Cùng Thiết Kế Web Số tìm hiểu tất tần tật về navigation bar trong thiết kế website!

Navigation bar là gì?
Navigation bar là thanh điều hướng chứa các liên kết đến từng trang quan trọng trong website, thường được đặt ở vị trí trên cùng hoặc bên trái tùy theo thiết kế.
Mục đích của navigation bar là giúp cho người dùng thao tác điều hướng sang các nội dung khác trên website được thuận tiện hơn.
Hãy hình dung như khi bước vào một siêu thị lớn, nếu muốn biết mỗi khu vực hàng hoá khác nhau nằm ở đâu thì chắc chắn bạn sẽ cần tìm đến bảng chỉ dẫn, navigation bar cũng hoạt động tương tự như vậy!
Một navigation bar thường sẽ bao gồm các thành phần sau:
- Logo và tên thương hiệu.
- Liên kết quan trọng như trang chủ, giới thiệu, dịch vụ, liên hệ, giỏ hàng, đăng ký - đăng nhập...
- Ô tìm kiếm nhanh và các nút kêu gọi hành động (CTA).

Vị trí navigation bar thường gặp
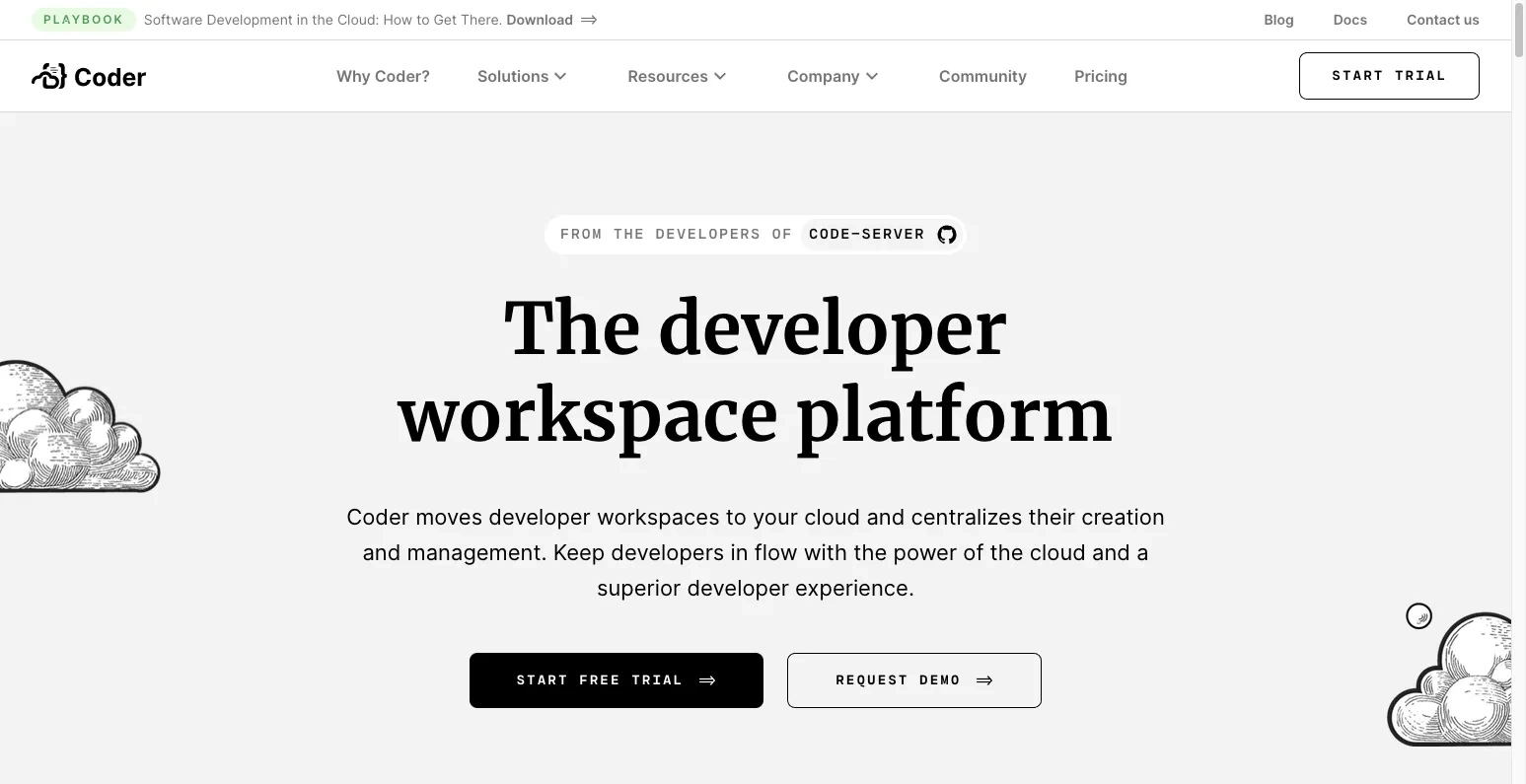
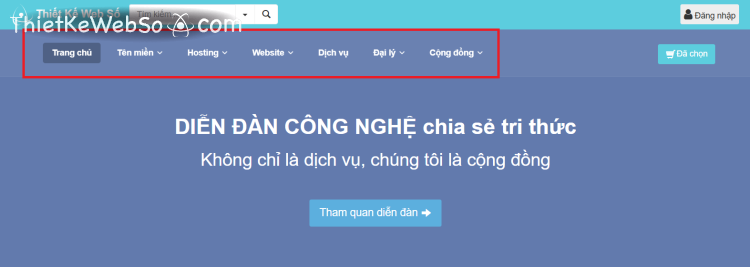
Top navigation bar
Là vị trí thường gặp nhất mà navigation bar được đặt ở trên cùng, tức ngay đầu mỗi trang trong website.
Dạng navigation bar này thường bao gồm:
- Logo bên trái.
- Danh sách các liên kết điều hướng được đặt bên phải hoặc ở giữa (nếu có icon giỏ hàng và các nút CTA).
Top navigation bar (thanh điều hướng phía trên) giúp người dùng nhận diện nội dung chính của website ngay lập tức và truy cập chúng một cách dễ dàng hơn.
Side navigation bar
Side navigation bar thường được đặt dọc theo bên trái hoặc phải của website.
Dạng navigation bar này thích hợp cho các website có nhiều danh mục, giúp người dùng điều hướng giữa các phần một cách thuận tiện hơn, đồng thời tiết kiệm không gian ngang.
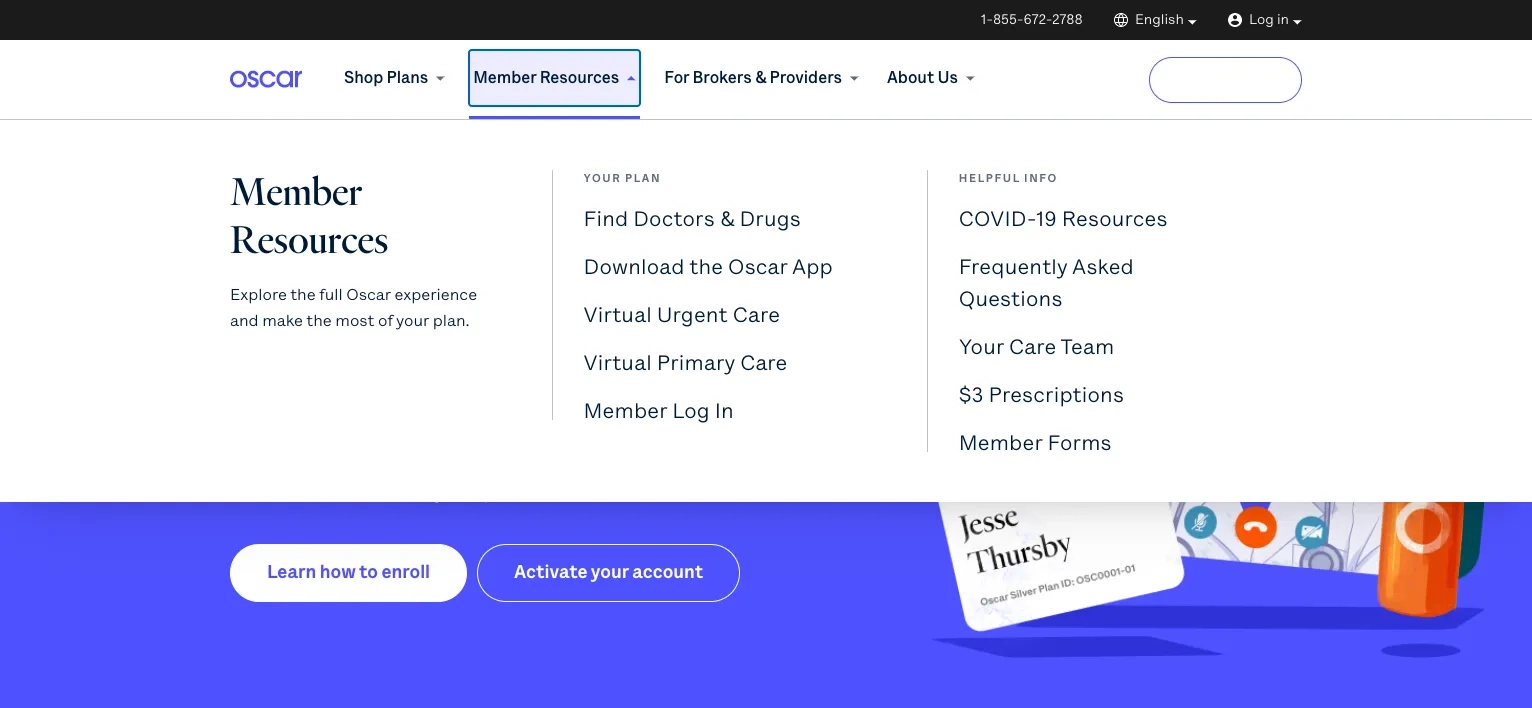
DropDown navigation bar
Là dạng thanh điều hướng thả xuống, tức khi người dùng di chuột qua menu nào đó thì một danh sách các mục con sẽ được hiện ra.
Điều này cho phép tạo một lượng lớn liên kết mà không chiếm quá nhiều không gian của website.
Bên cạnh đó còn có mega menu (một dạng của dropdown navigation bar), chứa nhiều liên kết đến mục con trong cùng một bảng lớn, thường được ứng dụng cho các trang thương mại điện tử.

Sticky navigation bar
Là dạng thanh điều hướng được đặt cố định tại một nơi duy nhất và giữ nguyên vị trí ngay cả khi người dùng cuộn trang.
Sticky navigation bar thường xuất hiện ở phía trên hoặc bên dưới màn hình, nhưng luôn trong tầm nhìn, giúp người dùng truy cập vào bất kỳ phần nào của website mà không cần cuộn trang nhiều lần.
Hamburger menu
Đây là dạng navigation bar gói gọn trong một biểu tượng có hình ba dấu gạch ngang, thường ứng dụng trong các thiết kế website responsive.
Khi nhấp vào biểu tượng này, những danh mục điều hướng trong website sẽ được hiển thị và nếu không cần đến, bạn có thể thu gọn chúng lại.
Hambuger menu thường thấy nhất khi truy cập website bằng các thiết bị di động, nhằm tiết kiệm không gian.
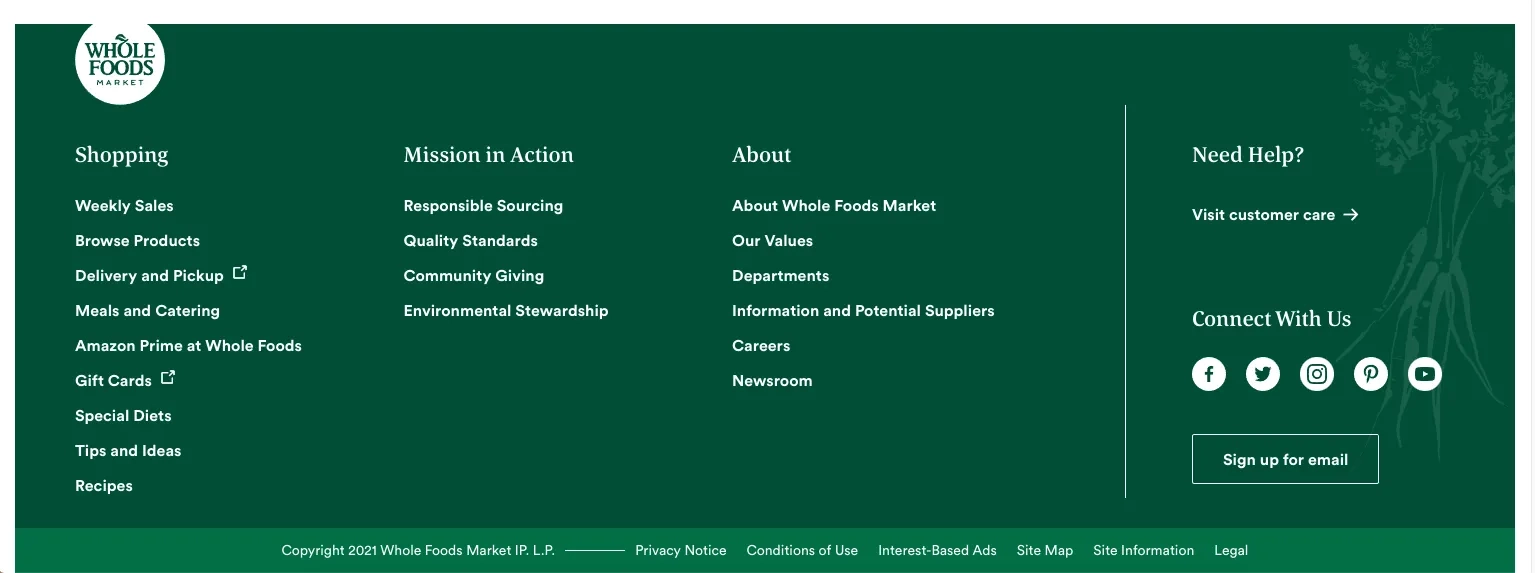
Bottom navigation Bar
Dạng navigation bar này sẽ được đặt ở phần chân trang của website, thường chứa các liên kết quan trọng như điều khoản sử dụng, chính sách bảo mật, thông tin liên hệ...
Nó cung cấp thông tin bổ sung cho người dùng mà không làm mất tập trung đến nội dung chính.

Vai trò của navigation bar
Navigation bar là một yếu tố không thể thiếu khi thiết kế website, bởi nó đóng vai trò quan trọng trong việc chỉ dẫn người dùng truy cập và di chuyển qua các trang khác nhau.
Bên dưới là một số vai trò quan trọng của navigation bar trong thiết kế website:
- Trình bày nội dung có logic: Navigation bar được phân nhóm có logic giúp người dùng dễ dàng duyệt qua các phần khác nhau trên website mà không gặp khó khăn, đồng thời tạo điều kiện để họ hiểu cấu trúc tổng thể và tiếp cận thông tin một cách nhanh chóng.
- Hỗ trợ tìm kiếm: Navigation bar có cấu trúc rõ ràng sẽ giúp người dùng biết họ đang ở đâu và điều hướng đến các phần chính của website một cách thuận tiện nhất.
- Cải thiện trải nghiệm người dùng: Navigation bar với thiết kế phù hợp cho phép người dùng điều hướng giữa các phần trên website mà không gặp trở ngại sẽ làm gia tăng khả năng tương tác, cũng như giữ chân họ ở lại trang lâu hơn.
- Tăng cường cơ hội chuyển đổi: Navigation bar hướng người dùng đến thao tác mong muốn mà không cần phải qua nhiều bước trung gian, nhằm tối ưu hóa trải nghiệm mua sắm hoặc sử dụng dịch vụ, từ đó tăng cường khả năng chuyển đổi.

Yếu tố giúp thiết kế navigation bar hiệu quả
- Đơn giản: Sử dụng các thuật ngữ quen thuộc để người dùng có thể nhận diện nhanh chóng, tránh việc gây quá tải thông tin với nhiều danh mục con khiến họ mất thời gian khi tìm kiếm nội dung chính.
- Phân cấp rõ ràng: Phân cấp danh mục theo thứ tự ưu tiên và nên giới hạn số lượng, tránh gây rối cho người dùng.
- Tối ưu hoá mobile: Đảm bảo các danh mục con có trong menu phải đủ lớn và dễ dàng nhấn vào khi người dùng sử dụng website trên thiết bị di động.
- Luôn cố định khi cần thiết: Luôn cố định navigation bar trên các website có nội dung dài sẽ giúp cho người dùng điều hướng qua các phần trên trang một cách nhanh chóng và thuận tiện, mà không cần phải thao tác cuộn nhiều.
- Sự nhất quán: Navigation bar nên đồng bộ về thiết kế và cấu trúc trên tất cả các trang của website, tránh việc người dùng bị bối rối khi điều hướng qua lại giữa các phần.
- Hỗ trợ chức năng tìm kiếm: Với các website có lượng nội dung lớn, thêm thanh tìm kiếm trong navigation bar sẽ giúp người dùng nhanh chóng tiếp cận được thông tin mong muốn mà không cần phải điều hướng qua nhiều trang.