Hero section ấn tượng sẽ biến lượt truy cập thành đơn hàng chỉ trong nháy mắt, quyết định liệu khách hàng có chốt đơn ngay lập tức hay không.

Hero section là gì?
Hero section hay còn gọi là "hero header", phần đầu tiên của một trang web thường xuất hiện ngay khi người dùng truy cập vào trang đó.
Đây là khu vực nổi bật với thiết kế bắt mắt và thông tin quan trọng nhằm thu hút sự chú ý của người dùng, thường được đặt ở vị trí trung tâm.

Những thành phần quan trọng trong hero section
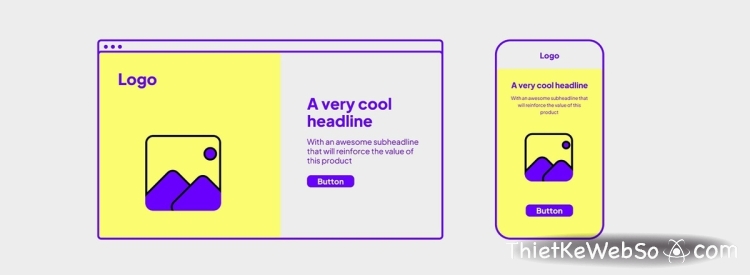
Tiêu đề (headline)
Tiêu đề là yếu tố đầu tiên mà khách hàng nhìn thấy, vì vậy bạn cần thiết kế sao cho người đọc không thể bỏ qua. Nó cần đủ sức hút để thu hút sự chú ý và tạo ấn tượng mạnh mẽ.
Hãy viết tiêu đề thật hấp dẫn để đảm bảo bạn đang truyền tải thông điệp một cách rõ ràng và cuốn hút, từ đó gia tăng khả năng thành công hơn.
Nội dung
Nội dung đóng vai trò làm rõ và mở rộng ý nghĩa mà tiêu đề đã gợi mở. Mặc dù tiêu đề có thể gây ấn tượng mạnh ngay từ đầu, nhưng đôi khi nó cần đến sự hỗ trợ từ phần nội dung để giúp người đọc hiểu sâu hơn về vấn đề.
Nội dung sẽ giúp làm nổi bật tiêu đề, đồng thời tạo sự liên kết chặt chẽ và hỗ trợ thiết kế tổng thể của trang.
Hình ảnh
Hình ảnh chính hay còn gọi là hero shot, là yếu tố cực kỳ quan trọng trong việc tạo cảm xúc cho người xem. Hình ảnh cần phản ánh đúng thông điệp mà bạn đang muốn truyền tải và kích thích cảm xúc mạnh mẽ.
Để tăng cường độ tin cậy, hãy sử dụng hình ảnh có con người và biểu cảm sống động. Điều này sẽ nâng cao hiệu quả truyền tải thông điệp và khiến người xem dễ dàng kết nối với sản phẩm hoặc dịch vụ của bạn.
Kêu gọi hành động (CTA)
Kêu gọi hành động (call to action) là lời chỉ dẫn hành động cụ thể, hướng người đọc đến bước tiếp theo mà họ cần thực hiện. Khách hàng không muốn phải tìm hiểu quá lâu về bước tiếp theo. Nếu họ thấy thông điệp phù hợp, họ sẽ hành động ngay lập tức.
Đảm bảo rằng CTA của bạn rõ ràng và dễ hiểu, nếu không người dùng có thể cảm thấy bối rối và chuyển sang lựa chọn khác.

Hero section có vai trò như thế nào?
Không chỉ là phần đầu tiên khi khách truy cập trang chủ, mà hero section còn đóng vai trò quan trọng trong việc dẫn dắt người dùng qua toàn bộ hành trình của họ trên trang web. Đây là khu vực chủ chốt để thông báo rõ ràng vị trí của khách hàng và cách bạn có thể giải quyết vấn đề của họ.
Hero section có thể giúp bạn đạt được những mục tiêu quan trọng sau:
- Thu hút sự chú ý ngay lập tức và thúc đẩy khách hàng hành động ngay, từ việc mua hàng đến đăng ký nhận thông tin.
- Tăng tỷ lệ chuyển đổi (CTA) và tỷ lệ nhấp (CTR) một cách đáng kể, mang lại hiệu quả vượt trội cho chiến dịch của bạn.
- Hiểu rõ hơn về khách hàng mục tiêu, từ nhu cầu đến mong muốn của họ, giúp bạn phục vụ họ tốt hơn.
- Xây dựng thương hiệu vững mạnh và tạo dựng lòng tin, điều này sẽ giữ chân khách hàng lâu dài.
- Đo lường và phân tích hiệu quả marketing, giúp bạn tối ưu chiến lược và đạt được kết quả tốt hơn.
- Tăng lượng khách hàng tiềm năng, từ đó thúc đẩy doanh số bán hàng nhanh chóng.
Hero section không chỉ là một phần thiết kế đẹp mắt, mà chính là yếu tố chiến lược quan trọng giúp bạn chinh phục khách hàng và nâng tầm thương hiệu.

Bí quyết thiết kế hero section đơn giản nhưng ấn tượng
Một hero section đẹp và hiệu quả không cần phải quá phức tạp vì thực tế, sự đơn giản chính là chìa khóa để tạo ra ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên.
Dưới đây là một số bí quyết thiết kế hero section vừa đơn giản, vừa thu hút:
Sử dụng hình ảnh chất lượng cao
Hình ảnh là yếu tố đầu tiên thu hút sự chú ý của người xem. Chọn những hình ảnh sắc nét, liên quan trực tiếp đến sản phẩm hoặc dịch vụ của bạn, giúp truyền tải thông điệp một cách nhanh chóng.
Xây dựng tiêu đề nổi bật
Tiêu đề là nơi bạn thể hiện giá trị cốt lõi của doanh nghiệp. Hãy sử dụng từ ngữ mạnh mẽ, dễ hiểu và đảm bảo rằng tiêu đề của bạn thu hút sự chú ý ngay lập tức.
Lời kêu gọi hành động rõ ràng (CTA)
Một câu kêu gọi đơn giản như "Mua ngay", "Đăng ký nhận tin", "Tìm hiểu"... sẽ giúp khách hàng biết họ nên làm gì tiếp theo. Vậy nên, hãy đặt một nút CTA dễ dàng nhìn thấy và mời gọi người dùng hành động ngay.
Khoảng trắng hợp lý
Không gian xung quanh các yếu tố trong Hero section rất quan trọng. Khoảng trắng giúp nội dung trở nên rõ ràng hơn và tránh tình trạng rối mắt, giúp người dùng dễ dàng tập trung vào thông điệp chính.
Chọn màu sắc hài hòa
Màu sắc có thể ảnh hưởng đến cảm xúc của người xem. Chọn màu sắc tương phản để làm nổi bật các yếu tố chính như tiêu đề và CTA, nhưng đồng thời cũng phải hài hòa với thương hiệu của bạn.
Tối ưu hóa cho mobile
Đảm bảo rằng Hero section của bạn hiển thị đẹp trên tất cả các thiết bị. Người dùng di động chiếm tỷ lệ lớn, vì vậy việc tối ưu hóa giao diện trên các màn hình nhỏ là rất quan trọng.
Xây dựng thông điệp ngắn gọn, súc tích
Tránh rườm rà, Hero section nên truyền tải thông điệp của bạn một cách nhanh chóng và dễ hiểu, một đoạn văn ngắn gọn hoặc một câu tiêu đề mạnh mẽ là đủ để gây ấn tượng.

Như vậy, thông qua bài viết mà Thiết Kế Web Số vừa chia sẻ, chắn hẳn bạn đã hiểu rõ hơn về hero section là gì mong rằng sẽ giúp bạn có thể ứng dụng vào công việc.
Và Thiết Kế Web Số ở đây là để đồng hành cùng bạn thiết kế website hoàn hảo cho doanh nghiệp mình, sẵn sàng hỗ trợ bất kỳ ngành nào và có thể điều chỉnh mọi thứ theo tiêu chuẩn của bạn. Hãy liên hệ nếu bạn cần hỗ trợ nhé!