Vì sao cần thiết kế website theo chuẩn responsive ở thời điểm hiện tại? Cùng Thiết Kế Web Số tìm hiểu việc này có ý nghĩa như thế nào đối với website của bạn nhé!

Ai cũng biết website đóng vai trò quan trọng trong việc xây dựng thương hiệu và kết nối với khách hàng trên nền tảng trực tuyến. Tuy nhiên, không phải chỉ có một website là đủ, mà còn cần phải đảm bảo rằng nó có khả năng hoạt động hiệu quả trên mọi thiết bị.
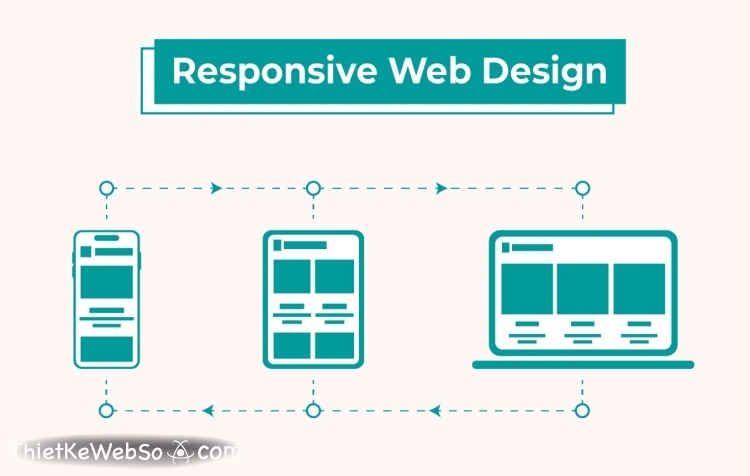
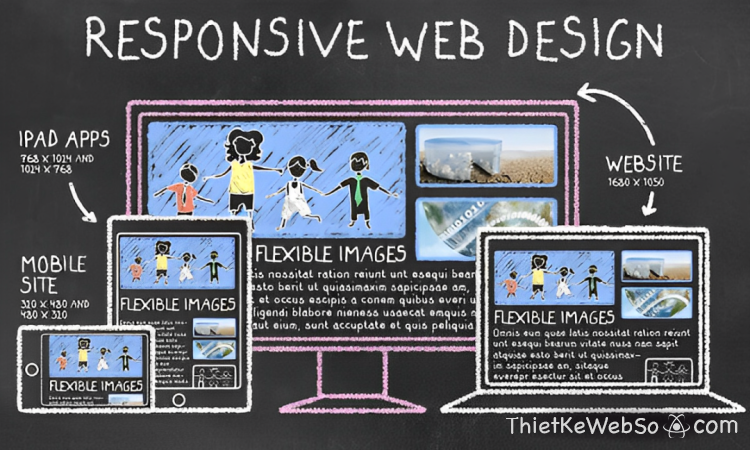
Đây chính là lý do tại sao việc thiết kế website theo chuẩn responsive là điều cần thiết!
Lý do cần thiết kế website theo chuẩn responsive
Mang đến trải nghiệm người dùng tối ưu
Một trong những yếu tố quan trọng khi người dùng truy cập website đó là trải nghiệm của họ, khi website được thiết kế chuẩn responsive sẽ đảm bảo được rằng người dùng có thể dễ dàng điều hướng và sử dụng trang mà không gặp khó khăn nào dù họ sử dụng máy tính, điện thoại hay máy tính bảng.
Gia tăng lưu lượng truy cập
Theo các nghiên cứu, một website không thân thiện với thiết bị di động có thể khiến 61% người dùng nhanh chóng thoát ra. Điều này có nghĩa là việc thiết kế website responsive không chỉ giữ chân người dùng mà còn giúp tăng thời gian họ lưu lại trang.
Nếu trải nghiệm người dùng tốt, khả năng họ quay trở lại trang trong lần tới cũng cao hơn, từ đó tạo cơ hội cho doanh nghiệp tăng doanh thu cũng như tiếp cận khách hàng mục tiêu dễ dàng.
Cải thiện SEO
Google đã công bố rằng các website responsive sẽ được ưu tiên trong kết quả tìm kiếm, điều này có nghĩa là nếu bạn muốn website của mình dễ dàng tìm thấy trên Google, việc áp dụng thiết kế responsive là một bước đi đúng đắn.
Hơn nữa, một website dễ truy cập giúp bot tìm kiếm dễ dàng thu thập dữ liệu hơn, từ đó cải thiện thứ hạng tìm kiếm của bạn.
Làm giảm chi phí và tiết kiệm thời gian
Thay vì phát triển và quản lý nhiều website riêng biệt cho PC, tablet, smartphone... nếu tối ưu website chuẩn responsive bạn chỉ cần tập trung chăm sóc một cái duy nhất. Đây không chỉ là một cách tiết kiệm thời gian mà còn giảm chi phí bảo trì và cập nhật.
Phù hợp với xu hướng hiện đại
Theo nhiều thống kê cho thấy rằng số lượng người dùng di động đã vượt qua số lượng người sử dụng máy tính để bàn. Việc thiết kế website theo chuẩn responsive giúp đáp ứng nhu cầu người dùng hiện đại, những người thường xuyên sử dụng smartphone để truy cập thông tin, thực hiện giao dịch và tương tác với thương hiệu.

Ưu và nhược điểm khi thiết kế website theo chuẩn responsive
Ưu điểm
- Nội dung website được đồng nhất trên tất cả thiết bị nên không cần chỉnh sửa nhiều lần.
- Chế độ hiển thị sẽ tự thay đổi sao cho phù hợp nhất.
- Dễ mở rộng trong tương lai mà không cần phải sửa đổi toàn bộ bố cục.
- Chỉ cần bảo trì một phiên bản duy nhất.
Nhược điểm
- Đòi hỏi thời gian và kỹ thuật để xây dựng cũng như tối ưu.
- Chi phí triển khai sẽ cao hơn nếu thuê dịch vụ từ bên ngoài.
- Yêu cầu người thiết kế có kiến thức tốt về UI/UX và khả năng dự đoán hành vi của người dùng trên các thiết bị.
- Nếu không được tối ưu hóa đúng cách, thời gian tải sẽ lâu hơn trên một vài thiết bị.

Lưu ý khi thiết kế website theo chuẩn responsive
Để đảm bảo rằng thiết kế responsive của bạn thực sự hiệu quả, có một số nguyên tắc quan trọng mà bạn cần tuân thủ.
Dưới đây là các nguyên tắc cơ bản giúp bạn xây dựng một website responsive chất lượng cao:
- Thiết kế các phần tử theo kiểu lưới với các kích thước tính bằng phần trăm thay vì pixel, giúp các phần tử tự động điều chỉnh kích thước khi người dùng thay đổi kích thước trình duyệt.
- Thiết kế hình ảnh sao cho chúng có thể thay đổi kích thước theo độ rộng của khung chứa (container). Sử dụng thuộc tính CSS "max-width: 100%" để đảm bảo rằng hình ảnh không vượt quá kích thước của bố cục mà bạn đã xác định.
- Thay vì sử dụng kích thước phông chữ cố định (ví dụ như 16px), hãy sử dụng các kích thước tương đối như "em" hoặc "rem", giúp cho văn bản tự động điều chỉnh kích thước tùy thuộc vào cài đặt phông chữ của người dùng.
- Sử dụng menu hamburger hoặc dropdown sẽ giúp tối ưu hóa không gian.
- Sử dụng media queries để điều chỉnh bố cục và thiết kế cho từng kích thước màn hình, hãy chú ý đến các yếu tố như kích thước bảng, font chữ và hình ảnh trong các media query.
- Nội dung hiển thị từ trên xuống rõ ràng, tránh việc người dùng phải kéo sang mới xem được nội dung.

Kiểm tra website đã chuẩn responsive hay chưa
Dùng công cụ Developer Tools của trình duyệt
Hầu hết mọi trình duyệt hiện đại như Google Chrome, Firefox và Safari đều có công cụ phát triển tích hợp sẵn giúp bạn kiểm tra website trên nhiều kích thước màn hình.
- Google Chrome: Nhấn F12 hoặc chuột phải vào trang và chọn "Kiểm tra (Inspect)". Sau đó, nhấp vào biểu tượng thiết bị (Responsive Design Mode) ở trên cùng bên trái của cửa sổ Developer Tools để chọn các kích thước màn hình khác nhau và xem trang của bạn hoạt động như thế nào.
- Firefox: Cũng tương tự, bạn nhấn F12 hoặc chuột phải vào trang và chọn "Kiểm tra". Chọn biểu tượng thiết bị để truy cập chế độ thiết kế responsive.
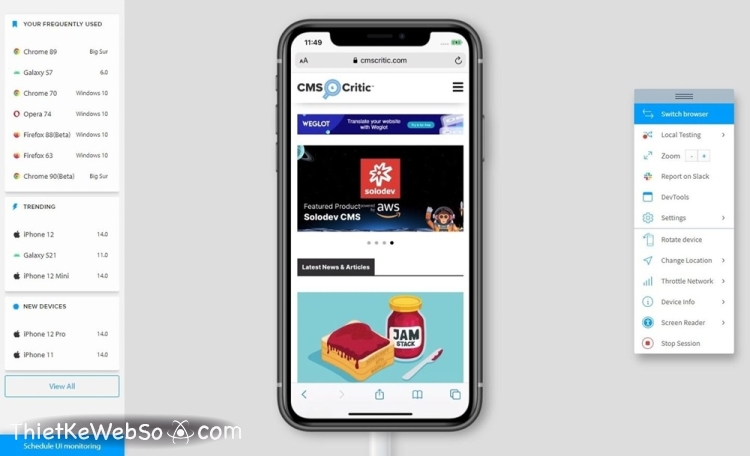
Dùng công cụ trực tuyến
Có nhiều công cụ trực tuyến để kiểm tra thiết kế responsive, cho phép bạn nhập URL của website để kiểm tra tính tương thích với nhiều kích thước màn hình khác nhau.
Một số công cụ phổ biến bao gồm:
- BrowserStack: Cung cấp khả năng kiểm tra website trên nhiều trình duyệt và thiết bị khác nhau (https://www.browserstack.com/)
- Mobile-Friendly Test của Google: Kiểm tra xem trang của bạn có thân thiện với thiết bị di động hay không và cung cấp các gợi ý cải thiện (https://search.google.com/test/mobile-friendly)

Trên đây là nội dung giải thích việc thiết kế website theo chuẩn responsive có vai trò quan trọng như thế nào. Thông qua bài viết này, hy vọng Thiết Kế Web Số đã đem lại nhiều lợi ích thiết thực cho bạn!
Ngoài ra, nếu bạn có nhu cầu thiết kế website theo chuẩn responsive thì có thể tham khảo dịch vụ tại Thiết Kế Web Số - đơn vị với hơn 15 năm hoạt động trong nghề. Liên hệ qua hotline 08 999 365 24 để nhận tư vấn chi tiết ngay nhé!