MVC là một mô hình phổ biến trong lĩnh vực phát triển phần mềm. Nó mang lại rất nhiều ưu điểm nổi bật cho website mà có thể bạn chưa từng biết đến!

MVC là gì?
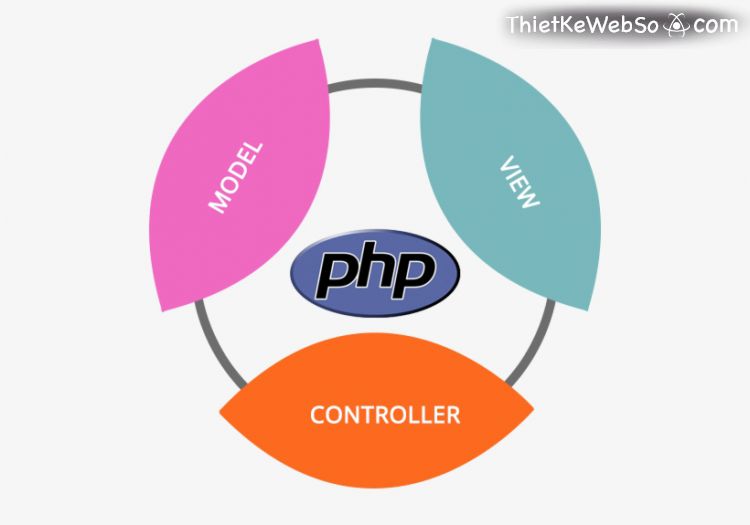
MVC - tên của một mô hình bao gồm 03 yếu tố, đó chính là Model, View và Controller.
Đây là một mô hình rất phổ biến trong việc phát triển phần mềm.
Mỗi thành phần trong mô hình MVC đều đảm nhận một nhiệm vụ riêng biệt và có vai trò quan trọng trong quá trình thiết kế website.
Tuy nhiên, giữa các thành phần trong MVC lại có sự kết nối thống nhất và chặt chẽ với nhau, giúp tạo nên một mô hình hoàn chỉnh, hỗ trợ quá trình vận hành của website được trơn tru hơn.

Nhiệm vụ của từng thành phần trong MVC
Model
Nhiệm vụ chính của Model là giúp lưu trữ mọi thông tin quan trọng trong chương trình và trạng thái hoạt động của nó.
Model có thể được ví như hệ thống cơ sở dữ liệu, cho phép xem, xử lý hay thậm chí là thực hiện truy vấn... một cách nhanh chóng và rõ ràng.
Hiểu một cách đơn giản thì Model chỉ là file XML thông thường.

View
View được hiểu như phần giao diện, giúp hiển thị những nội dung bên trong website đến người dùng và là khu vực hình thành nên HTML.
Thông qua View, người dùng có thể nhìn thấy được những thông tin trên MVC nhờ vào các thao tác truy vấn và khi sử dụng website.

Controller
Nhiệm vụ chính của thành phần này là xử lý mọi yêu cầu truy vấn mà người dùng đã thực hiện ở phần View, sau đó sẽ trả về cho họ các kết quả tương ứng.
Ngoài ra, Controller còn có khả năng kết nối trực tiếp với Model để lấy thông tin chứa ở bên trong đó.

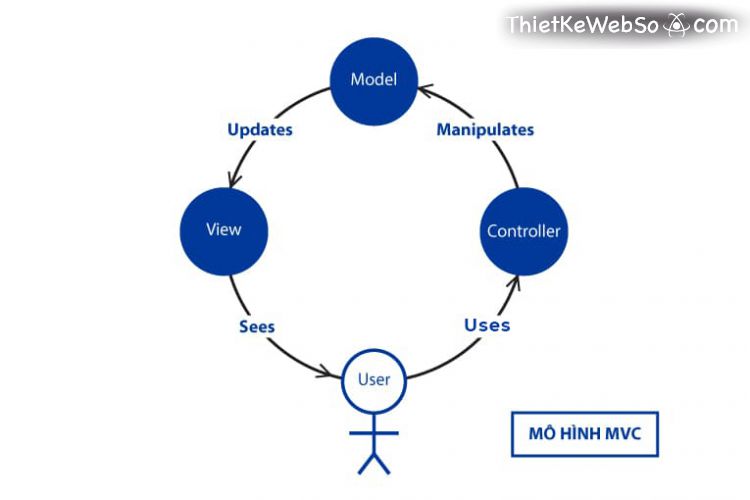
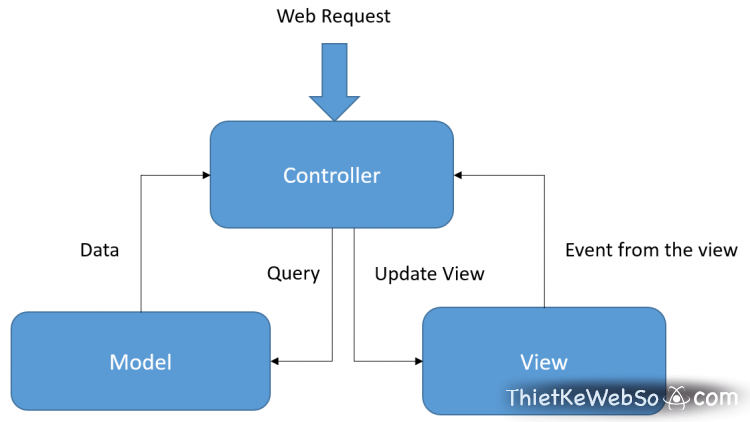
Quy trình hoạt động của MVC
Mô hình MVC hoạt động dựa trên quy trình khá đơn giản như sau:
- Bất kể khi nào có yêu cầu truy vấn từ phía máy chủ người dùng gửi đến server, Controller sẽ ngay lập tức tiếp nhận và xử lý thông tin đó.
- Nếu ở trong trường hợp khẩn cấp, Controller có thể nhờ đến sự trợ giúp của Model - bộ phận làm việc trực tiếp với các phần dữ liệu.
- Khi những yêu cầu đã được thực hiện, chúng sẽ ngay lập tức phản hồi đến mục View.
- Ở mục View, HTML sẽ được giải mã thông tin và sau đó là hiển thị những nội dung cần thiết trên trình duyệt của người dùng.

Ưu điểm của MVC trong thiết kế website
Giúp tiết kiệm băng thông
Do mô hình MVC không sử dụng view-state, nên nó có dung lượng khá nhẹ và cực kỳ tiết kiệm.
Mỗi khi muốn thực hiện việc giao - nhận dữ liệu, bạn chỉ cần nhờ đến sự hỗ trợ của các ứng dụng có sẵn trên website.
Việc này không những khiến cho mọi thứ diễn ra nhanh chóng, mà còn giúp trang web vận hành ổn định hơn rất nhiều.

Chức năng Separation of Concern
Với chức năng này, bạn có thể thực hiện quá trình phân tách rõ ràng các thành phần bên trong mô hình như Model, View, giao diện hay thậm chí là một số nghiệp vụ khác... đơn giản và mang lại hiệu quả cao.

Quá trình kiểm tra được thực hiện dễ dàng
Khi sử dụng MVC trong thiết kế website, các công việc như kiểm tra, dò lỗi, đảm bảo chất lượng và mức độ uy tín của sản phẩm... sẽ được thực hiện một cách nhanh chóng cũng như dễ dàng hơn rất nhiều.
Điều này góp phần đảm bảo cho website luôn đạt được chất lượng tốt nhất trong suốt quá trình vận hành. Qua đó, mang đến cho người dùng những trải nghiệm tuyệt vời nhất.

Đơn giản
Nhờ sở hữu kết cấu vô cùng đơn giản nên khi ứng dụng MVC trong thiết kế website, bạn có thể thoải mái thực hiện mọi thao tác mà không cần phải sở hữu trình độ chuyên môn quá cao.

Có tính kết hợp
Với MVC, các nhà thiết kế có thể thoải mái thực hiện việc viết mã cũng như chỉnh sửa code trên nền tảng website.
Điều này sẽ giúp chúng ta tiết kiệm phần nào dung lượng dữ liệu cần lưu trữ trên server.

Một số lưu ý khi sử dụng MVC trong thiết kế website
Trong quá trình thiết kế website, việc sử dụng mô hình MVC dường như đã trở nên vô cùng phổ biến và quen thuộc với rất nhiều nhà phát triển.
Tuy nhiên, đa phần MVC thường chỉ hỗ trực tiếp cho một số ngôn ngữ nhất định như ASP.NET MVC hay PHP MVC.
Với website được thiết kế dựa trên mô hình MVC, hệ thống còn đặc biệt cho phép phát triển thêm nhiều chương trình trong Frontend và Backend mà không cần can thiệp, chỉnh sửa, chia sẻ tệp giữa các Developer đang cùng hoạt động trên đó.
Vì MVC không quá phức tạp nên bạn chỉ cần hiểu rõ cấu trúc của ba thành phần bên trong nó là đã có thể ứng dụng tốt vào việc thiết kế website của mình.