Tuy footer là phần được đặt ở vị trí cuối mỗi website, nhưng nó vẫn cần được thiết kế thu hút, góp phần tạo nên tổng quan hài hòa với trang web.

Footer website có thể không phải là điều đầu tiên bạn nghĩ đến khi thiết kế trang web, nhưng đây cũng là một phần thiết yếu trong bất kỳ thiết kế trang web nào. Footer thường là phần cuối cùng mà người dùng nhìn thấy trước khi họ rời khỏi trang web của bạn, vì vậy điều quan trọng là phải đảm bảo nó thật hấp dẫn và chứa nhiều thông tin nhất có thể.
Trong bài viết này, Thiết Kế Web Số sẽ gợi ý đến bạn những cách thiết kế footer website hấp dẫn. Cùng theo dõi nhé!
Giữ nó đơn giản
Footer là phần nằm vị trí cuối trang, nên khi thiết kế bạn chỉ cần giữ nó luôn đơn giản và dễ đọc là được.
Tránh làm lộn xộn footer với quá nhiều yếu tố. Đồng thời, đảm bảo rằng phần nội dung hiển thị trên đó có thể đọc được và có cỡ chữ phù hợp.
Khả năng tiếp cận
Làm cho footer có thể truy cập được bằng cách thêm nút "quay lại đầu trang" cho phép người dùng nhanh chóng điều hướng lên đầu trang.
Ngoài ra, bạn cũng có thể thêm thanh tìm kiếm để giúp người dùng nhanh chóng tìm thấy những gì họ đang tìm kiếm.
Bằng cách làm cho footer có thể truy cập và dễ sử dụng, bạn có thể cải thiện trải nghiệm người dùng trên trang web của mình tốt hơn.

Cung cấp nhiều thông tin
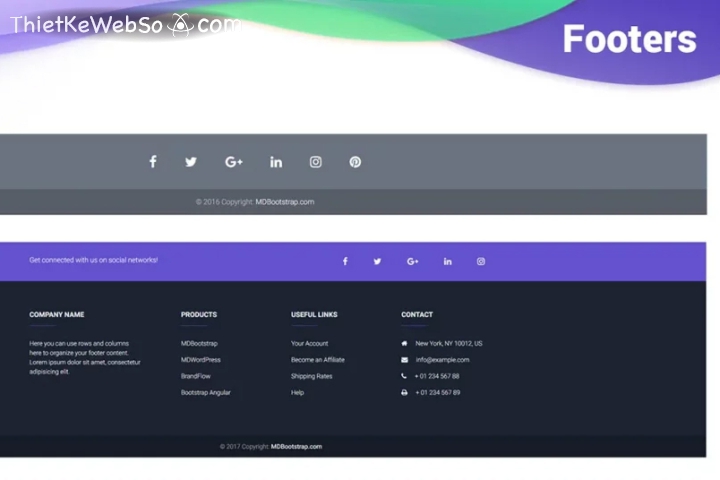
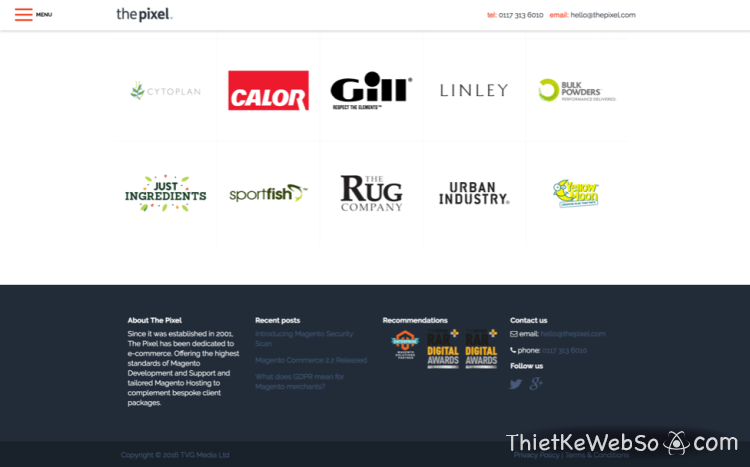
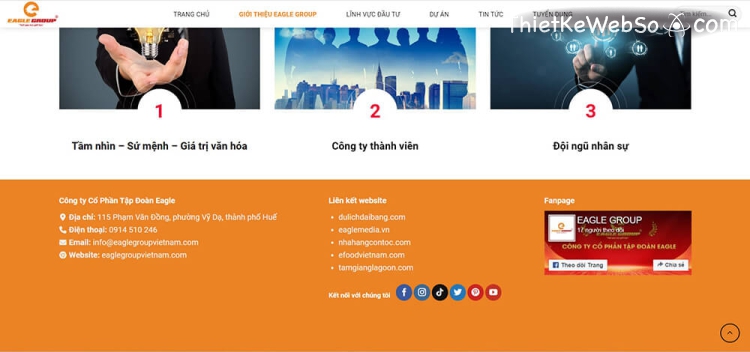
Mặc dù là phần xuất hiện cuối mỗi website, nhưng footer cũng phải bao gồm những thông tin quan trọng, bao gồm:
- Thông tin liên hệ.
- Thông tin bản quyền.
- Những liên kết đến hồ sơ mạng xã hội.
Đây đều là những thông tin giúp doanh nghiệp tạo dựng được sự chuyên nghiệp, đồng thời góp phần thiết lập sự uy tín và lòng tin tưởng đối với người dùng.
Thiết kế trực quan
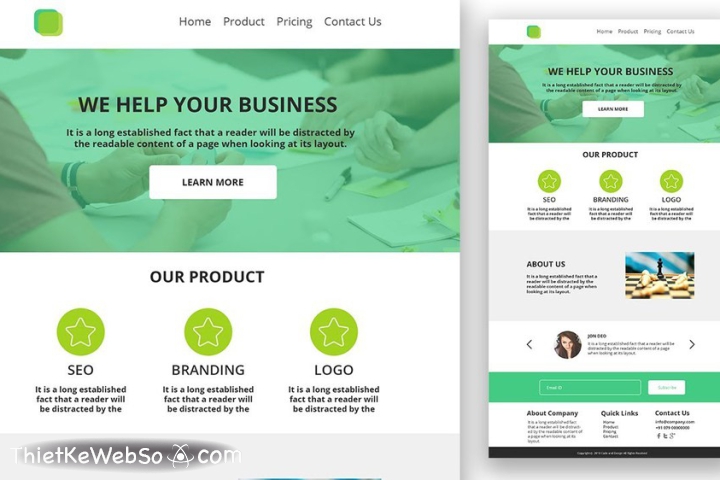
Footer website cũng phải bổ sung cho thiết kế tổng thể và bản sắc thương hiệu cho trang web của bạn. Bằng việc sử dụng hình ảnh hấp dẫn, chẳng hạn như biểu tượng, hình ảnh hoặc đồ họa phù hợp với bảng màu và phong cách trang web của bạn.
Một điều quan trọng, là phải đảm bảo rằng hình ảnh phù hợp với thiết kế tổng thể trong trang web, góp phần tạo nên một giao diện web nhất quán và gây được ấn tượng nhất định trong tâm trí mỗi khách truy cập.

Khoảng trắng
bạn có thể sở hữu một thiết kế footer website thu hút bằng cách sử dụng khoảng trắng hiệu quả để phân tách các phần khác nhau trong footer.
Bởi, khoảng trắng có thể làm cho footer trông có tổ chức hơn và dễ đọc hơn. Kết hợp với cách sắp xếp logic các phần khác nhau có trong footer, bạn có thể giúp người dùng dễ dàng và nhanh chóng tìm thấy những gì họ đang cần mà không làm họ choáng ngợp với quá nhiều thông tin không hữu ích.
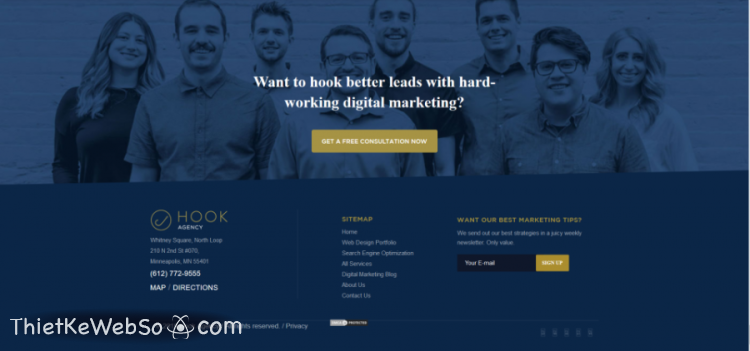
Tạo sự tương phản
Sử dụng độ tương phản để thu hút sự chú ý của người dùng đến những thông tin quan trọng ở footer. Ví dụ, bạn có thể sử dụng màu sắc hay phông chữ khác để làm nổi bật biểu mẫu liên hệ, hoặc nút kêu gọi hành động.
Độ tương phản cũng có thể khiến footer trông bắt mắt hơn, thể hiện được sự nổi bật của những thông tin quan trọng để tiện cho việc theo dõi của người dùng.

Thiết kế Responsive
Đảm bảo rằng footer luôn được thiết kế hoạt động linh hoạt với các kích thước màn hình khác nhau, chẳng hạn như desktop, tablet, và các thiết bị mobile.
Việc này sẽ giúp người dùng có thể truy cập dễ dàng vào footer trên bất kỳ thiết bị nào mà không cần phải cuộn quá nhiều, hoặc phóng to để đọc nội dung.
Thiết kế footer chuẩn Responsive cũng góp phần giúp cải thiện trải nghiệm người dùng tổng thể tốt hơn khi truy cập vào website của bạn.
Đảm bảo Navigation
Một trong những chức năng chính của footer là cung cấp các liên kết điều hướng đến những trang quan trọng trên website.
Thế nên, khi thiết kế footer website bạn phải đảm bảo rằng các liên kết điều hướng dễ tìm và được sắp xếp hợp lý.
Ngoài ra, bạn cũng có thể sử dụng trình đơn thả xuống để cung cấp nhiều tùy chọn điều hướng hơn mà không làm lộn xộn footer.

Sử dụng các Icon
Các Icon hay biểu tượng có thể được sử dụng trong thiết kế fooetr để làm cho nó trông hấp dẫn hơn. Ví dụ, các biểu tượng mạng xã hội có thể được sử dụng để liên kết với các hồ sơ mạng xã hội.
Việc này vừa giúp website của bạn trở nên gọn gàng hơn trong mắt người dùng, vừa khiến trang thể hiện được sự chuyên nghiệp và bắt mắt.

Chứa nút Call-to-Action
Có thể nói, footer là một nơi tuyệt vời để đặt nút Call-to-Action. Nó có thể là liên kết đến sản phẩm, biểu mẫu đăng ký hoặc đăng ký nhận bản tin.
Nhưng khi thiết kế, bạn cũng phải đảm bảo rằng yếu tố Call-to-Action thể hiện được sự liên quan và dễ sử dụng đối với mọi người dùng.

Nhìn chung, một footer được thiết kế tốt có thể giúp cải thiện trải nghiệm người dùng và góp phần tăng mức độ tương tác. Với việc tham khảo những yếu tố trên, bạn có thể thiết kế một footer website hấp dẫn, vừa mang tính thông tin vừa tạo sự hấp dẫn về mặt hình ảnh.