Tình trạng website load chậm gây không ít khó chịu cho người sử dụng trong quá trình trải nghiệm của mình. Vậy, do đâu mà tình trạng này xảy ra, cùng tìm hiểu ngay nhé!

Cài đặt Plugin, Script.. từ bên thứ ba
Có rất nhiều Plugin miễn phí hoặc mức phí thấp hấp dẫn người dùng, có rất nhiều người đã sử dụng chúng mà không nghĩ đến tác hại của chúng đến website. Yếu tố bị ảnh hưởng mạnh nhất chính là tốc độ tải trang web. Những ứng dụng được cung cấp bởi bên thứ ba là nguyên nhân khiến website load chậm.

Chưa tối ưu HTML, CSS, JavaScript
- Dư thừa mã CSS và JavaScript.
- Viết mã tạo quá nhiều file CSS và JavaScript.
- Mã nguồn rắc rối, không được xếp gọn, làm cho dung lượng website tăng đáng kể.
- Lập trình viên không xóa những ghi chú trong quá trình phát triển web.
- CSS chứa nhiều hình ảnh làm hình nền.
- Không zip source code khi truyền tải dữ liệu cho người dùng qua Internet.
Chất lượng hosting kém
Chúng bắt nguồn từ những lý do sau đây:
- Website lớn nhưng cấu hình thấp, khả năng bảo mật không cao.
- Website chứa quá nhiều quảng cáo.
- Người quản lý website không nắm được quy trình vận hành của hệ thống.
- Sử dụng dịch vụ web được cung cấp bởi bên thứ ba.
- Admin sao chép thông tin từ nhiều nguồn mà không qua xử lý.
- Dịch vụ hosting chưa phù hợp với lượng khách truy cập vào trang web.
- Đơn vị thiết kế website kém, không tối ưu hosting khi bàn giao.
- Hacker thêm các đoạn mã đánh cắp thông tin người dùng, nhằm phá hỏng hệ thống website của bạn.
Hình ảnh chất lượng cao có dung lượng lớn
Kích thước ảnh quá lớn so với kích thước mà người dùng cần là một trong những nguyên nhân làm chậm quá trình tải trang. Mặc dù, ai cũng thích hình ảnh rõ nét, không vỡ. Nhưng, không người dùng nào có thể kiên nhẫn đợi chờ một website mãi ở chế độ chờ, thông thường một website phải hiển thị rất nhiều hình ảnh khác nhau.

Do mạng (network) và vị trí địa lý
Server host của bạn đặt ở nơi xa người dùng (chẳng hạn hosting đặt ở Mỹ, trong khi phần lớn lưu lượng truy cập đến từ Việt Nam), nó sẽ ảnh hưởng nhiều đến tốc độ truy cập, đặc biệt trong những dịp "đứt cáp quang quốc tế". Điều quan trọng là bạn phải xác định được nguồn truy cập blog/ website của mình chủ yếu đến từ đâu, để có vị trí đặt server phù hợp, càng gần nguồn truy cập càng tốt, mang đến trải nghiệm tuyệt vời cho khách hàng mà mình hướng tới.
Do hệ thống phân giải DNS tên miền
Bạn nghĩ tên miền không liên quan đến tốc độ load của website ư? Bạn hoàn toàn sai rồi đấy. Hệ thống phân giải DNS tên miền ảnh hưởng rất lớn tới tổng thời gian load trang. Đây là lý do khiến bạn nên chọn các hệ thống phân giải DNS tên miền có tốc độ nhanh. Một trong những hệ thống miễn phí, chất lượng rất tốt nhất mà chúng tôi khuyên bạn nên sử dụng là CloudFlare.
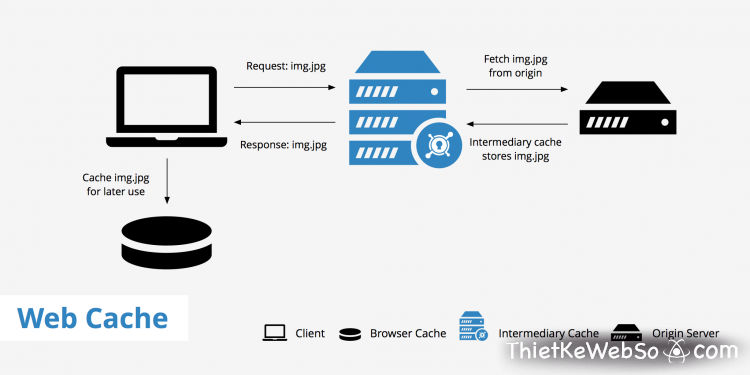
Không cache và tối ưu dữ liệu tĩnh
Cache (hay tạo bộ nhớ đệm) là một trong những phương pháp hiệu quả được dùng để tăng tốc độ load cho blog hoặc website. Bạn không những cần phải cache dữ liệu trên server (server cache) mà còn phải thiết lập cache dữ liệu trên trình duyệt web của người dùng (browser cache). Các bản cache sẽ giúp web load nhanh hơn, nhờ các tài nguyên tĩnh như JavaScript, CSS, hình ảnh… không phải tải lại trong những lần truy cập sau đó. CPU của hosting nhờ vậy mà giảm được nhiều truy vấn không cần thiết. Vì vậy, sẽ rất sai lầm nếu bạn không bật tính năng cache CSS, JavaScript, HTML, hình ảnh… cho blog và website của mình.
HTML, CSS, JavaScript, hình ảnh… cũng cần được giải nén để giảm kích thước trước khi chúng được gửi tới trình duyệt web của người dùng. Việc này giúp giảm page-size cũng như số lượng request tới máy chủ.

Sử dụng quá nhiều widget
Các widget có thể giúp blog - website trở nên đẹp hơn, chuyên nghiệp hơn, thân thiện với người dùng hơn… Nhưng, chúng sẽ khiến blog và website load chậm khá nhiều, đặc biệt là khi bạn sử dụng các widget kiểu như Facebook Like Box, Google Maps, Google Plus… Bởi, chúng cần rất nhiều file JavaScript, CSS được tải bên ngoài hosting mới có thể hiển thị và hoạt động được.