Header và Footer là hai thành phần quan trọng đối với một hoạt động của website. Chúng không những giúp người dùng dễ dàng nhận diện thương hiệu doanh nghiệp, mà còn mang lại sự thuận tiện trong quá trình điều hướng.

Header là gì?
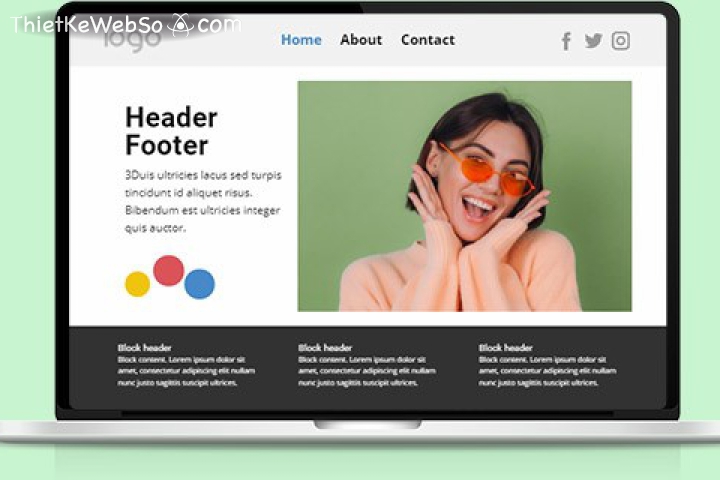
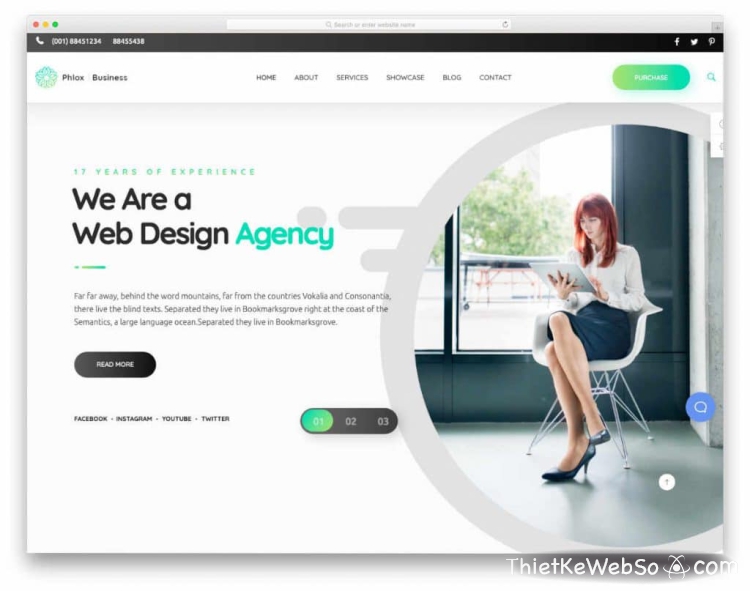
Trong thiết kế website, Header được xem là phần đầu trang, chứa các thông tin nhằm mục đích giới thiệu hoạt động của trang web.
Đây là phần mà đa số người dùng sẽ tiếp xúc trực tiếp khi mới truy cập vào bất kỳ một website nào trên mạng Internet.
Bên cạnh đó, website còn được xem như "một lời mời chào", cung cấp các thông tin cốt lõi liên quan đến các sản phẩm - dịch vụ trực tuyến, giúp người dùng dễ dàng nắm rõ mọi điều trong thời gian nhanh chóng.
Các tiêu đề sẽ được cố định trong "Site Menu" và là yếu tố quan trọng, hỗ trợ mang lại hiệu quả cho người dùng trong quá trình điều hướng bố cục trong website.
Với mỗi cá nhân, doanh nghiệp khi thiết kế website sẽ có nhu cầu "trưng bày" những phần nội dung khác nhau lên khu vực này, nhưng nhìn chung thường là những thông tin sau:
- Các yếu tố nằm trong bộ nhận diện thương hiệu, bao gồm:
- Logo.
- Slogan.
- Tên thương hiệu.
- Linh vật.
- Màu sắc đặc trưng của doanh nghiệp.
- Hình ảnh các hoạt động nổi bật hay ban lãnh đạo công ty.
- ...
- Các mục liên kết đến trang danh mục nội dung trong website.
- Biểu tượng các trang mạng xã hội doanh nghiệp sử dụng.
- Thông tin liên hệ cơ bản, như Email, hotline.
- Trình chuyển đổi đa ngôn ngữ.
- Thanh tìm kiếm.
- Breadcrum.
- Trường đăng ký / đăng nhập.
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ các chợ ứng dụng (phổ biến là CH Play và AppStore).
Ngoài những phần nội dung trên, để có thể thu hút khách hàng ngay lần đầu nhìn thất, đòi hỏi bạn phải thiết kế cho website một phần Header ấn tượng và thật sự bắt mắt với những thông tin nổi bật liên quan.

Footer là gì?
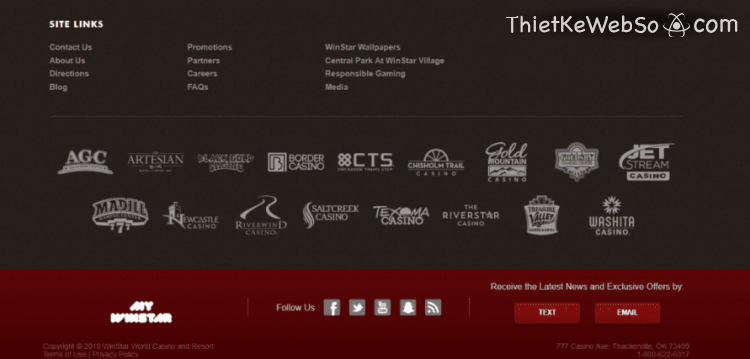
Trái ngược với Header, Footer được xem là phần chân trang, thường sẽ được đặt cuối mỗi website và hiển thị toàn bộ nội dung quan trọng trong trang web.
Vì đây thường là phần xuất hiện ở cuối trang web, nên nó không đa dạng như khi thiết kế Header hay dài dòng như phần Body của trang, mà Footer chỉ tập trung cung cấp đến người dùng những thông tin liên hệ nhanh chóng với doanh nghiệp.
Cụ thể, ở phần Footer thường sẽ chứa một trong những nội dung như:
- Thông tin liên hệ với doanh nghiệp:
- Địa chỉ công ty, doanh nghiệp.
- Hotline.
- Email.
- Số Fax.
- Google maps.
- Menu.
- Biểu mẫu liên hệ.
- Hộp thư góp ý.
- Các dịch vụ mà doanh nghiệp hiện cung cấp.
- Các điều khoản chính sách liên quan đến hoạt động.
- Các đường liên kết đến một số trang mạng xã hội, như Facebook, Zalo...
- Thông tin bản quyền website.
- Logo thông báo - đăng ký hoạt động website với Bộ Công Thương, với một số trang web đang hoạt động trong lĩnh vực kinh doanh thương mại điện tử...

Vai trò của Header và Footer đối với website?
Cả Header và Footer đều đóng một vài trò quan trọng trong hoạt động của một website, cung cấp những thông tin liên quan đến doanh nghiệp cho người dùng.
Nếu Header thực hiện các công việc như:
- Hiển thị tổng quát nội dung của website đến người dùng ngay lần đầu truy cập.
- Với thiết kế bắt mắt và nổi bật dễ dàng thu hút sự chú ý của người dùng, từ đó thúc đẩy hành vi tiêu dùng và mang về nguồn lợi nhuận ổn định cho doanh nghiệp.
- Thông qua đây, doanh nghiệp thể hiện được sự chuyên nghiệp, đồng thời gây dựng được hình ảnh thương hiệu và đưa nó đến gần hơn với các nhóm đối tượng khách hàng.
- Mang lại cho người dùng quá trình điều hướng dễ dàng và thuận tiện, cùng những trải nghiệm tuyệt vời.
Thì Footer sẽ đảm nhận trọng trách:
- Cung cấp đến người dùng những thông tin liên hệ của doanh nghiệp.
- Đảm bảo quyền sở hữu cho chủ website.
- Nâng cao tính thẩm mỹ cho trang web, tạo ấn được nhất định cho doanh nghiệp với mỗi người dùng.

Một số lưu ý khi thiết kế Header và Footer website
Đối với Header
- Cần phải chứa những thông tin quan trọng, bao gồm:
- Tiêu đề / Slogan.
- Banner / Slider.
- Các hình ảnh và video liên quan.
- Menu website.
- Thông tin liên hệ cần thiết.
- Ô tìm kiếm.
- Breadcrum.
- Cần xem xét tổng thể website để đưa ra kích thước phù hợp trong việc thiết kế Header, tránh nó "choáng chỗ" phần thân trang hoặc có kích thước quá nhỏ. Đối với các trang landing page, thì kích thước Header có thể to một chút.
- Header phải được thiết kế theo phong cách phù hợp với lĩnh vực hoạt động của doanh nghiệp. Đồng thời, bố cục các chi tiết, hình ảnh trong Header cần được sắp xếp theo một thứ tự nhất định, mang lại cảm giác dễ chịu cho người dùng trong suốt quá trình truy cập.
- Giữa Header và Footer cần có sự liên kết với nhau, cụ thể là trong màu sắc lẫn phong cách thiết kế cần có sự đồng nhất.

Đối với Footer
- Nội dung hiển thị trong Footer phải phù hợp: Với các trang thương mại điện tử nên có thông tin liên hệ của doanh nghiệp, để khách hàng tiện kết nối khi cần. Còn những loại hình website còn lại, thì không cần quá nhiều thông tin như tên, giới thiệu... nhưng bắt buộc phảo có thông tin bản quyền.
- Lựa chọn màu sắc hài hòa: Bạn nên chọn các cặp màu sắc có tính tương đồng, cụ thể như vàng - đen, hồng - đen... hay những gam màu trung tính như trắng, đen, kem... Ngoài ra, màu sắc giữa Header và Footer nên đồng nhất nhau, tốt nhất là nên sử dụng màu chủ đạo của thương hiệu.
- Nên tích hợp các Social Icon trong phần Footer.
- Khéo léo lồng ghép những hình ảnh đẹp vào trong Footer, nhằm tạo điểm nhấn nổi bật cho tổng thể website.