Web Responsive là gì? Responsive là phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình.

Khi thiết kế giao diện web, ắt hẳn các bạn đã từng nghe đến thuật ngữ Responsive Web Design. Vậy thì nó là gì? Và nó có ý nghĩa như thế nào trong thiết kế web?
Responsive là phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. “Responsive Web Design” là xu hướng thiết kế web hiện nay
Responsive Design là gì?
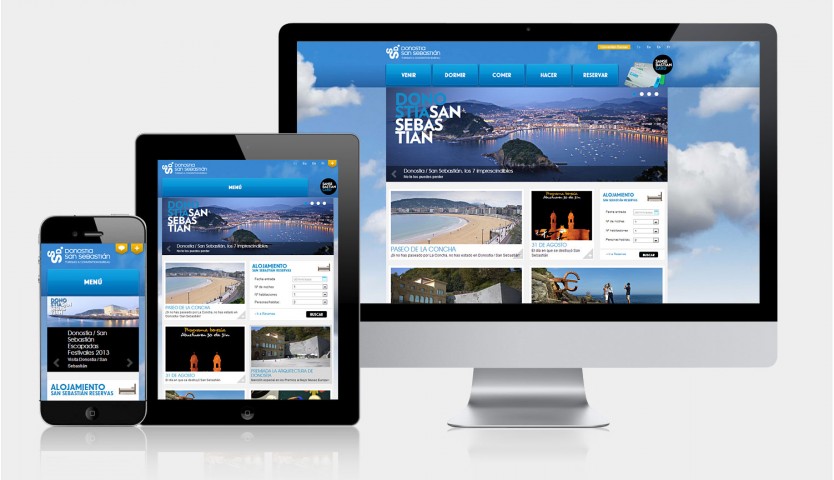
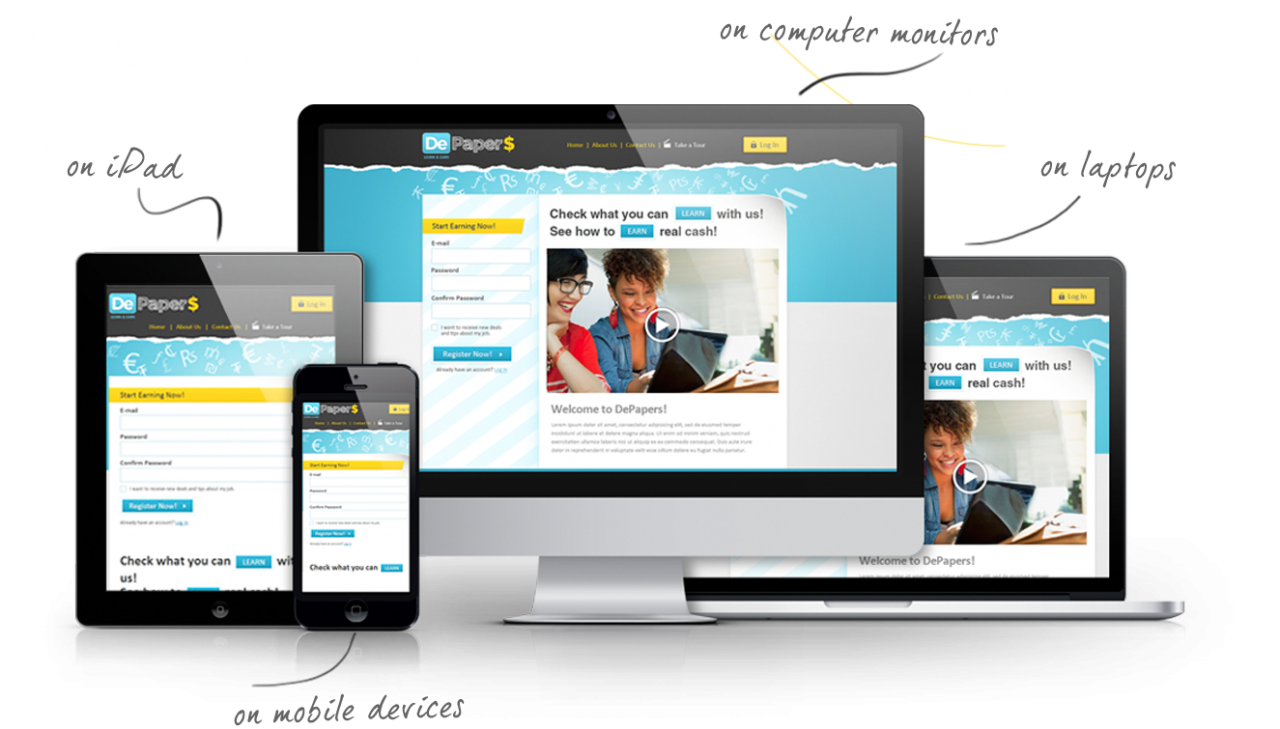
Responsive Web Design (RWD) là thuật ngữ ám chỉ cách thiết kế trang web hiển thị tương thích với mọi kích thước thiết bị. Tức là bố cục trang web sẽ tự đáp ứng theo hành vi người dùng và môi trường hiển thị. Môi trường này chính là kích thước của trình duyệt, kích thước hoặc hướng xoay thiết bị. Và thiết bị ở đây đa phần là các thiết bị di động như smartphone hoặc tablet. Lấy một ví dụ với trang blog hiện tại thì đây chính là một dạng thiết kế Responsive Web Design. Các bạn có thể thử thay đổi kích thước trình duyệt, xem trên di động, tablet,… mà vẫn đảm bảo giao diện hiển thị tốt. Thuật ngữ này được ra đời bởi Ethan Marcotte – hiện tại là một Web Designer làm việc độc lập. Lần đầu tiên ông viết về nó là trên trang web A List Apart, vào khoảng tháng 5/2010.

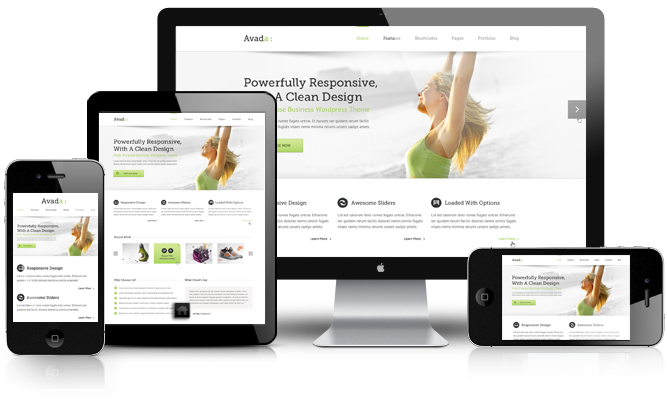
Ví dụ mô tả Responsive Web Design
Trước đây, để đảm bảo hiển thị tốt trên cả PC và mobile, người ta sẽ phải thiết kế hai giao diện khác nhau. Một giao diện dành cho PC, một dành cho mobile. Khi người dùng truy cập, trang web sẽ tự xác định thiết bị truy cập mà chuyển đến giao diện tương ứng. Dễ thấy nhất là khi truy cập Facebook trên mobile, các bạn sẽ được chuyển đến subdomain m.facebook.com. Và giao diện này chính là giao diện dành cho di động. Một số website khác cũng đang áp dụng cách này, điển hình như Twitter hay Youtube. Tuy nhiên, đó là câu chuyện sau này rồi. Còn nếu nói về lịch sử thì lại là một câu chuyện khác nữa.
Lịch sử hình thành
Trang web đầu tiên được thiết kế có tính đáp ứng (adapt) khi thay đổi kích thước trình duyệt là Audi.com vào năm 2001. Tuy nhiên, lúc này nó chỉ đáp ứng tốt cho trình duyệt Internet Explorer mà thôi. Đến năm 2008, một loạt các thuật ngữ mới xuất hiện dùng để mô tả cách bố cục trang web. Có thể kể đến như “flexible”, “liquid”, “fluid”, and “elastic”. Mãi đến cuối năm 2008 đầu 2009, CSS3 Media Query được khai sinh. Đây là tính năng làm tiền đề cho kỹ thuật RWD sau này.
Đến khi Ethan Marcotte cho ra đời thuật ngữ RWD thì đến năm 2012, RWD đã đứng vị trí thứ hai trong danh sách Top Web Design Trends for 2012 bởi tạp chí net magazine. Đến năm 2013, Mashable gọi đây là năm của RWD. Hầu hết các website đều chuyển sang RWD vì nó mang hiệu quả kinh tế hơn thay vì phát triển ứng dụng mobile. Và đến ngày nay, thuật ngữ RWD được phổ biến rộng rãi. Có một điều gần như tuyệt đối khi một trang web mới xuất hiện, nó đều được thiết kế theo hướng này. Nhưng các bạn có biết vì sao RWD lại quan trọng đến như vậy hay không?

Tại sao Responsive Web Design lại quan trọng trong thiết kế web?
Đáp ứng nhu cầu thực tế
Với sự bùng nổ của sự phát triển các thiết bị di động, người dùng smartphone ngày càng tăng trưởng một cách nhanh chóng. Theo số liệu của We Are Social về người dùng Internet vào 01/2017, thì có hơn 50% sử dụng các thiết bị di động để truy cập Internet. Riêng tại Việt Nam, số lượng này vào khoảng hơn 30% và con số này đang tăng mỗi năm. Như vậy, nhu cầu sử dụng Internet nói chung ngày càng tăng và đặc biệt là có một lượng lớn người dùng truy cập Internet từ thiết bị di động. Vì thế, áp dụng RWD chính là đang đáp ứng với nhu cầu thực tế.
Hiệu quả kinh tế
Trước đây, các nhà phát triển phải xây dựng ít nhất hai giao diện cho trang web. Một dành cho PC, một dành cho di động. Hoặc thậm chí một số nhà phát triển còn phải xây dựng ứng dụng mobile. Điều này gây tốn kém về mặt chi phí. Chưa kể trên các ứng dụng hoặc giao diện riêng, việc hiển thị dữ liệu chưa chắc đã giống nhau. Vì thế nhà phát triển có thể gặp khó khăn trong việc quản lý.
Đối với RWD, với nguyên lý là một mã nguồn nhưng đa giao diện, tương thích tốt trên nhiều thiết bị. Mặc dù chúng ta không thể lường trước được kích thước của thiết bị. Nhưng với RWD, chuyện này là hoàn toàn khả thi. Từ đó tiết kiệm công sức và chi phí cho nhà phát triển.

Được Google Search khuyến khích, lợi ích cho SEO
Từ năm 2015, Google Search ưu tiên hiển thị các trang web có giao diện RWD. Thay đổi này với mong muốn các trang web hướng tới người dùng hơn. Với mong muốn các kết quả tìm được sẽ có nội dung văn bản dễ đọc hơn. Để kiểm tra, các bạn có thể vào trang Mobile-Friendly Test và nhập URL trang web. Kết quả hiển thị sẽ cho biết mức độ thân thiện của website. Nếu website không thân thiện với di động, thứ hạng trang có thể giảm đáng kể. Một khi trang web hỗ trợ RWD, cụ thể là thân thiện với di động, thứ hạng sẽ được tái xử lý.
Sử dụng công nghệ tuy mới mà “cũ”
Đối với Web Developer, thì đây là một thách thức nhưng không phải là không làm được. Tuy gọi là công nghệ mới nhưng RWD cơ bản chỉ áp dụng công nghệ CSS3, cụ thể là Media Query. Nghĩa là nếu trước đó đã tìm hiểu HTML & CSS thì việc này là hoàn toàn nằm trong tầm tay. Đặc biệt, RWD là một trong những khóa học nằm trong gói lộ trình Thiết Kế Web đang được CiOne cung cấp. Vì thế hãy yên tâm là các bạn sẽ dễ dàng làm chủ được kỹ thuật này một cách có hệ thống.

Như vậy, các bạn đã hiểu được Responsive Web Design là gì cũng như thấy được lợi ích của nó. Qua đó, thấy được nhu cầu thực tế của nó đối với thị trường web ngày nay. Đây là một yêu cầu bắt buộc đối với một giao diện web. Vì thế nắm được kỹ thuật này, chúng ta đang nắm được xu thế của một kỷ nguyên web trong thời đại mới. Tuy đây có thể không phải là câu trả lời cuối cùng cho thế giới của những chiếc smartphone. Nhưng ở thời điểm hiện tại, nó chính là chìa khóa cho câu hỏi về trải nghiệm người dùng trên đa nền tảng và đa thiết bị. Nếu đang là một Web Designer, có phải bạn đang đối mặt với vấn đề này hằng ngày hay không?
Đơn vị Thiết Kế Web Số trực thuộc Công ty Cổ Phần SOC
Số điện thoại: 08 999 365 24
Địa chỉ: 56/5/28 đường TX25, phường Thạnh Xuân, quận 12, Tp.HCM
Website: https://thietkewebso.com