Hướng dẫn tích hợp Facebook Chat cho website bằng cách sử dụng code chính chủ của Facebook, không cần cài plugin.
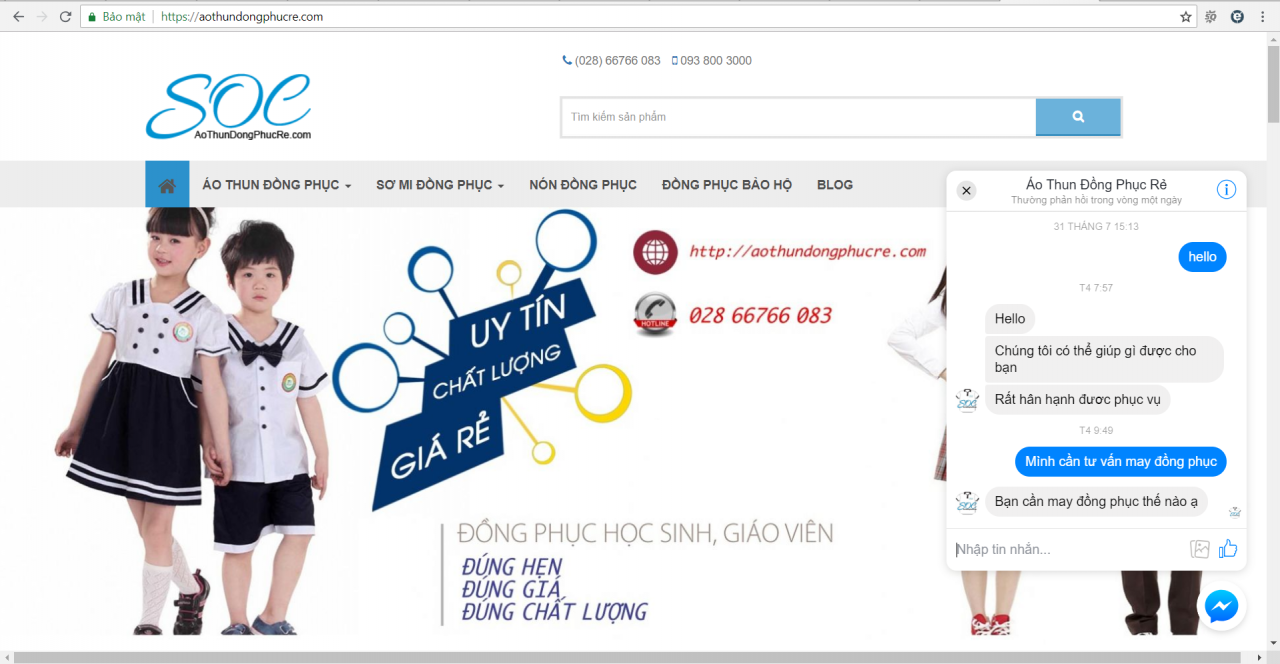
Để đáp ứng được nhu cầu của đông đảo blogger/ webmaster, Facebook đã nhanh chóng cho ra mắt sản phẩm “chính chủ” với tên gọi Customer Chat Plugin. Giờ đây, khách hàng đã có thể tương tác với bạn ngay trên website giống như những ứng dụng Live Chat truyền thống khác.

Làm thế nào để có được 1 widget như vậy trên blog/ website của bạn? Ngay sau đây là hướng dẫn chi tiết.
Lưu ý: Website cần chạy trên giao thức https (ssl) thì mới tích hợp được Facebook Messenger vào.
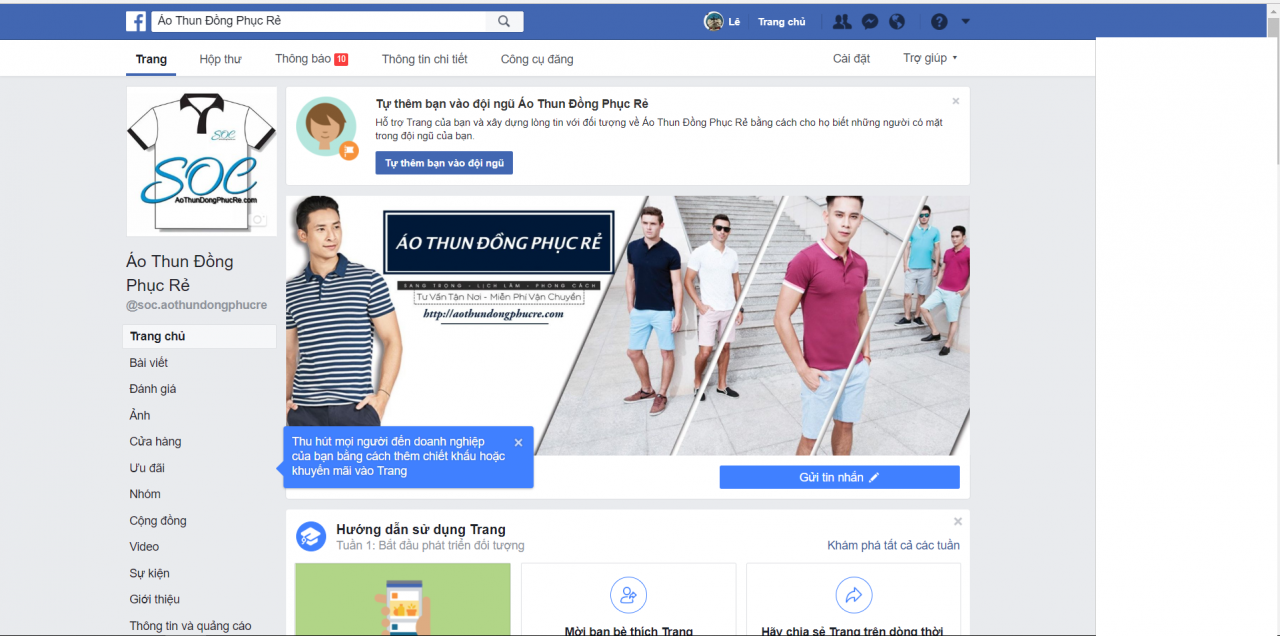
Bước 1: Vào giao diện trang Facebook của bạn

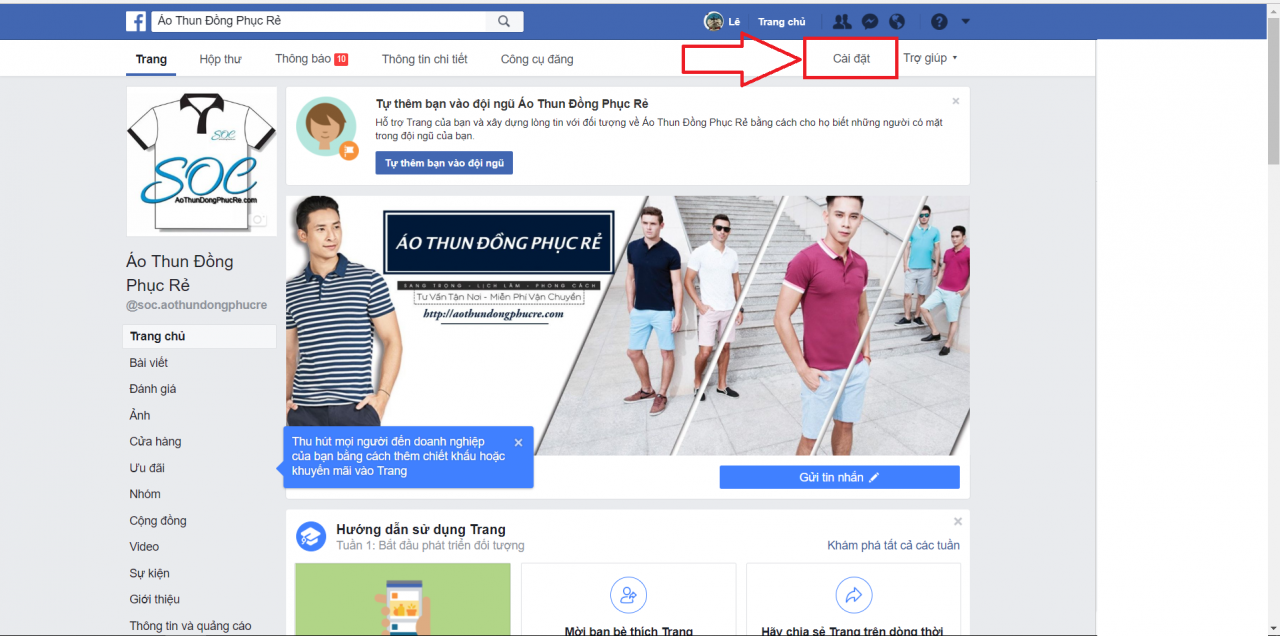
Bước 2: Click vào Cài đặt ở bên phải phía trên màn hình

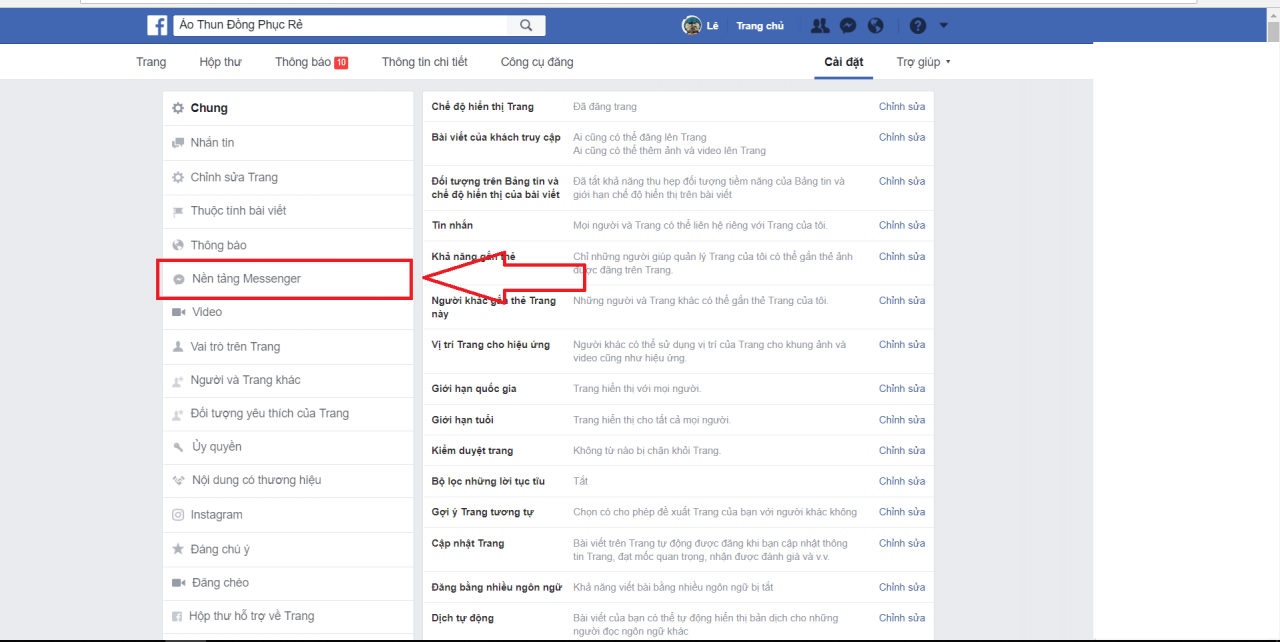
Bước 3: Click vào Nền tảng Messenger ở thanh menu bên trái

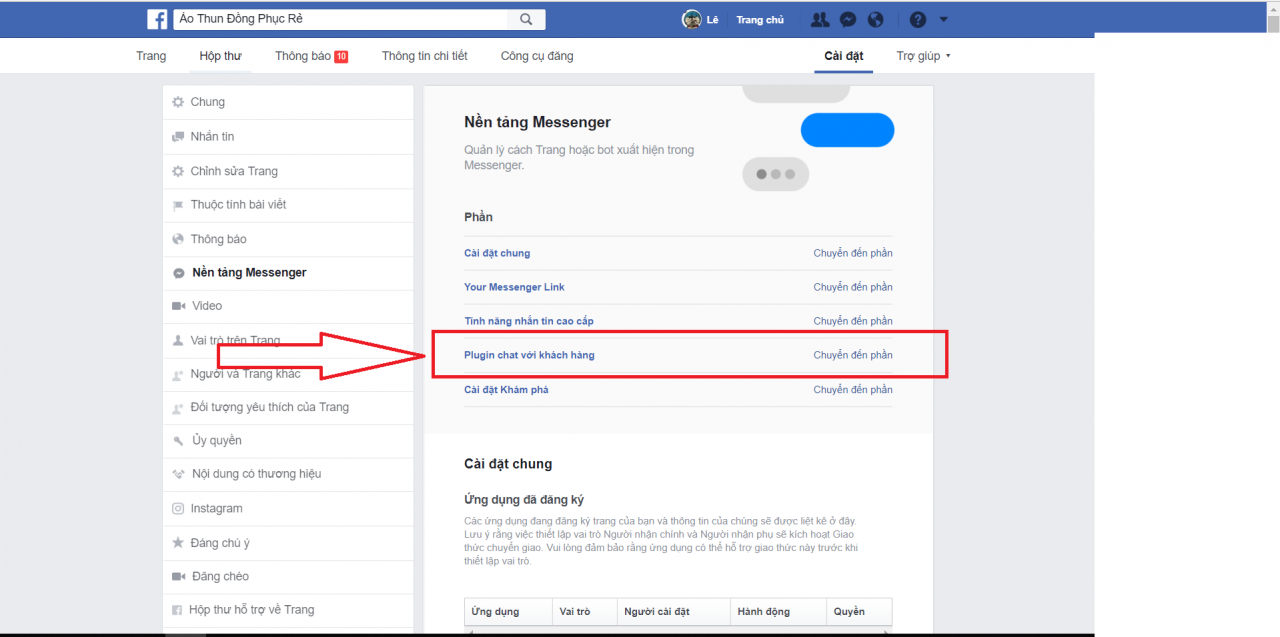
Bước 4: Click vào Plugin chat với khách hàng ở thanh menu bên phải

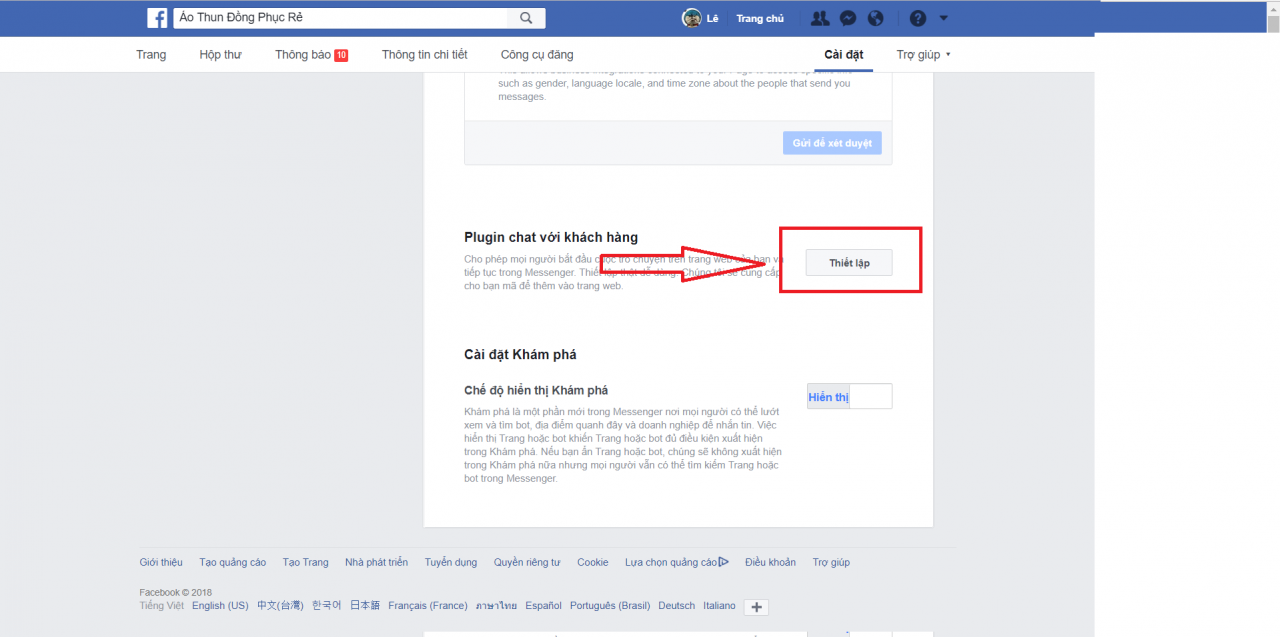
Bước 5: Click vào Thiết lập ở mục Plugin chat với khách hàng

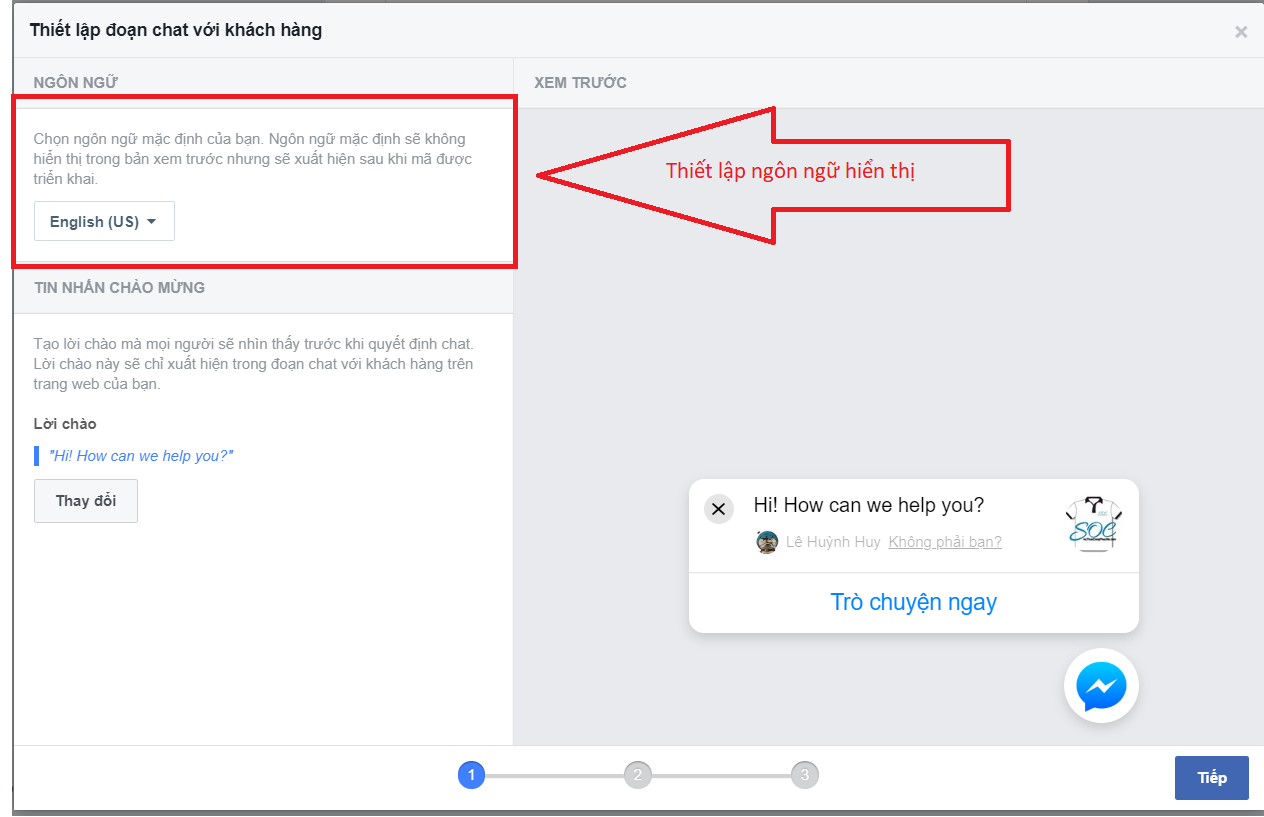
Bước 6: Chọn ngôn ngữ mà bạn muốn thể hiện

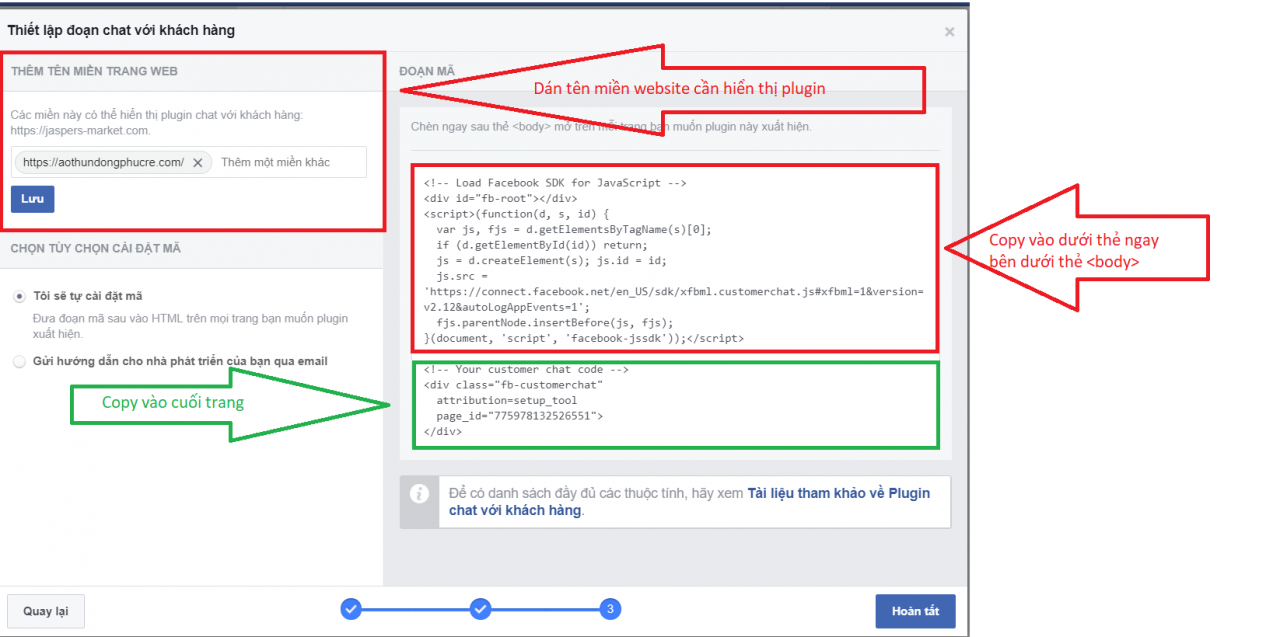
Bước 7: Bấm tiếp theo cho tới bước 3

Cuối cùng bạn cũng đã tích hợp Facebook Chat cho website của mình? Đừng quên chia sẻ nó với chúng tôi trong khung bình luận bên dưới.