Công nghệ thiết kế web responsive hiện đang được ứng dụng trong hầu hết mọi sản phẩm số, bởi nó đem đến cho người dùng rất nhiều lợi ích to lớn.

Thiết kế web responsive là gì?
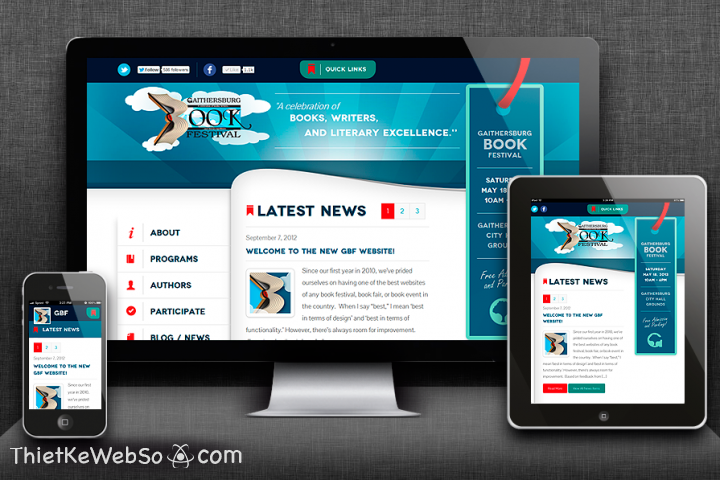
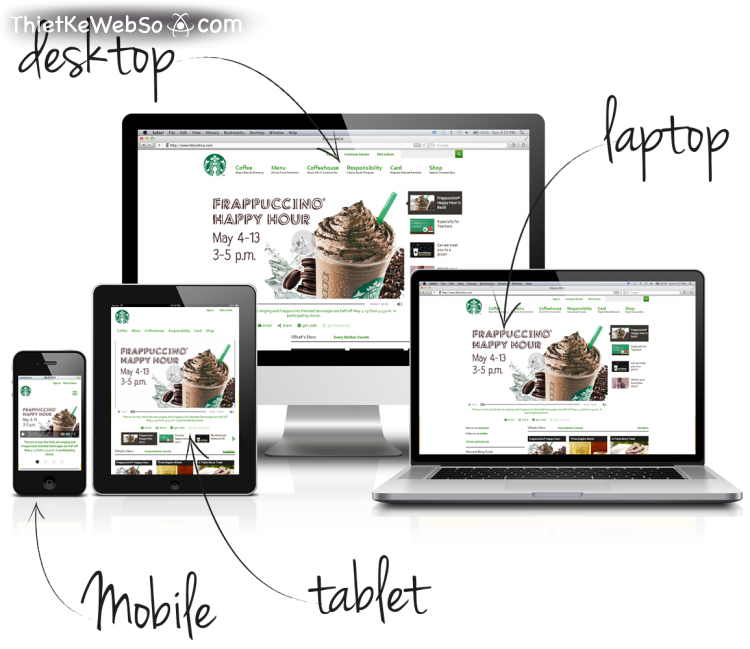
Thiết kế responsive là một cách thiết lập và xây dựng những website có khả năng tương thích, cũng như hiển thị được trên mọi kích cỡ màn hình di động như smartphone, tablet, laptop, PC...
Việc này góp phần mang đến chất lượng hình ảnh và nội dung rõ nét với mọi độ phân giải và khung hình website.
Mục đích của việc thiết kế web responsive là đem đến cho người dùng những trải nghiệm tốt nhất, cũng như để lại ấn tượng mạnh mẽ cho khách hàng ngay từ lần đầu tiên truy cập.
Quá trình thiết kế web responsive phải thỏa mãn được 03 yếu tố dưới đây:
- Người dùng có thể đọc rõ văn bản mà không cần thao tác phóng to màn hình.
- Giao diện website phải có đủ khoảng trống và không gian để người dùng thực hiện được những hành động một cách chính xác như nhấn vào nút CTA, menu...
- Người dùng không cần phải cuộn ngang màn hình để đọc hết nội dung.

Lợi ích của việc thiết kế web responsive
Thiết kế responsive luôn là sự lựa chọn hàng đầu của mọi doanh nghiệp và cá nhân mỗi khi xây dựng website. Bởi lợi ích mà công nghệ này mang lại cho người dùng là vô cùng lớn.
Đối với người dùng
- Mang lại sự thuận tiện cho người dùng khi truy cập vào website ngay trên thiết bị di động nhờ thao tác nhanh nhạy và mượt mà.
- Tiết kiệm thời gian mở máy so với khi sử dụng PC.
- Thỏa mãn nhu cầu tìm kiếm thông tin của người dùng mọi lúc dù đang ở bất kỳ nơi đâu.
Đối với chủ sở hữu website
Đối với chủ sở hữu website, những lợi ích mà công nghệ thiết kế responsive mang lại còn nhiều hơn thế nữa:
- Làm tăng tốc độ tải trang cho website.
- Giảm tình trạng thoát trang và tăng tỷ lệ chuyển đổi.
- Dễ phân tích báo cáo để cải thiện chất lượng dịch vụ tốt hơn, làm tăng tính trải nghiệm cho người dùng.
- Tiết kiệm được một khoản thời gian và chi phí đáng kể, khi bạn không cần phải liên tục thay đổi những phiên bản website khác nhau cho nhiều loại thiết bị di động.
- Cải thiện SEO cho website của bạn trên các công cụ tìm kiếm.
- Có thể dễ dàng thay đổi giao diện và bố cục website sao cho phù hợp với mọi loại thiết bị di động mà không làm ảnh hưởng đến khả năng vận hành của server.

Một số bước thiết kế web responsive chuẩn
Sau đây là các bước cơ bản để thiết kế ra một website chuẩn responsive mà bạn nên tham khảo.
Thông qua đó, kiểm tra xem website của mình đã được thiết kế responsive đúng chuẩn hay chưa khi sử dụng dịch vụ bên ngoài.
Khai báo thẻ meta viewport của website
Thẻ meta viewport là điều kiện buộc phải có đối với mọi website responsive, được sử dụng để việc thiết lập hiển thị tương ứng với kích thước màn hình cho các trình duyệt trên nhiều thiết bị khác nhau được tốt hơn.
Bạn có thể lựa chọn các giá trị khác nhau cho thẻ meta viewport tùy theo từng đặc điểm, cũng như nhu cầu thiết kế website riêng biệt.
Muốn kiểm tra xem website của mình đã được trang bị tính năng responsive hay chưa, bạn có thể truy cập vào địa chỉ đó và bấm tổ hợp phím Ctrl + U cho phép hiển thị source code -> bấm tổ hợp phím Ctrl + F để tìm kiếm từ khóa viewport.

Viết CSS cho từng giao diện thiết bị
Sau khi khai báo thẻ meta viewport, bạn cần tiến hành viết CSS tương ứng theo từng tỷ lệ của các loại thiết bị khác nhau.
Việc tối ưu hiển thị trên bao nhiêu thiết bị còn phụ thuộc vào người lập trình website.
Tuy nhiên, không phải thiết bị nào cũng được tối ưu bởi việc này khá mất thời gian.
Chính vì vậy, thông thường, các công ty thiết kế website chỉ code CSS cho một số màn hình phổ biến với kích thước chung.
Họ sẽ không tiến hành code riêng cho từng loại khác nhau, do đó mà một số thiết bị sở hữu kích thước màn hình đặc biệt có thể thiếu đi sự tối ưu.
Dựa theo từng kinh nghiệm của mỗi lập trình viên mà mã nguồn CSS tối ưu responsive sẽ có các hình thức khác nhau.
Tóm lại, bạn nên lựa chọn các công ty làm web chuyên nghiệp để việc tối ưu code được thực hiện tốt hơn.
Điều này góp phần hạn chế tình trạng dư thừa và đảm bảo website chỉ chứa những đoạn code sạch.

Kiểm tra responsive cho website
Sau khi hoàn thành toàn bộ việc tối ưu responsive, bạn nên tiến hành kiểm tra lại tổng quan phần giao diện website trên các loại thiết bị di động khác nhau.
Ngoài phương thức thủ công là co giãn kích thước trình duyệt và trực tiếp sử dụng nhiều loại thiết bị khác nhau để kiểm tra, bạn cũng có thể nhờ đến sự hỗ trợ của một vài nền tảng online.
Khi tiến hành bàn giao website, bạn nên kiểm tra sản phẩm trên nhiều thiết bị một cách kỹ lưỡng từng trang giao diện trên cả desktop và mobile.
Bởi responsive website là tối ưu giao diện hiển thị cho từng trang/danh mục, nên không phải chỉ cần kiểm tra mỗi homepage là được.
Quá trình này cần phải được thực hiện trên nhiều loại thiết bị có kích thước màn hình và hệ điều hành khác nhau.
Bạn nên truy cập vào thao tác ở từng trang để đảm bảo cho toàn bộ website đều được tối ưu hóa chuẩn responsive.