Muốn tạ ra một bản thiết kế hoàn hảo, gây được nhiều ấn tượng đối với mọi người, nhà thiết kế cần hiểu rõ và nắm được các nguyên tắc liên quan đến Visual Hierarchy.

Visual Hierarchy là gì?
Visual Hierarchy hay phân cấp trực quan, là thuật ngữ ám chỉ nguyên tắc sắp xếp những yếu tố nhằm mục đích thể hiện sự quan trọng của chúng trong một thiết kế bất kỳ.
Với cách bài trí, sắp xếp các yếu tố bên trong sao cho hợp lý và thể hiện được ý nghĩa truyền tải, nhà thiết kế sẽ tác động trực tiếp đến nhận thức của khách hàng, đồng thời hướng dẫn họ thực hiện các hành động mà mình mong muốn.
Trong thiết kế, Visual Hierarchy được xem như một kỹ thuật cốt lõi thường được các nhà thiết kế sử dụng, với mục đích tạo ra các tác phẩm hoàn hảo.
Visual Hierarchy được xây dựng dựa trên lý thuyết tâm lý Gestalt, phục vụ cho quá trình kiểm tra nhận thức của người dùng về các yếu tố liên quan đến nhau, đồng thời nhận biết được cách người dùng thường hợp nhất các yếu tố hình ảnh thành một nhóm chung.
Nhờ đó, giúp phân biệt các đối tượng thông qua một số đặc tính dễ dàng nhìn thấy, như màu sắc, độ tương phản, kích thước, typography... cùng những quy luật cần tuân thủ để cho ra một thiết kế chuẩn UI/UX.

Cách xây dựng các khối trong Visual Hierarchy
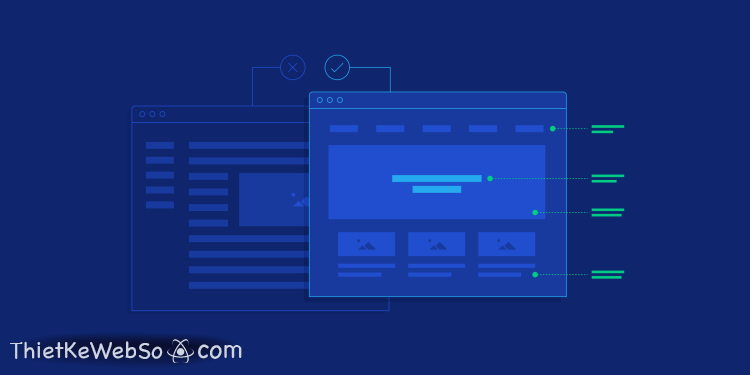
Visual Hierarchy được xem là một nguyên tắc thiết kế trực quan mà hầu hết các Designer cần phải nắm rõ, để có thể thể hiện tầm quan trọng của các nội dung trong một trang hoặc màn hình, thông qua việc thỏa mãn các đặc điểm bên dưới:
- Size (kích thước): Người dùng sẽ dễ dàng nhận biết một phần tử lớn hơn các phần tử có kích thước nhỏ.
- Color (màu sắc): Các vật thể có màu sáng thường dễ thu hút người dùng hơn những gam màu tối.
- Contrast (độ tương phản): Sử dụng các cặp màu tương phản mạnh sẽ tạo được sự thu hút tốt hơn với người dùng.
- Repetition (lặp lại): Được sử dụng nhằm mục đích gợi ý các nội dung liên quan đến người dùng.
- Alignment (căn chỉnh): Các thành phần không căn chỉnh thường sẽ nổi bật hơn so với các phần tử đã được căn chỉnh.
- Proximity (gần nhau): Các yếu tố có sự liên quan sẽ được đặt gần nhau, tạo nên cảm giác gần gũi và thân thiện khi nhìn vào.
- Whitespace (khoảng trắng): Sử dụng thêm các khoảng trắng quanh phần tử để thu hút sự chú ý về phía chúng.
- Texture and Style (cấu trúc và phong cách): Sự đa dạng cấu trúc bao giờ cũng trông có vẻ nổi bật hơn so với cấu trúc phẳng.
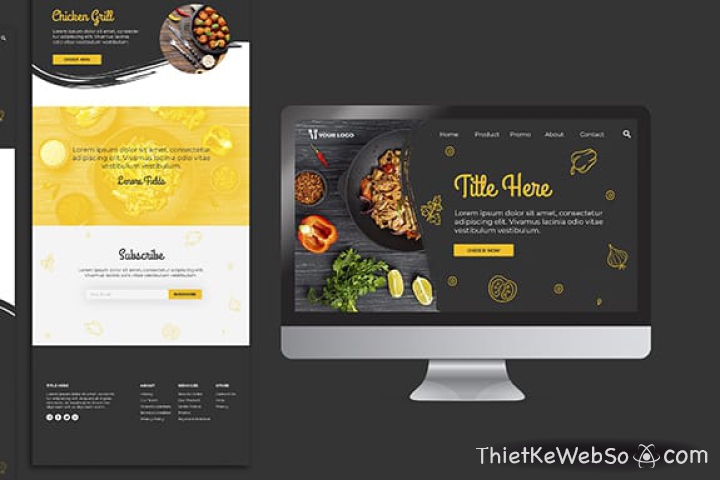
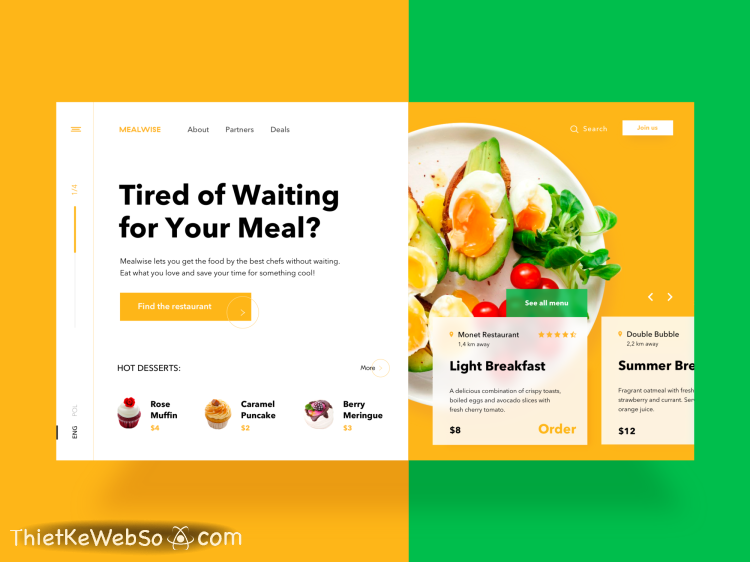
Đối với thiết kế giao diện người dùng, việc tạo ra một Visual Hierarchy hiệu quả sẽ giúp gây ấn tượng và thuyết phục người dùng tốt hơn, đặc biệt là với những người có gu thẩm mỹ và đòi hỏi cao về hình thức giao diện.

Một số nguyên tắc cần tuân thủ trong Visual Hierarchy
Muốn thiết kế của mình gây được ấn tượng mạnh mẽ đối với mọi khách hàng, trong quá trình thực hiện các Designer dù mới bắt đầu vào nghề hay đã có kinh nghiệm bắt buộc phải tuân thủ các nguyên tắc bên dưới trong Visual Hierarchy.
- Các thành phần quan trọng sẽ có kích thước lớn, nhằm gây sự chú ý cho người dùng trong quá trình theo dõi.
- Muốn tạo ra những bức ảnh có chiều sâu, nhà thiết kế có thể sử dụng kết hợp với các phối cảnh.
- Gây sự chú ý tốt hơn thông qua việc sử dụng các gam màu tương phản so với các thành phần còn lại trong thiết kế.
- Sử dụng kết hợp các front chữ sao cho hài hòa, đồng thời khiến nó gây được ấn tượng nhất định đối với người dùng.
- Các thành phần được sử dụng trong thiết kế cầ thể hiện được sự gần gũi và thân thiện cho người xem.
- Sắp xếp các chi tiết nhỏ trong thiết kế sao cho hợp lý, khiến nó trở nên gọn gàng và ấn tượng khi nhìn vào.
- Sử dụng quy tắc tỷ lệ cho phép Designer nhấn mạnh các hình ảnh cụ thể bằng cách đặt chúng ở vị trí trung tâm của một nhóm.
- Biết cách sử dụng lặp lại các thành phần trong thiết kế để tạo ra một bức tranh tổng thể hài hòa.
- Sử dụng lưới tổ chức thiết kế, với hai dạng chính là:
- Thiết kế lưới thay thế.
- Phá vỡ lưới.

Tầm quan trọng của Visual Hierarchy trong thiết kế UX
Visual Hierarchy đóng vai trò vô cùng quan trọng trong việc lập kế hoạch kiến trúc thông tin, giúp người dùng thuận tiện và dễ dàng hơn trong quá trình điều hướng giữa các sản phẩm.
Nhờ đó, làm giảm đáng kể sự nổ lực cần thiết khi tương tác các với sản phẩm của bạn.
Trong thiết kế, UX được xem như việc loại bỏ ma sát, đồng thời giúp nâng cao khả năng sử dụng cho một sản phẩm và chú ý đến hệ thống phân cấp trực quan là một cách hữu hiệu để thực hiện điều này tốt hơn.