Visual Hierarchy trong thiết kế web sẽ giúp giao diện web trở nên thân thiện, đẹp mắt và trực quan hơn đối với người dùng. Và để biết chi tiết hơn về Visual Hierarchy mời bạn theo dõi tiếp nội dung bên dưới!

Visual Hierarchy là gì trong thiết kế web?
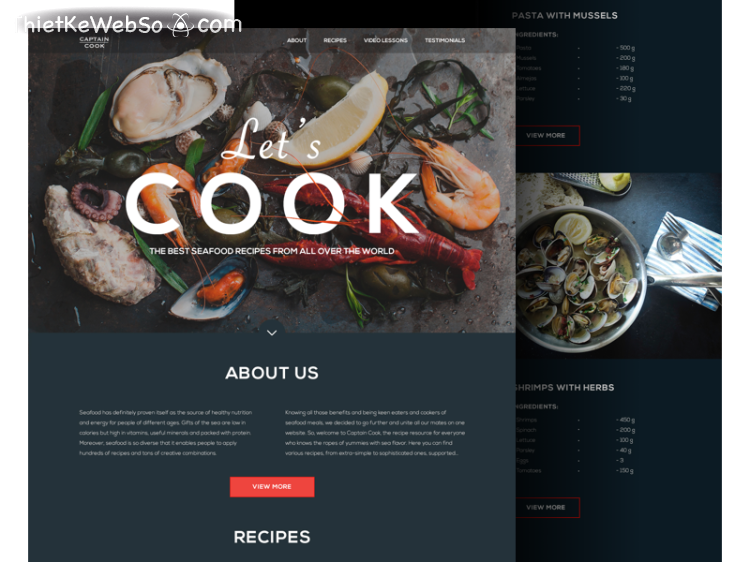
Visual Hierarchy trong thiết kế web là hệ thống phân cấp trực quan trong thiết kế web, nó đề cập đến việc sắp xếp các yếu tố thiết kế theo cách hướng dẫn mà mắt người xem ưu tiên các yếu tố nhất định đó hơn so với các yếu tố khác, dựa trên tầm quan trọng hoặc mức độ liên quan của chúng.
Đây được xem như một nguyên tắc cơ bản của thiết kế tốt giúp thiết lập cấu trúc, phân cấp và tổ chức rõ ràng phần nội dung, giúp người dùng hiểu và điều hướng trang web dễ dàng hơn.
Visual Hierarchy đạt được thông qua việc sử dụng các kỹ thuật thiết kế khác nhau như kích thước, màu sắc, độ tương phản, kiểu chữ và định vị.
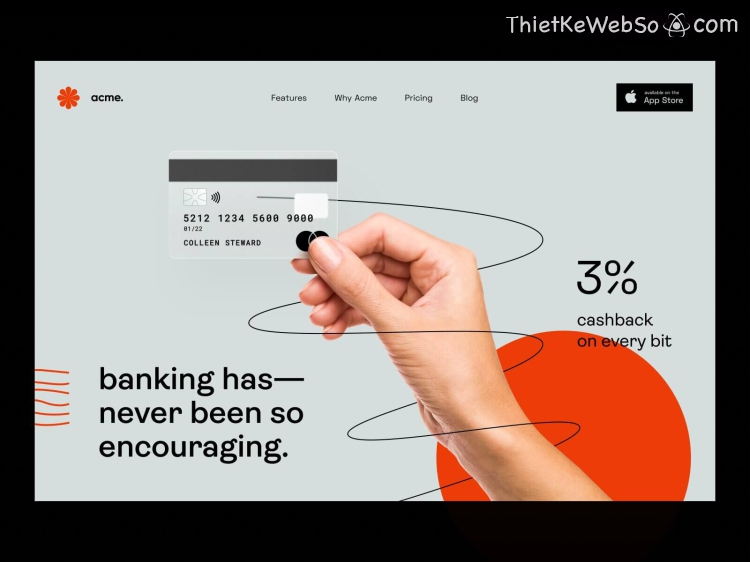
Ví dụ, các phần tử lớn hơn và đậm hơn thường có xu hướng thu hút nhiều sự chú ý hơn các phần tử nhỏ hơn và nhẹ hơn. Màu sáng hơn có xu hướng nổi bật hơn màu nhạt hoặc màu tone pastel. Độ tương phản cao giữa các yếu tố có thể tạo ra sự phân tách và phân cấp thị giác mạnh mẽ. Và vị trí của các thành phần trên trang cũng có thể ảnh hưởng đến thứ tự chúng được xem.
Bằng cách tạo ra một Visual Hierarchy rõ ràng, các nhà thiết kế web có thể giúp người dùng nhanh chóng xác định và hiểu được đâu là phần nội dung quan trọng nhất trên trang, mang đến cho người dùng những trải nghiệm tốt hơn, cũng như cải thiện được mức độ tương tác.

Cấu trúc của Visual Hierarchy
Cấu trúc của Visual Hierarchy trong thiết kế web liên quan đến một số yếu tố và nguyên tắc thiết kế phối hợp với nhau, nhằm mục đích thiết lập cấu trúc rõ ràng và có tổ chức cho nội dung.
Một số yếu tố chính có thể được sử dụng để xây dựng Visual Hierarchy, bao gồm:
- Kích thước: Các phần tử lớn hơn có xu hướng thu hút nhiều sự chú ý hơn các phần tử nhỏ. Bằng cách tăng kích thước của các yếu tố quan trọng như tiêu đề, nút hoặc hình ảnh, chắc chắn bạn sẽ dễ dàng thu hút sự chú ý của người dùng về phía chúng.
- Màu sắc: Các màu sáng hơn hoặc tương phản thường có xu hướng nổi bật hơn các gam màu tương tự nhau. Bạn có thể lựa chọn sử dụng các màu sắc này để làm nổi bật các yếu tố quan trọng, hoặc tạo độ tương phản giữa các yếu tố,từ đó tạo ra một hệ thống phân cấp rõ ràng.
- Độ tương phản: Bằng cách tạo độ tương phản mạnh giữa các yếu tố, bạn có thể tạo sự phân tách và phân cấp rõ ràng hơn. Ví dụ, sử dụng văn bản sáng trên nền tối hoặc ngược lại.
- Kiểu chữ: Sử dụng các phông chữ và cỡ chữ khác nhau có thể tạo ra một hệ thống phân cấp nội dung rõ ràng. Tiêu đề chính và những tiêu đề phụ phải lớn hơn và đậm hơn nội dung.
- Khoảng trắng: Yếu tố này còn được biết đến là không gian âm, đây là khoảng trống giữa các yếu tố thiết kế. Việc sử dụng khoảng trắng một cách hiệu quả có thể giúp tạo ra một hệ thống phân cấp rõ ràng và cải thiện khả năng đọc.
- Định vị: Khái niệm này ám chỉ vị trí của các phần tử trên trang có thể ảnh hưởng đến thứ tự mà chúng được xem. Do đó, các yếu tố quan trọng nên được đặt ở những vị trí nổi bật, chẳng hạn như ở đầu trang hay ở giữa.
Bằng cách sử dụng các yếu tố kết hợp cùng những nguyên tắc này một cách hiệu quả, bạn có thể xây dựng một Visual Hierarchy rõ ràng để thu hút sự chú ý từ mắt người dùng thông qua nội dung, đồng thời làm nổi bật thông tin quan trọng nhất.

Những yếu tố ảnh hưởng đến Visual Hierarchy trong thiết kế web
Những yếu tố có thể ảnh hưởng đến Visual Hierarchy trong thiết kế web, bao gồm:
- Nội dung: Nội dung trên một trang là một yếu tố quan trọng trong việc xác định thứ bậc trực quan. Người thiết kế phải hiểu nội dung và sắp xếp nó theo cách có ý nghĩa đối với người dùng.
- Mục tiêu: Mục tiêu của website hoặc page cũng sẽ ảnh hưởng ít - nhiều đến Visual Hierarchy. Ví dụ: nếu mục tiêu của trang là bán sản phẩm, nhà thiết kế cần phải ưu tiên hình ảnh sản phẩm và nút kêu gọi hành động.
- Nhu cầu của người dùng: Hiểu rõ nhu cầu của đối tượng mục tiêu là điều quan trọng khi xây dựng Visual Hierarchy. Vì thế, nhà thiết kế phải xem xét thông tin nào mà người dùng đang có nhu cầu cao trong việc tìm kiếm, từ đó làm cho nó dễ tìm.
- Xây dựng thương hiệu: Việc xây dựng thương hiệu của trang web hoặc công ty cũng có thể ảnh hưởng đến Visual Hierarchy. Cũng vì vậy mà nhà thiết kế có thể muốn sử dụng những màu sắc hoặc kiểu chữ liên quan đến thương hiệu, để tạo ra một giao diện nhất quán.
- Khả năng truy cập: Nhà thiết kế cũng phải xem xét đến khả năng truy cập khi tạo Visual Hierarchy. Ví dụ, khi thiết kế bạn phải đảm bảo rằng các thông tin quan trọng dễ nhìn và dễ đọc đối với người dùng khiếm thị.
- Thiết bị: Thiết bị mà người dùng đang truy cập trang web cũng có thể ảnh hưởng đến Visual Hierarchy. Ví dụ, người dùng thiết bị di động có thể cần phân cấp khác với người dùng máy tính để bàn, bởi sự khác nhau về không gian màn hình.
Việc xem xét kỹ về các yếu tố kể trên và thiết kế hướng đến mục đích người dùng, nhà thiết kế có thể tạo một Visual Hierarchy hỗ trợ quá trình truyền đạt thông điệp và hướng dẫn người dùng thông qua nội dung một cách hiệu quả.

Tầm quan trọng của Visual Hierarchy trong thiết kế web
Với những gì đã tìm hiểu ở trên, thì chúng ta dễ dàng thấy rằng Visual Hierarchy đóng một vai trò vô cùng quan trọng trong thiết kế website. Nó góp phần đem lại một số lợi ích như:
Hướng dẫn sự chú ý của người dùng
Bằng cách sử dụng các yếu tố thiết kế như kích thước, màu sắc và kiểu chữ, một Visual Hierarchy rõ ràng sẽ dễ dàng hướng sự chú ý của người dùng đến những nội dung quan trọng nhất.
Từ đó, giúp cải thiện tỷ lệ tương tác và tăng khả năng chuyển đổi của người dùng.
Cải thiện khả năng đọc
Visual Hierarchy được xây dựng tốt có thể cải thiện khả năng đọc bằng cách giúp người dùng quét và hiểu nội dung dễ dàng hơn.
Qua việc sử dụng kích thước phông chữ, độ tương phản và khoảng cách thích hợp, nhà thiết kế có thể tạo một hệ thống phân cấp rõ ràng giúp nội dung dễ tiếp cận hơn.

Nâng cao trải nghiệm người dùng
Visual Hierarchy rõ ràng có thể nâng cao trải nghiệm người dùng bằng cách làm cho trang web trở nên hữu dụng, dễ truy cập và hấp dẫn hơn.
Cùng với việc thiết kế có tính đến người dùng và tạo ra một hệ thống phân cấp rõ ràng, nhà thiết kế có thể cải thiện trải nghiệm người dùng tổng thể, cũng như tăng sự hài lòng từ người dùng.
Sắp xếp thông tin
Visual Hierarchy cũng rất cần thiết trong việc tổ chức thông tin trên một trang.
Việc này được thực hiện qua việc gom chung những nội dung có liên quan lại với nhau để tạo phân cấp rõ ràng, từ đó nhà thiết kế có thể giúp người dùng điều hướng trang dễ dàng hơn và nhanh chóng tìm thấy những thông tin họ cần.
Thiết lập bản sắc thương hiệu
Ngoài ra, Visual Hierarchy cũng có thể được sử dụng để thiết lập bản sắc thương hiệu và tạo giao diện nhất quán trên trang web.
Qua việc sử dụng kết hợp các màu sắc, phông chữ cùng các yếu tố thiết kế của thương hiệu, nhà thiết kế dễ dàng củng cố thương hiệu và tạo ra bản sắc trực quan mạnh mẽ trong tâm trí mỗi khách hàng.