Với sự phổ biến của website, thì hiện nay việc thiết kế website không còn dừng lại ở phiên bản PC, Laptop mà nó còn phổ biến với giao diện mobile. Vậy cần lưu ý gì khi thiết kế web ở giao diện này, cùng theo dõi nhé!

Các thiết bị di động đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta và nhu cầu về các trang web thân thiện với mobile chưa bao giờ có tầm quan trọng đến thế. Thiết kế giao diện web cho mobile đòi hỏi phải xem xét cẩn thận đến các đặc điểm và giới hạn riêng của loại thiết bị này.
Và trong bài viết này, Thiết Kế Web Số sẽ chia sẻ đến bạn một số lưu ý khi thiết kế giao diện web cho mobile, cùng theo dõi nhé!
Giữ thiết kế web đơn giản
Các thiết bị mobile thường có màn hình nhỏ hơn và sức mạnh xử lý hạn chế so với máy tính để bàn. Chính vì điều này, nên khi thiết kế web hoạt động trên mobile bạn phải luôn giữ cho web có giao diện đơn giản và dễ điều hướng.
Tránh trạng thái lộn xộn trong phần giao diện với quá nhiều yếu tố, đặc biệt phải nhớ sử dụng ngôn ngữ rõ ràng và súc tích để việc truyền đạt thông tin đặt hiệu quả mong đợi.
Muốn được như vậy, bạn có thể sử dụng phương pháp thiết kế tối giản và loại bỏ những yếu tố hình ảnh không cần thiết. Hoặc cũng có thể ưu thiết kế web dựa trên bố cục một cột để nội dung có thể hiển thị gọn gàng và giúp người dùng dễ dàng theo dõi.

Sử dụng thiết kế Responsive
Thiết kế Responsive là điều cần thiết cho giao diện web khi hoạt động trên mobile. Bởi nó đảm bảo rằng giao diện thích ứng với từng kích thước màn hình khác nhau, từ đó giúp người dùng có thể truy cập trang web từ bất kỳ thiết bị nào mà không ảnh hưởng đến trải nghiệm người dùng.
Ngoài ra, thiết kế Responsive cũng đảm bảo rằng giao diện vẫn có tính nhất quán trên mọi loại thiết bị, mang đến cho người dùng quá trình điều hướng và sử dụng trang web dễ dàng hơn.

Tối ưu hóa cảm ứng
Các thiết bị di động phụ thuộc rất nhiều vào tính cảm ứng, thế nên điều quan trọng khi thiết kế giao diện web là lưu ý đến vấn đề cảm ứng.
Bạn phải đảm bảo rằng các nút, cũng như liên kết đủ lớn và dễ nhìn để người dùng tiện cho việc click vào, đồng thời cung cấp đủ khoảng cách giữa chúng để tránh vô tình chạm vào.
Ngoài ra, có thể kết hợp với việc sử dụng các cử chỉ trực quan, chẳng hạn như vuốt và chụm để thu phóng, để cung cấp cho người dùng trải nghiệm liền mạch.

Ưu tiên nội dung
Người dùng mobile thường có xu hướng tìm kiếm thông tin cụ thể và họ muốn tìm thông tin đó một cách nhanh chóng.
Thế nên, hãy ưu tiên phần nội dung trên giao diện để đảm bảo rằng thông tin quan trọng nhất dễ tìm thấy. Kết hợp với việc sử dụng các tiêu đề, tiêu đề phụ và dấu đầu dòng rõ ràng để chia nhỏ các khối văn bản dài. Điều này tưởng chừng đơn giản, nhưng nó sẽ giúp bot Google thuận tiện hơn trong việc quét nội dung và mang lại cho web thứ hạng cao.

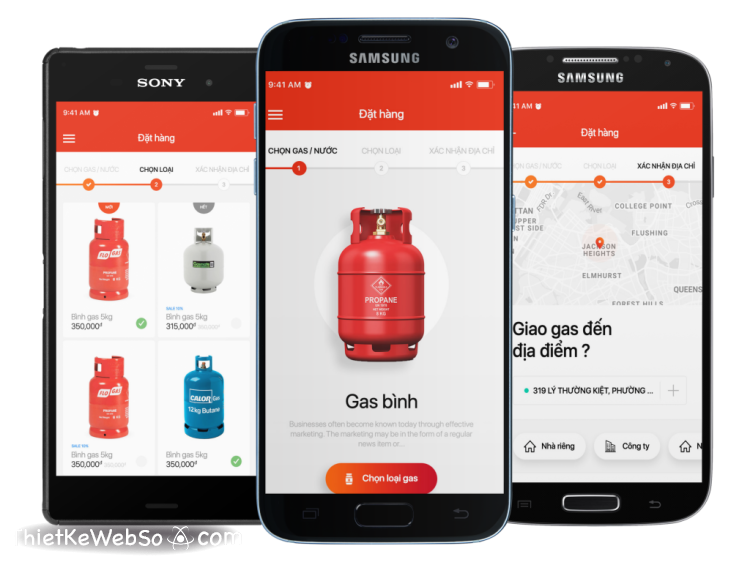
Sử dụng Forms thân thiện với mobile
Forms (biểu mẫu) là một phần thiết yếu của nhiều giao diện web và người dùng mobile đều mong muốn chúng được tối ưu hóa cho đầu vào cảm ứng.
Việc sử dụng các trường biểu mẫu dễ khai thác và đảm bảo rằng biểu mẫu đó có thể được hoàn thành trong một vài bước.
Ngoài ra, bạn cũng có thể sử dụng kết hợp cùng tính năng tự động hoàn thành và tự động điền nhằm giúp người dùng thực hiện quy trình dễ dàng hơn.
Tận dụng các tính năng dành riêng cho mobile
Các thiết bị mobile thường sở hữu cho mình nhiều tính năng độc đáo, chẳng hạn như GPS, máy ảnh và gia tốc kế.
Vì vậy, bạn cần cân nhắc sử dụng các tính năng này để nâng cao trải nghiệm người dùng. Ví dụ, sử dụng vị trí của thiết bị để cung cấp nội dung được cá nhân hóa, hoặc cũng có thể sử dụng máy ảnh để quét mã vạch hay mã QR.
Tối ưu hóa cho tốc độ
Hầu hết người dùng mobile luôn mong đợi web khi truy cập có thời gian load nhanh chóng, bởi dường như các trang tải chậm đều ảnh hưởng đáng kể đến trải nghiệm của họ.
Để tối ưu hóa tốc độ, hãy giảm kích thước tệp hình ảnh, nén tệp CSS và JavaScript và kết hợp với việc sử dụng bộ nhớ đệm.
Ngoài ra, hãy sử dụng mạng phân phối nội dung (Content Delivery Network - CDN) để cải thiện thời gian tải cho người dùng ở các vị trí khác nhau.

Với những gì đã chia sẻ ở trên, thì khi thiết kế giao diện web cho thiết bị di động đòi hỏi phải xem xét cẩn thận các đặc điểm và giới hạn độc đáo của thiết bị di động. Bằng cách nằm lòng những lưu ý cần thiết này, bạn có thể dễ dàng tạo ra một giao diện người dùng thân thiện với mọi thiết bị di động mà người dùng đang sử dụng, từ đó cung cấp cho họ những trải nghiệm liền mạch và thú vị.