Website responsive là gì và có tầm quan trọng ra sao? Thiết Kế Web Số sẽ giúp bạn giải đáp rõ hơn thông qua bài viết sau đây!

Website responsive là gì?
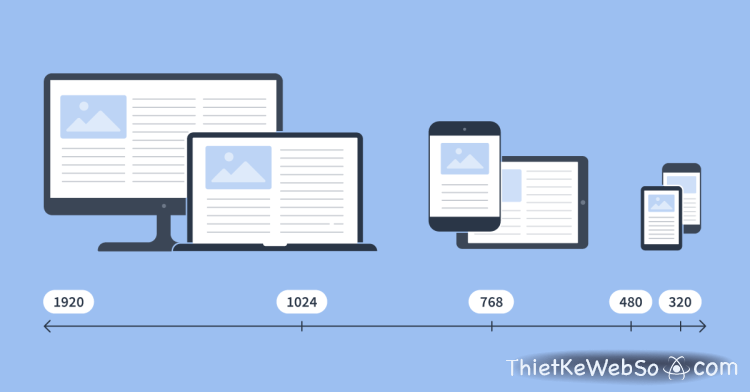
Website responsive là một kiểu thiết kế cho phép giao diện và nội dung tự động thay đổi để hiển thị tốt nhất trên mọi kích thước màn hình.
Dạng thiết kế này ứng dụng các kỹ thuật như grid layout, media query, hình ảnh co giãn… một cách linh hoạt giúp đảm bảo trải nghiệm người dùng luôn được nhất quán và mượt mà trên từng thiết bị khác nhau.
Mục tiêu chính của website responsive là đem đến cho người dùng trải nghiệm tuyệt vời ngay cả khi truy cập trên thiết bị có kích thước màn hình nhỏ, mà không phải phóng to hay cuộn ngang.

Website responsive có tầm quan trọng ra sao?
Website responsive có vai trò vô cùng quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu hóa hiệu quả hoạt động trên thị trường Internet như:
- Đem lại trải nghiệm tốt hơn cho người dùng, giúp họ tương tác một cách dễ dàng dù là truy cập vào website thông qua bất kỳ thiết bị nào, hỗ trợ củng cố sự hài lòng và thời gian ở lại trang.
- Khả năng SEO được nâng cao vì công cụ tìm kiếm thường ưu tiên xếp hạng cho các website thân thiện với thiết bị di động.
- Mang đến cơ hội tiếp cận người dùng tốt hơn.
- Góp phần cải thiện tỷ lệ chuyển đổi, biến người dùng thành khách hàng tiềm năng.
- Giúp tiết kiệm chi phí cũng như công sức khi không cần thiết kế và quản lý nhiều phiên bản website cho từng loại thiết bị khác nhau.
Nói tóm lại, việc thiết kế website responsive không chỉ là một yếu tố kỹ thuật trong SEO, mà còn mang lại giá trị kinh doanh cực lớn.

Một số lưu ý khi thiết kế website responsive
Khi thiết kế website responsive, có một số lưu ý quan trọng mà bạn nên xem xét kỹ lưỡng nhằm đảm bảo nó luôn hoạt động tốt nhất trên mọi thiết bị với các kích thước màn hình khác nhau và mang lại trải nghiệm người dùng tốt nhất:
- Sử dụng grid layout linh hoạt như phần trăm (%), rem, viewport width/height… thay cho đơn vị cố định (pixel) giúp các thành phần có khả năng co giãn tùy thuộc vào từng kích thước màn hình.
- Sử dụng kỹ thuật media query, thiết lập các ngưỡng kích thước hợp lý cho từng loại thiết bị.
- Responsive cho hình ảnh và video, giúp chúng co giãn linh hoạt trên mọi màn hình mà không làm giảm chất lượng hay gây gián đoạn trải nghiệm.
- Chú ý vào việc tối ưu hóa tốc độ tải trang.
- Đảm bảo kích thước phông chữ có khả năng tự điều chỉnh theo từng màn hình và đủ lớn cho việc đọc trên các thiết bị nhỏ như điện thoại di động ngay cả khi không cần phải phóng to.
- Cải thiện tính tương tác với ngón tay trên màn hình cảm ứng thông qua các nút được đặt xa nhau với khoảng cách hợp lý.
- Đơn giản hóa bố cục trên các thiết bị có kích thước màn hình nhỏ, nhất là điện thoại di động.
- Kiểm tra website trên từng thiết bị để chắc chắn nó đem đến trải nghiệm tốt nhất cho người dùng.
Việc áp dụng những lưu ý trên sẽ tạo ra một website responsive có khả năng hoạt động mượt mà, cũng như cung cấp được trải nghiệm người dùng tối ưu.
Và nếu bạn cũng đang muốn sở hữu một website responsive cho hoạt động kinh doanh trực tuyến của mình, hãy liên hệ đến Thiết Kế Web Số thông qua hotline 08 999 365 24 ngay hôm nay!