Khám phá top các hiệu ứng website hot và phổ biến hiện nay, khiến nó trở nên sống động và nổi bật, đồng thời tạo trải nghiệm người dùng tuyệt vời.

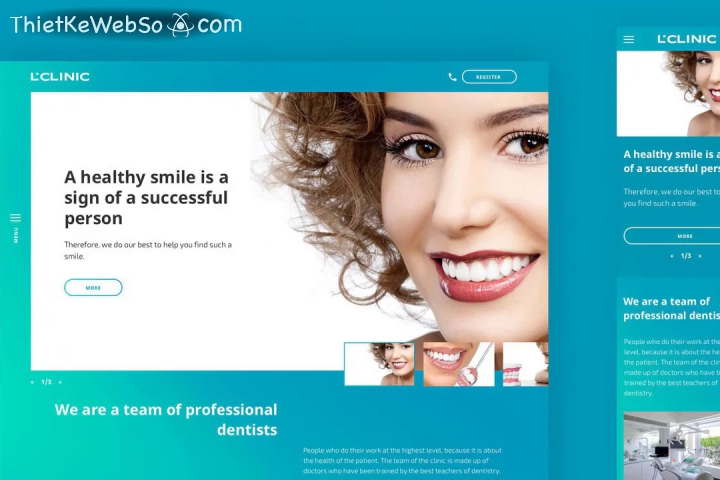
Trong thời đại kỹ thuật số ngày nay, thiết kế web đã trở thành một lĩnh vực quan trọng và phát triển mạnh mẽ. Và để tạo ra trải nghiệm người dùng tuyệt vời và thu hút sự chú ý, các hiệu ứng website đang trở thành một yếu tố không thể thiếu.
Trong bài viết này, hãy cùng Thiết Kế Web Số khám phá top các hiệu ứng website hot và phổ biến nhất hiện nay, góp phần mang lại sự sống động và tương tác hiệu quả hơn cho các trang web.
Hiệu ứng Parallax
Hiệu ứng Parallax là một trong những xu hướng nổi bật hiện nay.
Với hiệu này, cho phép tạo ra các lớp nền và nội dung di chuyển với tốc độ khác nhau, tạo ra một hiệu ứng chuyển động sâu rộng.
Khi người dùng cuộn trang, các phần tử sẽ di chuyển một cách mượt mà và tạo ra một trải nghiệm hấp dẫn.

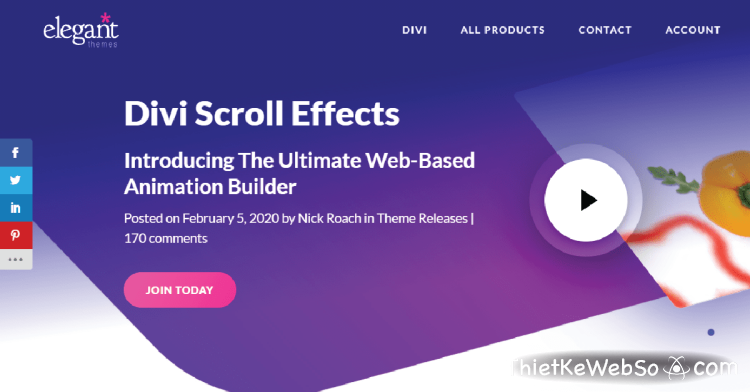
Hiệu ứng Scroll Animation
Scroll Animation sử dụng các hiệu ứng chuyển động và thay đổi thuộc tính của các phần tử khi người dùng cuộn trang.
Nhờ đó tạo ra sự sống động và điểm nhấn cho các phần tử trên trang web, từ chuyển động mượt mà của hình ảnh đến hiệu ứng mờ dần và hiển thị nội dung khi cuộn.

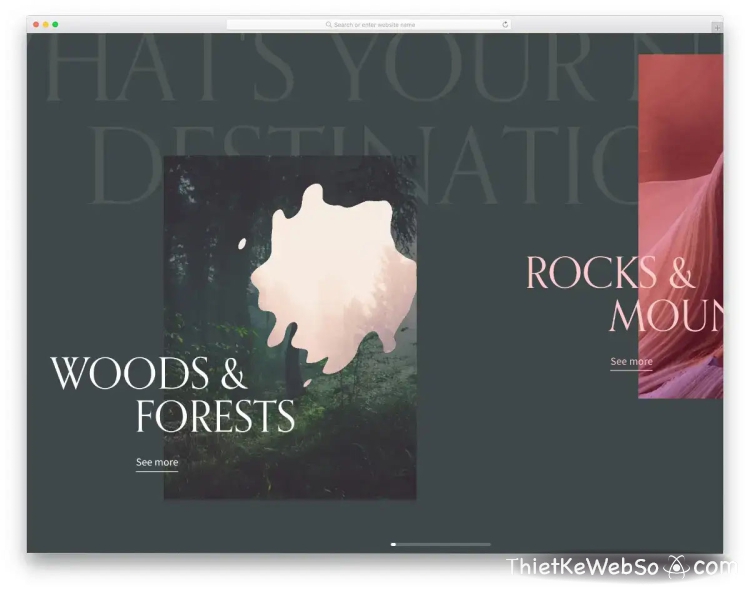
Hiệu ứng Load Page Transition
Hiệu ứng Load Page Transition là một xu hướng phổ biến trong thiết kế web hiện nay.
Thay vì chuyển đổi giữa các trang một cách đột ngột, hiệu ứng này tạo ra một hiệu ứng chuyển tiếp mượt mà và đẹp mắt khi các trang được tải. Nhờ đó cải thiện trải nghiệm người dùng và tạo ra sự liền mạch trong quá trình duyệt web.

Hiệu ứng động
Hiệu ứng động sử dụng các hiệu ứng như trượt, lắc, quay, phóng to / thu nhỏ để tạo ra sự tương tác và sự chú ý của người dùng.
Quá trình này giúp các phần tử trên trang web trở nên sống động và thú vị hơn.

Hiệu ứng Gradient
Hiệu ứng Gradient là sự chuyển đổi màu sắc mượt mà từ một màu sang màu khác.
Việc sử dụng hiệu ứng Gradient trên nền trang web hoặc các phần tử thiết kế giúp tạo ra vẻ đẹp và sự thu hút nhất định đối với người dùng ngay lần đầu tiếp xúc.

Hiệu ứng Background Video
Hiệu ứng Background Video sử dụng video làm nền cho trang web.
Việc sử dụng hiệu ứng này sẽ góp phần tạo ra sự sống động, đồng thời thu hút sự chú ý của người dùng.
Video có thể được sử dụng làm nền cho trang chủ hoặc các phần tử cụ thể trên trang web, tạo nên sự tương tác và trải nghiệm hấp dẫn hơn cho người dùng trong quá trình truy cập.

Hiệu ứng Particle
Particle tạo ra hiệu ứng các hạt nhỏ di chuyển trong không gian trên trang web. Điều này tạo ra các hiệu ứng như mưa, bọt bong bóng hoặc ngọn lửa, mang lại sự sống động và thú vị cho người dùng.

Hiệu ứng Hover Animation
Hiệu ứng Hover Animation là một cách tuyệt vời để tạo sự tương tác và thu hút sự chú ý của người dùng.
Khi người dùng di chuột qua các phần tử, chúng sẽ thay đổi hình dạng, màu sắc hoặc thuộc tính khác, tạo ra một hiệu ứng động thú vị. Điều này giúp cung cấp thông tin bổ sung và tạo ra trải nghiệm tương tác đáng nhớ.

Hiệu ứng Typography Animation
Hiệu ứng Typography Animation tạo ra sự chuyển động và thay đổi trong văn bản trên trang web. Từ việc thay đổi màu sắc, kích thước cho đến hiệu ứng chữ viết tay, các phần tử văn bản sẽ trở nên sống động và thu hút sự chú ý của người dùng.

Hiệu ứng 3D và WebGL
Công nghệ WebGL cho phép tạo ra các hiệu ứng 3D trực quan và sống động trên trình duyệt.
Khi sử dụng hiệu ứng 3D và WebGL, bạn có thể tạo ra các trải nghiệm độc đáo, như hiển thị sản phẩm 3D, chuyển động 3D hoặc đồ họa 3D trên trang web của bạn.

Trên đây là top 10 hiệu ứng website hot và phổ biến hiện nay. Bằng cách sử dụng những hiệu ứng này một cách sáng tạo và hợp lý, bạn có thể tạo ra trang web đẹp mắt và tương tác, gây ấn tượng mạnh mẽ cho người dùng. Hãy cân nhắc việc áp dụng những hiệu ứng này vào thiết kế web của bạn để mang đến trải nghiệm độc đáo và nổi bật.