Độ thân thiện của website được xem là một yếu tố vô cùng quan trọng hỗ trợ mang lại hiệu quả cao trong SEO. Muốn biết được website của mình có thực sự thân thiện hay không, bạn có thể nhờ đến sự hỗ trợ của các công cụ bên dưới.

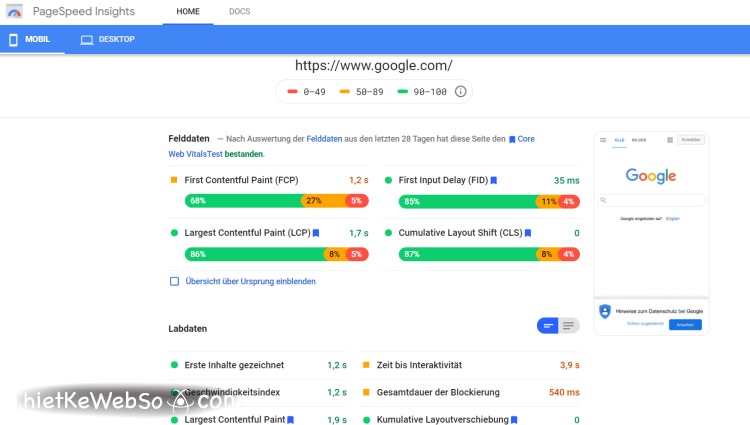
Pagespeed Insight
Công cụ này sẽ giúp bạn nhanh chóng check được độ thân thiện của website, thông qua tên miền của trang web.
Khi truy cập vào đường link https://pagespeed.web.dev/ và nhập địa chỉ URL cần kiểm tra, ngay lập tức trang sẽ trả về kết quả mà bạn mong đợi.
Đồng thời, công cụ Pagespeed Insight cũng sẽ chỉ ra cho bạn những lỗi còn tồn tại trên website và đưa ra những giải pháp cải thiện chất lượng cho trang web.

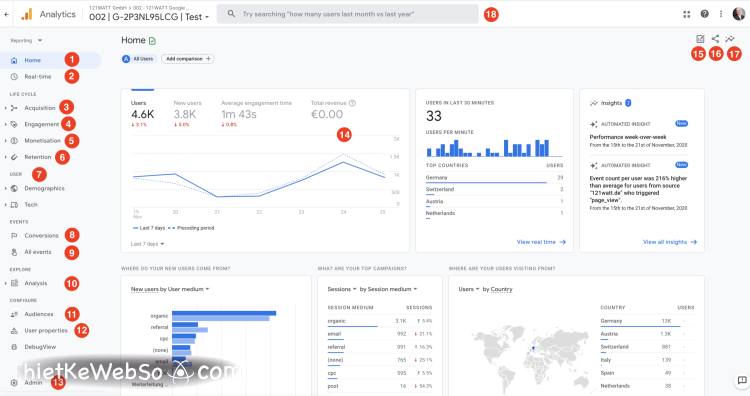
Google Analytics
Đối với những ai đã từng tìm hiểu hay làm việc trong lĩnh vực SEO, chắc hẳn cũng đã quá quen thuộc với công cụ Google Analytics rồi nhỉ!
Google Analytics được nhiều SEOer xem như một nguồn tài nguyên giá trị không thể thiếu trong cuộc đời sự nghiệp làm Marketing của mình.
Bởi đây là một công cụ hỗ trợ thực hiện Marketing Online vô cùng hữu hiệu, có khả năng cung cấp gần như mọi dữ liệu liên quan đến các trang web như lượt truy cập, vị trí, nguồn lưu lượng truy cập.
Khi sử dụng Google Analytics, User sẽ được cung cấp nhiều thông tin chi tiết và những website, web app bán hàng, blog, landing page... hỗ trợ Admin thuận tiện hơn trong việc điều chỉnh chiến lược nội dung, biết được những việc nào mình nên làm và không nên.
Nhờ đó, giúp bạn có thêm nhiều thông tin phục vụ cho quá trình phân tích hoạt động của các đối thủ, từ đó đưa ra các giải pháp tối ưu website khiến nó trở nên thân thiện và mang lại những hiệu quả cao trong SEO.

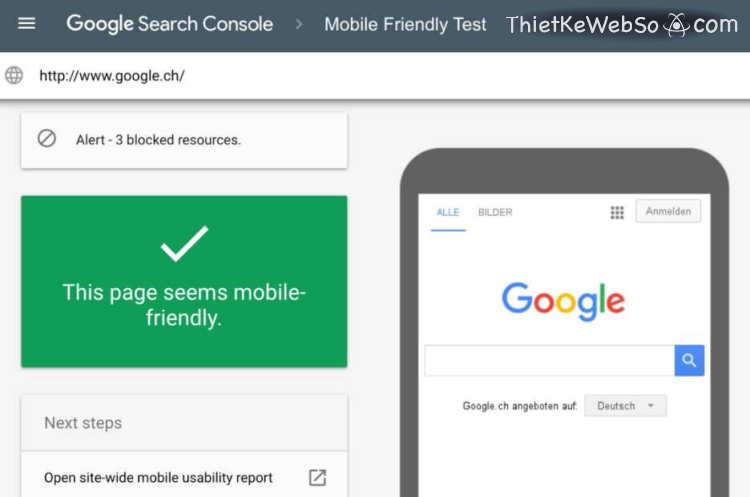
Mobile Friendly Test
Ngoài Google Analytics, thì Mobile Friendly Test chắc hẳn là một công cụ khá quen thuộc với "dân" SEOer khi cần kiểm tra độ thên thiện của website, đặc biệt là khi cần đưa nó lên hoạt động ở phiên bản Mobile.
Sở hữu giao diện trực quan, dễ dàng sử dụng chỉ với những thao tác vô cùng đơn giản và mang lại kết quả có tính chính xác cao trong thời gian nhanh chóng, nên Mobile Friendly Test khá được lòng nhiều người dùng.
Để sử dụng công cụ này, bạn chỉ cần truy cập vào đường linh https://search.google.com/test/mobile-friendly, tiếp đó nhập địa chỉ URL cần check vào ô tìm kiếm và chờ đợi vài phút là kết quả sẽ được trả về.
Kết quả sẽ cho bạn biết các chỉ số về tốc độ truy cập, ảnh chụp màn hình trang web của bạn, giúp bạn dễ dàng đưa ra được những đánh giá khách quan nhất, nhằm thực hiện việc tối ưu tính thân hiện trên các thiết bị di động của website.
Nhưng muốn có được một báo cáo về khả năng sử dụng trên thiết bị di động toàn website, bạn cần phải thực hiện việc đăng ký và sử dụng Google Search Console thì mới có thể kiểm tra chi tiết được các thông số trên.

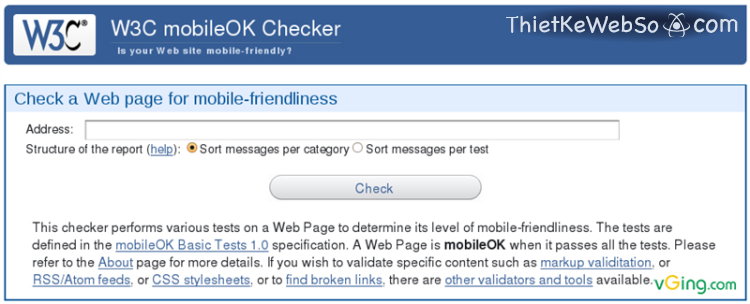
W3C mobile Checker
Công cụ W3C mobileOK Checker này, sẽ hỗ trợ bạn thực hiện hiệu quả quá trình phân tích, đồng thời đưa ra được các gợi ý, nhằm giúp bạn nhanh chóng thực hiện việc tối ưu website và khiến nó trở nên thân thiện hơn với các thiết bị đi động.
Bạn chỉ cần truy cập vào đường link https://dev.w3.org/2008/mobileok-webui/, sau đó nhập địa chỉ website vào ô tìm kiếm và ngay lập tức sẽ có kết quả trả về.
Tuy W3C không phải là chuẩn hoàn toàn trong việc quyết định mọi thứ diễn ra trên Internet, nhưng nó sẽ giúp bạn định hướng chất lượng khi xây dựng một trang web.

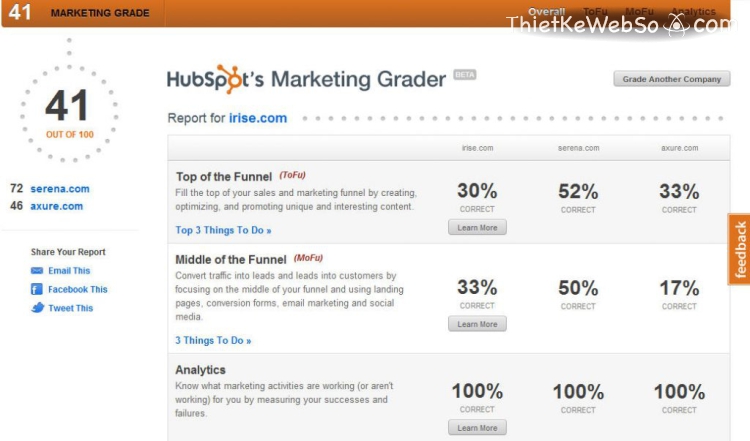
HubSpot's Marketing Grader
Công cụ này sẽ hỗ trợ bạn phân tích, từ đó đưa ra được những gợi ý nhằm nhanh chóng tối ưu hoạt động của website, khiến nó trở nên thân thiện hơn khi hoạt động trên các thiết bị di động.
Việc sử dụng công cụ này cũng khá dễ dàng, bạn chỉ cần truy cập vào đường link https://marketing.grader.com/, sau đó nhập địa chỉ website kèm theo Email vào và ngay lập tức HubSpot's Marketing Grader sẽ trả về bản xem trước của website ở phiên bản Mobile.
Công cụ này sẽ đánh giá website dựa trên thang điểm 100, nếu trang web của bạn có điểm càng cao thì chứng tỏ trang càng thân thiện.