Để website có thể vận hành mượt mà và mang đến cho người dùng những trải nghiệm tốt nhất khi truy cập trên điện thoại, bạn đừng nên bỏ qua 5 thủ thuật tối ưu bên dưới nhé!

Với lượng lớn người dùng điện thoại trên thị trường hiện và con số này vẫn không ngừng tăng cao mỗi ngày, đã khiến các doanh nghiệp đang kinh doanh trên thị trường Internet thông qua website chú trọng hơn đến khả năng hoạt động của trang trên các thiết bị Mobile.
Cùng với đó, ngày 21/4/2021, thuật toán Mobile Friendly được áp dụng cho các phiên bản website di động của Google đã làm thay đổi đáng kể lượng traffic, thứ hạng các kết quả tìm kiếm của hàng triệu website trên toàn thế giới. Đây là nhận định của Search Engine Land - một trong những thương hiệu hàng đầu cung cấp các tin tức về SEO.
Do đó mà hiện nay, thứ hạng của một website sẽ được cải thiện đáng kể nếu nó hoạt động thân thiện trên các thiết bị di động và ngược lại.
Thế nên, việc website hoạt động thân thiện trên website được xem là tiêu chí quan trọng hàng đầu được nhiều doanh nghiệp quan tâm, khi xây dựng nó phục vụ cho hoạt động kinh doanh của mình.
Vậy làm thế nào để tối ưu hoạt động của website trên điện thoại, bạn đã biết chưa? Nếu chưa hãy tham khảo qua 5 thủ thuật mà Thiết Kế Web Số đề cập bên dưới nhé!
Kiểm tra mã nguồn xây dựng website trên điện thoại
Theo nhiều chuyên gia trong việc này cho biết, hiện có khá nhiều vấn đề kỹ thuật tác động trực tiếp đến việc hoạt động thân thiện của website trên các thiết bị điện thoại.
Do đó, khi thực hiện tối ưu website để chúng trở nên thân thiện hơn với điện thoại, bạn cần chú ý đến một số vấn đề sau:
- Không xóa các chuyển hướng trang.
- Bỏ qua tiêu đề ETag thích hợp.
- Không sử dụng JavaScript trong thẻ head.
- Không giảm thiểu số lượng các phần tử DOM.
- Đưa kích thước tuyệt đối và vị trí trong CSS.
- Sử dụng Inline JavaScript thay vì dùng JavaScript vào một file minified duy nhất.
- Sử dụng các chức năng điều khiển không phù hợp cho các thành phần trang động và tĩnh.

Tối ưu URL trên website di động
Trong trường hợp bạn sử dụng một URL riêng biệt phục vụ cho những nội dung ở phiên bản website di động, thì cần đảm bảo rằng bạn đã thực hiện mọi thứ theo hướng chính xác.
Đối với URL website, việc trùng lặp dữ liệu thường xuyên xảy ra giữa URL trên điện thoại và máy tính, nếu bạn không có hướng xử lý kịp thời.
Nhằm tránh tình trạng này diễn ra, bạn có thể nhờ đến sự hỗ trợ của thẻ rel = "canonical" và rel = "alternate" để tiến hành tối ưu.

Không sử dụng Plugin trên website di động
Plugin thường sẽ được ứng dụng cho những website hoạt động ở PC hay Desktop, bởi nó cho phép Chorme có thể tận dụng những tính năng khác để thực hiện các công việc như Flash, Silverlight và Java.
Nhưng với những website hoạt động trên giao diện điện thoại, việc tích hợp Plugin là điều nên tránh, bởi nó không hỗ trợ hoạt động trên các thiết bị này.

Tối ưu giao diện website trên điện thoại
Các thiết bị điện thoại đang được người dùng sử dụng tồn tại dưới đa dạng kích thước màn hình khác nhau, nhưng phổ biến nhất nằm trong khoảng từ 4- 5 inchs.
Thế nên, khi đưa kích thước của một website hiển thị trên laptop hay PC vào, thì sẽ gây cảm giác khó nhìn cho người dùng, bởi giao diện khi hiển thị có thể bị mất một phần hoặc bị thu nhỏ, nhìn khá khó chịu.
Thêm vào đó, dung lượng bộ nhớ của điện thoại thường không cao, nên nếu website quá nặng sẽ dẫn đến việc không thể hiển thị hay có thời gian tải lâu.
Hệ điều hành mà các thiết bị điện thoại đang sử dụng cũng là yếu tố mà bạn nên quan tâm đến, bởi mỗi hệ điều hành sẽ hỗ trợ những đặc điểm riêng cả về cấu trúc lẫn cách xử lý.
Chình vì những điều đó, nên khi muốn đưa website vào hoạt động trên thiết bị điện thoại, trước tiên bạn cần thực hiện tối ưu phần giao diện, hoặc thiết kế riêng một site cho nó, nhằm đảm bảo các thông tin, chức năng mua hàng trực tuyến được hiện thị đầy đủ và rõ ràng.

Nhờ đến sự hỗ trợ từ công cụ của Google
Google là người đưa ra thuật toán đánh giá chất lượng hoạt động của website trên điện thoại, thế nên, họ cũng đã tạo ra một số công cụ hỗ trợ trong việc này. Nhằm đem lại sự tiện lợi và dễ dàng cho những đơn vị đang hoạt động với sự hỗ trợ của website.
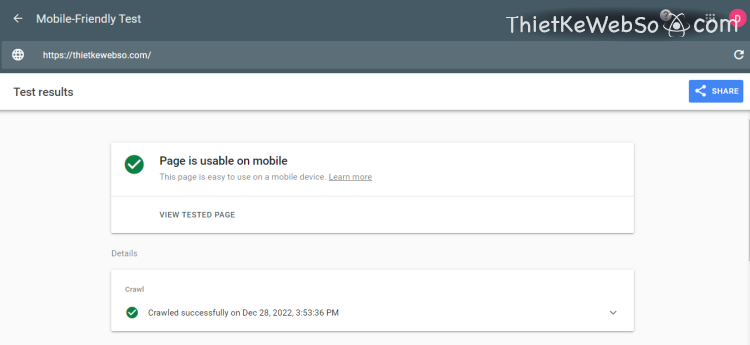
Một trong những công cụ hỗ trợ tối ưu cho việc này, đã được khá nhiều người sử dụng và đánh giá cao, chính là Mobile Friendly Test.
Công cụ này cho phép bạn sử dụng hoàn toàn miễn phí, với những thao tác vô cùng đơn giản là đã thấy được kết quả.
Việc của bạn cần làm là truy cập vào Mobile Friendly Test, sau đó nhập đường link URL muốn kiếm tra và ngay lập tức nó sẽ trả về kết quả theo đúng mong muốn.
Nếu kết quả trả về là "Page is Mobile Friendly", thì website của bạn đã được tối ưu, còn là "Page is not Mobile Friendly” thì bạn cần phải điều chỉnh theo những thông báo mà Google đính kèm.