Bài viết này sẽ hướng dẫn bạn tối ưu hình ảnh để có dung lượng hình ảnh tối ưu nhất mà vẫn giữ được chất lượng hình ảnh khi hiển thị trên website.

Tối ưu ảnh cho website
Tối ưu hình ảnh cho website là một trong những thao tác quan trọng trong việc quản trị website, một website giống với hình ảnh bắt mắt hiển thị đúng kích thước chính là mục tiêu cuối cùng của tất cả những người quản trị website.
Để tối ưu ảnh cho website, người quản trị website cần thực hiện tối ưu ở các phương diện sau:
Các ảnh quảng cáo, ảnh sản phẩm ở các vị trí khác nhau trên website được thiết kế để hiển thị theo khung hình (tỷ lệ) nhất định, ảnh hiển thị đại diện cho sản phẩm hay tin tức sẽ có kích thước hay tỷ lệ hiển thị khác so với ảnh banner quảng cáo sản phẩm v.v. Nếu muốn thay hình ảnh sản phẩm, hình ảnh quảng cáo trên website bạn cần lựa chọn ảnh những hình ảnh có kích thước hay tỷ lệ (chiều rộng/ chiều dài) tương ứng với ảnh hiển thị gốc. Nếu hình ảnh hiển thị quảng cáo sản phẩm của bạn là hình chữ nhật có kích thước X x Y bạn cần phải tạo ra những hình ảnh có kích thước X x Y hay 2X x 2 Y v.v để có khung hình hiển thị tương ứng.

Làm sao biết được kích thước hình ảnh hiển thị trên website?
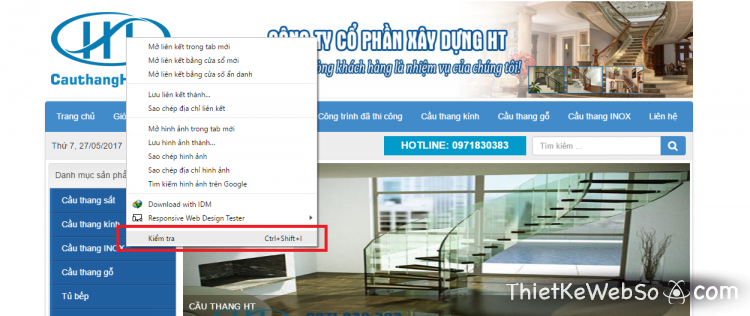
Để xác định kích thước hình ảnh trên website, nếu bạn có một chút kỹ năng về html Css, bạn có thể dễ dàng tìm ra phần tử chứa ảnh, bằng cách nhấn phím F11, di con trỏ tới từng ảnh cần xem, tìm các thuộc tính height hay width để kiểm tra.

Nếu bạn không có kỹ năng để xác định kích thước hình ảnh theo cách trên, Bạn cần xác định ảnh đó thuộc trang web nào trong hệ thống website, bạn có thể truy cập phần bố cục trang và tìm đúng hình ảnh đó để tìm hiểu kích thước của ảnh.
Hình ảnh trên website web có thể thuộc một trong hai dạng: Banner quảng cáo hoặc slide show.
Bạn có thể truy cập phần quản trị tìm đúng thành phần chứa hình ảnh đó, xem hình ảnh đó thuộc về nhóm quảng cáo, hay nhóm slide show nào. Mỗi nhóm quảng cáo hay nhóm slide show trên web đều có kích thước được quy định rất rõ.
Sau khi xác định được kích thước chính xác của hình ảnh quảng cáo, bạn hãy tìm hoặc tạo ra những hình ảnh có kích thước chính xác như vậy để thay thế, tránh thay những hình ảnh có kích thước khác sẽ gây ra lệch các nội dung khác trên trang web hoặc làm méo mó hình ảnh, mất tính thẩm mỹ của website.
Một lưu ý nữa khi bạn chọn hình ảnh cho slide, tất cả các slide phải có kích thước bằng nhau, tránh cho website bị co giật khi chuyển đổi hình ảnh hiển thị giữa các slide không cùng kích thước.
Tối ưu chất lượng ảnh, Tối ưu kích thước ảnh
Khi các bạn có một ảnh chụp thực tế của sản phẩm những hình ảnh này thường có kích thước rất lớn hàng nghìn pixel với dung lượng ảnh lên tới vài MB, những hình ảnh như vậy tuy rất sắc nét nhưng sẽ làm cho việc tải trang web rất lâu, ảnh hưởng đến việc SEO website của bạn. Không chỉ Google không thích website chậm mà những khách hàng truy cập website cũng rất khó chịu. Bạn cần sử dụng một phần mềm nén ảnh để tối ưu lại kích thước hình ảnh cũng như dung lượng hình ảnh để up lên website.

Thông thường một hình ảnh chấp nhận được về dung lượng với Google cũng như về độ thẩm mỹ cho website có kích thước tối ưu từ 100 đến 150 KB. Kich thước dưới 200K vẫn còn nằm trong giới hạn cho phép, chúng tôi không khuyến nghị các bạn up load các hình ảnh sản phẩm, hình ảnh quảng cáo có kích thước > 200Kb lên website của mình.
Về kích thước hình ảnh hiển thị với hình ảnh đại diện sản phẩm, hay đại diện tin tức bạn nên để dưới dạng hình vuông có kích thước 600 x 600 hoặc 800 x 800 pixel.
Hướng dẫn giảm kích thước hình ảnh để đưa lên website
Để giảm kích thước cũng như dung lượng hình ảnh hiện tại có rất nhiều phần mềm cũng như website có thể cho phép bạn thực hiện việc tối ưu hình ảnh cho website online. Chúng tôi đã sử dụng qua rất nhiều phần mềm dạng này và khuyến nghị các bạn lựa chọn WebResizer để tối ưu hình ảnh cho website của mình.
Để tối ưu hình ảnh sử dụng web resizer:
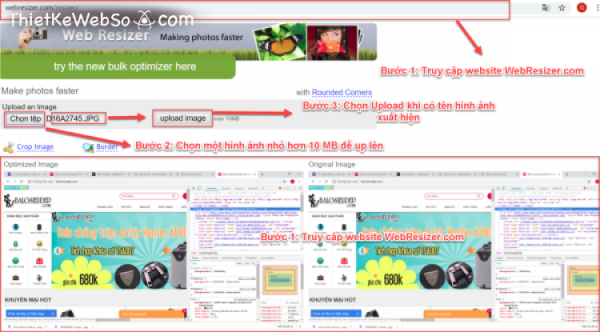
Bước 1: Bạn truy cập website của web resizer

Bước 2: Chọn tệp tin mà bạn muốn Resize kích thước, khi bạn click nút chọn tệp một cửa sổ sẽ mở ra để bạn có thể chọn thư mục chứa các hình ảnh, sau đó bạn click vào hình ảnh và chọn Ok, tên của tập tin sẽ xuất hiện bên cạnh nút chọn tệp.
Bước 3: Chọn upload Image hình ảnh của bạn sẽ được tải lên ở cả 2 phiên bản trước khi resize và sau khi resize như hình minh họa.

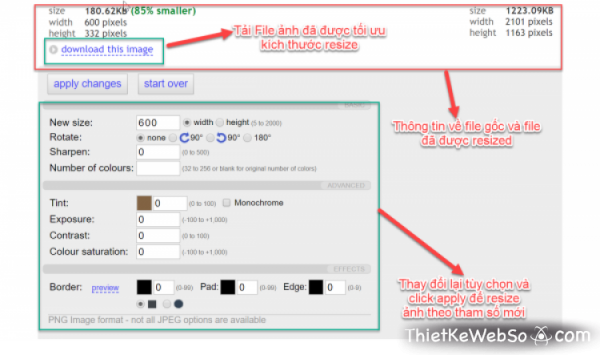
Bước 4: Bên dưới của hình ảnh gốc và hình ảnh đã chỉnh sửa có các thông tin miêu tả về kích thước điểm ảnh, dung lượng của ảnh gốc, kích thước của ảnh và dung lượng của ảnh sau khi đã chỉnh sửa. Nếu ảnh này đã đạt được kích thước mà bạn mong muốn bạn có thể Click vào Download this Image để tải về ảnh đã chỉnh sửa.
Nếu kích thước ảnh này chưa đáp ứng được mong muốn của bạn, hoặc hình ảnh chưa đủ sắc nét bạn có thể:
Chọn lại các tùy chọn ở cửa sổ bên dưới:
- New size: Kích thước mới mà bạn mong muốn.
- Rotate: Xoay ảnh theo các góc 90, 180 độ ...
- Thêm Border cho ảnh, thay đổi độ tương phản Contrast v.v
Sau khi chọn đầy đủ các tham số, bạn chọn Apply Change, so sánh lại ảnh đã chỉnh sửa và ảnh gốc, nếu bạn hài lòng có thể quay lại down load ảnh cuối cùng mà bạn mong muốn như bước 4.
Sau khi có hình ảnh bạn có thể sử dụng để upload lên website.

Liên hệ với chúng tôi ngay hôm nay để được tư vấn và báo giá:
Hotline: 08 999 365 24
Địa chỉ: 56/5/28 đường TX25, phường Thạnh Xuân, quận 12, TP.HCM
Website: https://thietkewebso.com