Giao diện phẳng tuy không phải xu hướng thiết kế mới xuất hiện trên thị trường, nhưng nó lại khá được ưa chuộng trong một vài năm trở lại đây.

Thế nào là giao diện phẳng?
Giao diện phẳng được tạo ra bởi phong cách thiết kế phẳng hay còn gọi là Flat Design. Với phong cách thiết kế này, các designer sẽ lược bỏ hết các yếu tố chuyển động như 3D, đổ bóng... chỉ chú trọng đến yếu tố hình ảnh, đồ họa 2D và phần nội dung hiển thị trong trang web.
Giao diện phẳng thường được thiết kế với không gian hai chiều, ứng dụng phổ biến trong thiết kế website, ứng dụng... thậm chí là cả thiết kế đồ họa in ấn.
Giống như tên gọi của nó, mọi yếu tố tồn tại trong giao diện sẽ được thể qua một mặt phẳng, đồng thời tập trung vào quá trình phối màu, nhằm tạo ra một sản phẩm có thiết kế đơn giản nhưng vẫn tạo được điểm nổi bật với người dùng.
Mặc dù không phải là xu hướng thiết kế mởi mẻ trên thị trường, nhưng trong khoảng thời gian gần đây việc thiết kế giao diện phẳng lại được đông đảo người dùng lựa chọn.
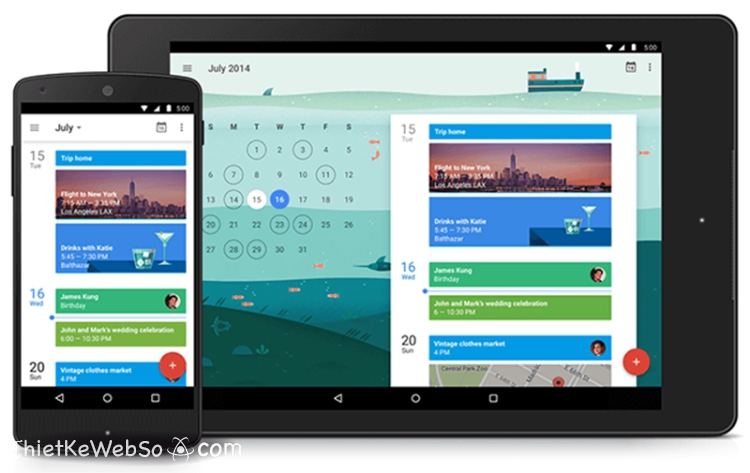
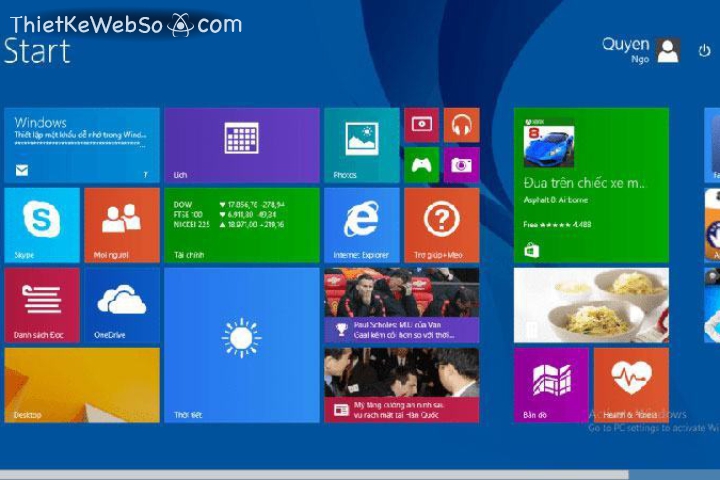
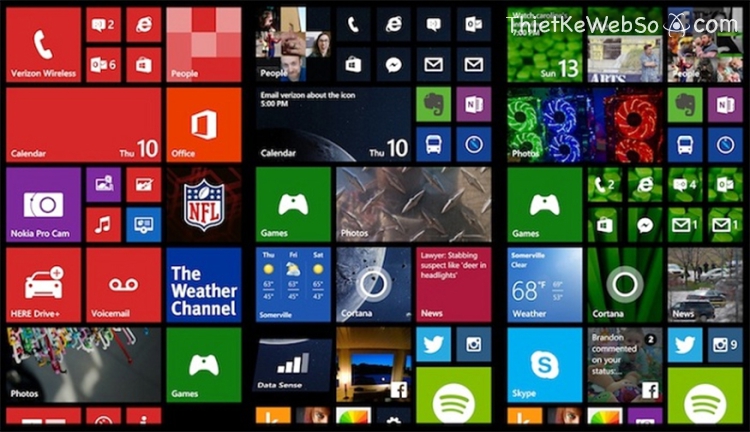
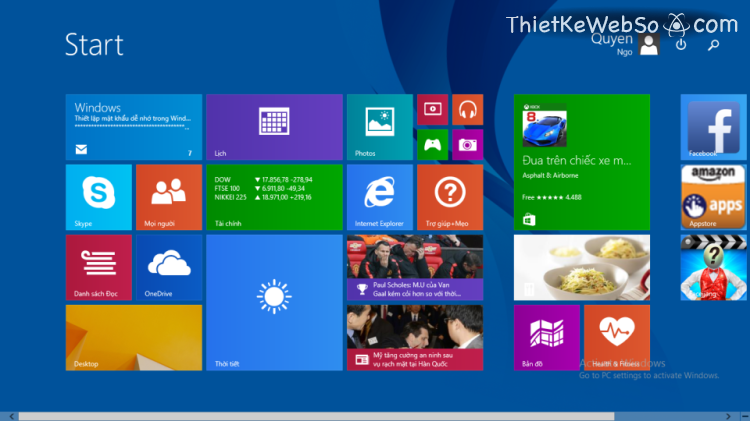
Thời kỳ "hoàng kim" của giao diện phẳng bắt đầu trở lại kể từ khi nó được Microsoft ứng dụng khi thiết kế ra Windows 8, tiếp đó là trong giao diện của iOS 7 nhà Apple.

Tính chất của giao diện phẳng
Một giao diện được xây dựng dựa trên công nghệ thiết kế phẳng thường sở hữu những tính chất cơ bản như:
- Không tồn tại bất kỳ hiệu ứng nào trong giao diện.
- Sử dụng các gam màu đơn sắc hoặc tương phản, để tạo nên sự hài hòa và tính nhất quán cho tổng thể thiết kế.
- Các hình ảnh xuất hiện trong giao diện phẳng thường thể hiện rõ yếu tố hai chiều.
- Font chữ hiển thị trong giao diện phẳng thường không chân, điển hình như Sans Serif, nhằm mang lại cảm giác dễ dàng và dễ đọc cho người dùng.
- Có thiết kế đơn giản, các icon hay nút bấm được thể hiện dưới hình tròn, vuông... đơn giản, được bo góc hay bao viền và mang một ý nghĩ nhất định.

Lợi ích khi thiết kế giao diện phẳng
Một sản phẩm website hay ứng dụng sở hữu giao diện phẳng sẽ mang đến một số lợi ích nổi bật cho người dùng như:
- Toàn bộ nội dung được thể hiện trong giao diện khá dễ đọc và dễ hiểu, hỗ trợ tối ưu việc truyền tải thông điệp đến mọi người dùng.
- Vì không sở hữu các hiệu ứng động, nên người dùng dễ dàng tập trung vào những nội dung quan trọng.
- Nhờ sở hữu thiết kế tối giản, nên dung lượng của sản phẩm tương đối thấp và mang đến cho người dùng những trải nghiệm tuyệt vời nhất.
- Hỗ trợ tối ưu cho các chiến dịch SEO từ khóa của website.
- Tốc độ phản hồi, cùng mức độ chi tiết khi hoạt động trên các thiết bị di động cũng được cải thiện rõ rệt.

Đâu là lý do khiến giao diện phẳng trở thành xu thế?
Trong một vài năm trở lại đây, thị trường thiết kế, cũng như nhiều người dùng đang ngày càng dành sự ưu ái cho việc xây dựng các sản phẩm có giao diện phẳng.
Vậy bạn có biết tại sao mà việc thiết kế giao diện phẳng lại nhận được sự ưu tiên đấy không? Đơn giản thôi, bởi 3 nguyên nhân chủ yếu sau đây:
- Một là, thiết kế giao diện phẳng thể hiện sự đơn giản mà vẫn mang lại yếu tố trực quan, giúp người dùng dễ dàng tập trung vào các thành phần quan trọng trong quá trình trải nghiệm.
- Hai là, những sản phẩm được thiết kế với giao diện phẳng sẽ dễ dàng tích hợp Responsive hơn, mang lại cho người dùng những trải nghiệm tuyệt vời khi truy cập trên bất kỳ thiết bị nào.
- Cuối cùng, việc xây dựng giao diện phẳng sẽ giúp nhà thiết kế thoải mái sáng tạo mà không cần phải quan tâm đến các vẫn đề khác như hiệu ứng có gây lỗi hay khó hiển thị hay không.