việc thu hút người đọc như Header, nhưng nếu biết cách thiết kế nó sao cho thật thu hút, thì cũng giúp bạn gia tăng được tỷ lệ chuyển đổi tích cực từ người dùng đấy!
Vì thế, hãy tận dụng tốt mọi yếu tố xuất hiện trên website để có thể thu hút sự chú ý của khách hàng mọi lúc mọi nơi nhé!

Phương pháp thiết kế chân trang website thu hút
Để phần chân trang trong website trở nên thu hút và gây được ấn tượng nhất định đối với người truy cập, khi thiết kế phần này bạn cần lưu ý đến những yếu tố sau:
- Thể hiện sơ đồ phân cấp trong website thông qua phần chân trang, để tiện cho việc theo dõi của khách truy cập.
- Thiết kế kết hợp cùng nút Call - to - Action, nhằm mang đến cho cơ hội cuối cùng trong việc chuyển đổi giá trị, việc này sẽ khá cần thiết đối với những website đang hoạt động trong lĩnh vực bán hàng.
- Trình bày bao quát mọi thông tin, hình ảnh có trong toàn bộ website. Việc này sẽ giúp khách hàng dễ dàng hơn trong quá trình tìm kiếm các thông tin cần thiết, đặc biệt là với những website đang hoạt động trong lĩnh vực thương mại điện tử.
- Thiết kế chân trang sử dụng sự tương phản cũng là một trong những yếu tố giúp trang web gây được ấn tượng mạnh mẽ đối với những người truy cập. Kèm theo đó, bạn cũng có thể dùng những hình ảnh đơn giản, để tạo sự đối lập hay những yếu tố đồ họa, nhằm làm nổi bật chân trang so với những thành phần khác trong trang.
- Luôn nhớ tích hợp các đường dẫn danh mục ở chân trang như:
- Trang chủ.
- Giới thiệu.
- Blog.
- Liên hệ.
- Hiển thị liên kết các trang mạng xã hội mà doanh nghiệp đang hoạt động, dưới hai hình thức sau:
- Sử dụng nút mặc định: Việc sử dụng loại nút này sẽ thể hiện bản chính thức cho các trang mạng xã hội đang dùng, giúp khách truy cập nhanh chóng nhận biết mình cần làm gì khi nhìn thấy.
- Sử dụng một số nút tùy chỉnh nhằm mang đến những trải nghiệm mới lạ cho người dùng.
- Có thể sử dụng liên kết cho chân trang phụ, tại đây nó sẽ thể hiện những đường link về chính sách bảo mật, các điều khoản, khoản bản quyền, DMCA, các yếu tố thể hiện một thương hiệu uy tín...

Một số xu hướng thiết kế chân trang hiện nay
Hiện nay, để có thể tạo được sự khác biệt khi thiết kế và khiến người dùng chú ý hơn đến phần chân trang website, người thực hiện thường ứng dụng một số phương pháp thiết kế sau:
- Thiết kế chân trang theo kiểu Fandom: Ở phương pháp này, phần nền và màu chữ sẽ có cùng tông màu với sự phân cấp màu sắc ấn tượng, kết hợp cùng hiệu ứng thay đổi màu phông chữ khi nhấp chuột.
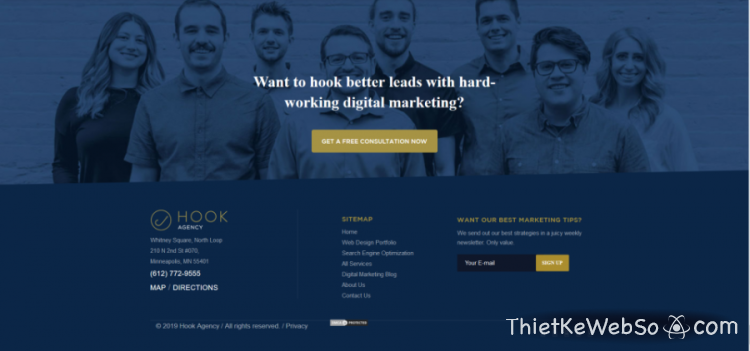
- Thiết kế chân trang theo kiểu Hook: Cách này sẽ giúp làm nổi bật phần chân trang thông qua phần hình ảnh đội ngũ thành viên thể hiện mức độ đáng tin cậy của tổ chức. Ngoài ra, nó thể hiện rõ nét danh tính doanh nghiệp, sơ đồ trang web và các nút CTA.
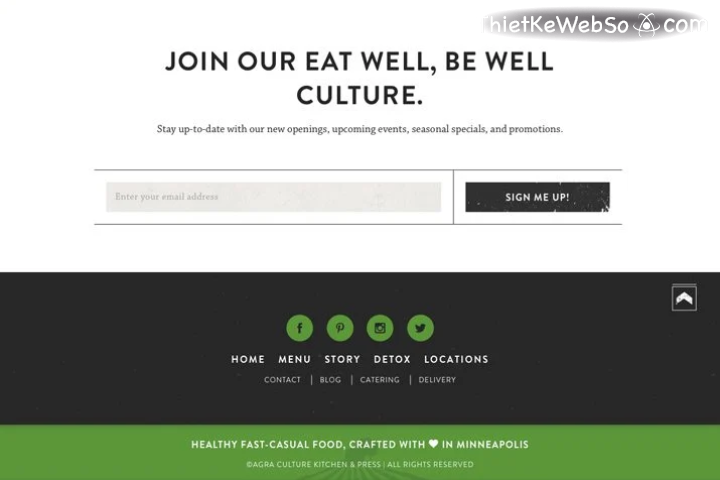
- Thiết kế chân trang theo kiểu Stacksocial: Với phương pháp này, chân trang sẽ được thiết kế có bố cục đơn giản chia làm hai phần. Trong đó, phần trên có ba cột hiển thị chính cùng trường tìm kiếm được thiết kế nổi bật, còn phần dưới bố trí đối xứng với thông tin bản quyền và các nút CTA.
- Thiết kế chân trang theo kiểu Griflan: Sử dụng chủ yếu hai màu sắc chính là xanh và trắng, đảm bảo sự hài hòa về mặt tổng thể, chỉ bao gồm những thông tin liên hệ bao gồm số điện thoại, email, các phương tiện truyền thông xã hội. Đặc biệt, sử dụng phần hình ảnh lớn gắn phía trên với hai hiệu ứng lớp phủ và gạch chân văn bản độc đáo để tạo điểm nhấn cho thiết kế.
- Thiết kế chân trang theo kiểu WPB: Bố cục ở thiết kế này sẽ được chia làm ba phần rõ ràng, nhằm mang đến hiển thị thông tin hiệu quả hơn. Khi phần giữa chia thành ba cột để thể hiện từng nhóm thông tin riêng biệt về chức năng, giá trị giúp người dùng dễ dàng nhận biết. Còn phần trên cùng sẽ hiển thị các thành viên và phần cuối hiển thị thông tin bản quyền.