Cũng Thiết Kế Web Số tìm hiểu những phương pháp tối ưu những hình ảnh trước khi đưa lên website. Để bạn dễ dàng chọn lựa các hình ảnh khi đưa lên website của mình.

Cách resize – điều chỉnh kích thước hình trước khi up lên website
Windows hỗ trợ sẵn công cụ cho việc xử lý ảnh, cách sử dụng rất dễ dàng chỉ với những thao tác đơn giản trên Paint là mọi vấn đề sẽ được giải quyết một cách nhanh gọn.
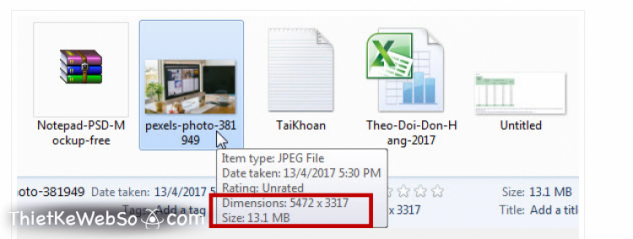
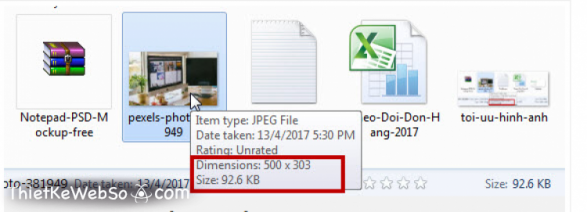
Trước khi chỉnh sửa, kích thước ảnh của bạn sẽ khá lớn như hình dưới. Khi thực hiện điều chỉnh bạn sẽ thấy được sự thay đổi rõ rệt.

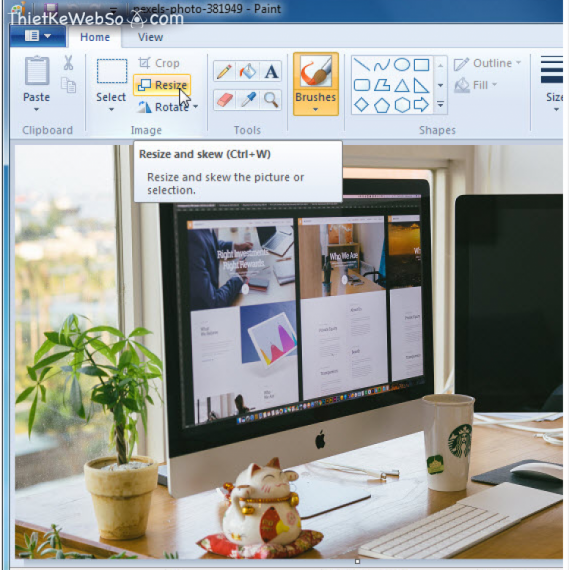
Bước 1: Mở ứng dụng Paint đã được cài sẵn trên máy.
Bước 2: Nhấn chọn Resize trên thanh công cụ.

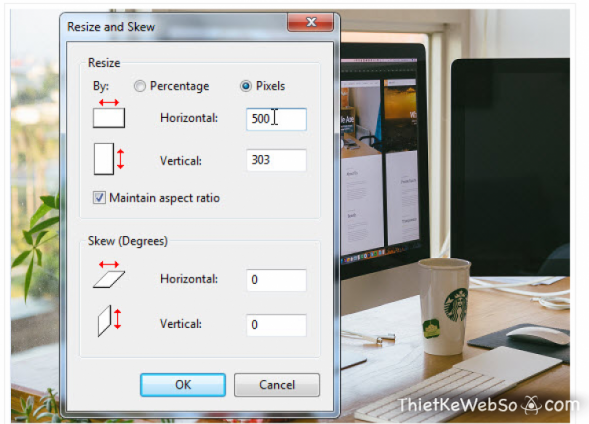
Bước 3: Paint sẽ mở một cửa sổ cho bạn 2 lựa chọn chỉnh kích thước là theo phần trăm hay theo pixel.
Dưới đây là phương án thực hiện theo pixel
Nhấn vào ô “Maintain aspect radio”, để thực hiện điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Như vậy với hình bên trên, nhập Horizontal – chiều ngang là 500 pixel:

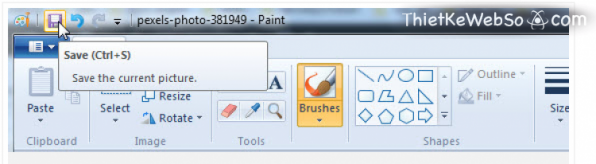
Bước 4: Chọn OK rồi bấm Save là hoàn thành thao tác.

Sau khi chỉnh kích thước, dung lượng của hình sẽ được giảm xuống.

Cách giảm dung lượng nhưng vẫn giữ nguyên kích thước ảnh
Có rất nhiều các trang web hay ứng dụng hỗ trợ công việc này của bạn, khiến quá trình thực hiện trở nên đơn giản hơn. Trong một số trường hợp như ảnh chụp từ màn hình bạn muốn dung lượng ảnh giảm nhưng vẫn giữ nguyên được kích thước để người dùng nhìn rõ hơn, lúc này sử dụng phương pháp nén ảnh là phù hợp, mà ai cũng có thể dễ dàng sử dụng.
Một số website hỗ trợ việc giải nén ảnh nhận được đánh giá khá tốt dành cho những người không chuyên bạn có thể tham khảo qua:
Chọn đúng loại file mà website bạn cho phép
Mỗi file hình đều có phần định dạng tên ở đuôi, một số loại đuôi mà trang web mặc định cho sử dụng như: .png, .jpeg, .gif. Mỗi phần đuôi định dạng khác nhau sẽ xác định cách hiển thị hình ảnh khác nhau. Những chuyên gia thiết kế web sẽ quyết định lựa chọn loại file hình dựa trên các yếu tố về màu sắc, kích thước và mật độ thông tin… Tuy nhiên, chỉ cần một vài hiểu biết căn bản về loại file mà không cần phải là một chuyên gia thiết kế web mới cũng có thể tối ưu hình ảnh.

Ảnh phải có Alt-Text
Alt-Text là cách viết ngắn gọn của Alternative Text (văn bản thay thế). Đây được xem như phần quan trọng trong vấn đề SEO hình ảnh. Những hình ảnh khi được hiển thị trên blog/ website, giúp chúng ta hiểu được tất cả những gì mà hình ảnh muốn diễn tả. Nhưng các BOT tìm kiếm không thể hiểu được những hình ảnh này một cách dễ dàng. Các công cụ tìm kiếm đều dựa trên văn bản để xác định nội dung, chúng không thể đọc được hình ảnh. Alt-Text sẽ giúp BOT nhanh chóng hiểu được nội dung của hình ảnh.
Hình ảnh cần có thời gian để tải. Ban đầu, nó chỉ hiển thị một không gian trống thay vì hình ảnh. Nếu bạn không có bất kỳ văn bản nào thay thế, độc giả và bot tìm kiếm sẽ không hiểu điều gì đang xảy ra với các khoảng không gian trống đó.

Thiết Kế Web Số chuyên về lĩnh vực web và ứng dụng, hỗ trợ đăng ký tên miền và bán các hosting chất lượng. Với nhiều năm hoạt động, nhưng vẫn không ngừng cố gắng và phát triển để đem đến cho quý khách hàng những sự trải nghiệm mới mẻ từ những công nghệ hiện đại nhất trên thế giới. Hãy liên hệ với chúng tôi thông qua hotline 08999 365 24 để được hỗ trợ một cách tốt nhất.