Việc đảm bảo thiết kế giao diện website đạt chuẩn UI/UX đòi hỏi designer phải có kỹ năng thành thạo. Hãy tham khảo bài viết sau đây và bỏ túi cho mình những mẹo giúp nó trở nên đơn giản hơn!

Trong thời đại kỹ thuật số ngày nay, việc sở hữu một website thân thiện với người dùng qua giao diện người dùng (UI) và trải nghiệm người dùng (UX) được thiết kế tốt là điều vô cùng quan trọng, góp phần tạo nên sự thành công của bất kỳ doanh nghiệp trực tuyến nào.
Một thiết kế UI/UX tốt có thể tạo ra tất cả sự khác biệt trong việc thu hút người dùng truy cập và chuyển đổi họ thành khách hàng trung thành.
Thấu hiểu được điều đó, trong bài viết này Thiết Kế Web Số sẽ bật mí đến bạn một số thủ thuật để thiết kế giao diện website chuẩn UI/UX. Cùng theo dõi nhé!
Giữ nó đơn giản và sạch sẽ
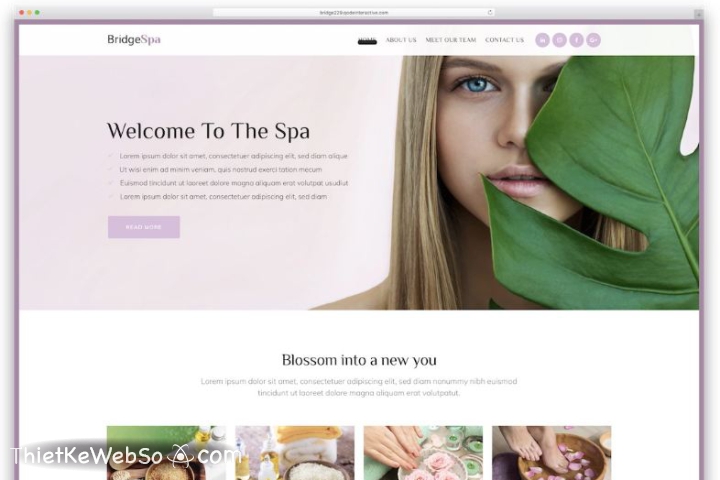
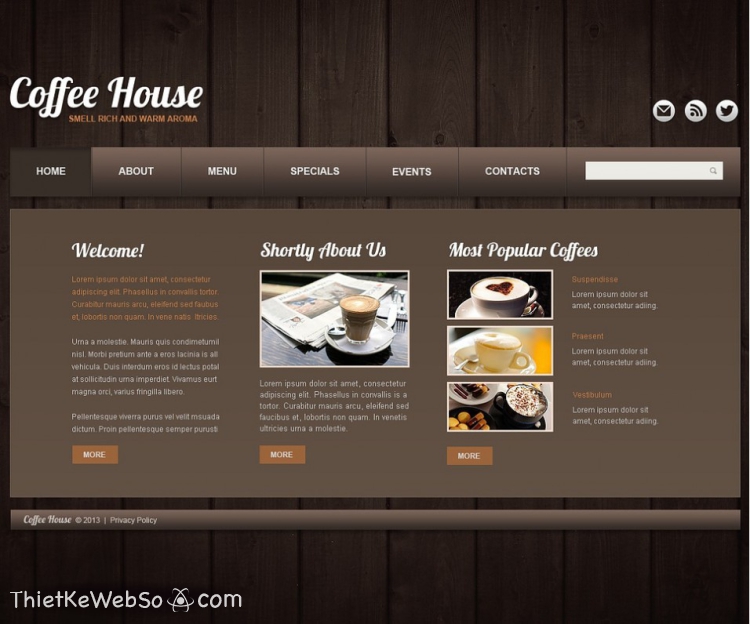
Chìa khóa cho một thiết kế UI/UX tuyệt vời chính là sự đơn giản. Một thiết kế gọn gàng, tối giản với nhiều khoảng trắng có thể khiến trang web của bạn trông chuyên nghiệp và dễ điều hướng hơn.
Tránh làm lộn xộn website của bạn với quá nhiều yếu tố, đồng thời phải luôn đảm bảo kích thước và loại phông chữ dễ đọc.
Ngoài ra, cần sử dụng bảng màu nhất quán phù hợp với bản sắc thương hiệu của bạn và giữ cho thiết kế có sự gắn kết với nhau.

Sử dụng Visual Hierarchy (phân cấp trực quan)
Visual Hierarchy - hệ thống phân cấp trực quan là một yếu tố thiết yếu của thiết kế UI/UX tốt.
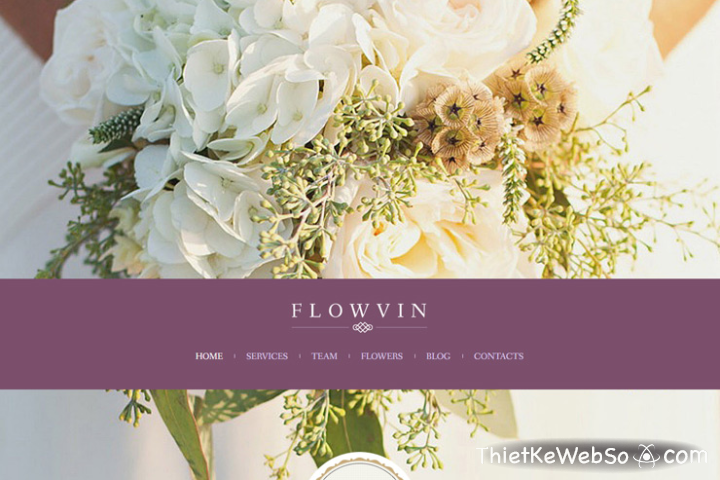
Yếu tố này liên quan đến việc sắp xếp các thành phần có trong website theo thứ tự quan trọng để hướng sự chú ý của người dùng vào những thông tin chủ chốt và dễ dàng làm nổi bật chúng.
Bạn cũng có thể kết hợp việc sử dụng kích thước, màu sắc, độ tương phản... để tạo nên một phân cấp trực quan rõ ràng và thu hút sự chú ý từ người dùng vào các yếu tố chính như tiêu đề, CTA cùng những thông tin quan trọng.

Ưu tiên trải nghiệm người dùng (UX)
Một thiết kế giao diện website tuyệt vời chỉ tốt khi trải nghiệm người dùng của nó tuyệt vời . Thế nên, phải luôn đảm bảo website của bạn dễ điều hướng và trực quan trong mỗi lần sử dụng.
Nên đặt thông tin quan trọng nhất và lời kêu gọi hành động (CTA) ở các vị trí nổi bật, đồng thời cần đảm bảo website của bạn hoạt động tương thích với mọi màn hình của các thiết bị di động.
Bên cạnh đó, bạn cũng cần thường xuyên kiểm tra hoạt động của trang web để đảm bảo rằng trang luôn vận hành ổn định, có thời gian tải nhanh chóng, đặc biệt là không có lỗi xuất hiện và thân thiện với người dùng.

Sử dụng các yếu tố thiết kế nhất quán
Sử dụng các yếu tố thiết kế nhất quán trong toàn bộ website của bạn cũng góp phần tạo ra một giao diện gắn kết.
Hãy sử dụng cùng một phông chữ, màu sắc và phong cách trên toàn bộ website của bạn để đảm bảo mang đến cho người dùng một trải nghiệm nhất quán.
Tính nhất quán sẽ giúp người dùng điều hướng trang web dễ dàng hơn, hiểu thương hiệu của bạn và cuối cùng là gia tăng khả năng chuyển đổi tốt hơn.

Đừng quên về khả năng tiếp cận!
Khả năng truy cập là một khía cạnh thiết yếu của thiết kế UI/UX tốt.
Do đó, phải luôn đảm bảo rằng mọi người đều có thể truy cập vào trang web của bạn, kể cả người dùng khuyết tật.
Để thực hiện được việc này, bạn có thể sử dụng văn bản thay thế phù hợp với hình ảnh, đảm bảo độ tương phản màu tốt và cung cấp các tùy chọn để người dùng điều chỉnh kích thước phông chữ cũng như một số cài đặt khác.

Tóm lại, thiết kế giao diện website chuẩn UI/UX đòi hỏi phải có sự cân bằng giữa các yếu tố nêu trên. Hãy ghi nhớ những mẹo này khi thiết kế website của bạn và Thiết Kế Web Số tin chắc bạn sẽ sớm tạo ra một trang web thân thiện với mọi người dùng, đồng thời có sự hấp dẫn và hiệu quả, đáp ứng tốt nhu cầu kinh doanh của mình.
Và nếu bạn đang tìm kiếm cho mình một đơn vị thiết kế website có giao diện chuẩn UI/UX, thì đừng ngần ngại mà hãy liên hệ ngay cho Thiết Kế Web Số qua hotline 08 999 365 24 để được hỗ trợ tư vấn trong thời gian nhanh chóng nhé!