Cùng khám phá về thanh điều hướng cùng những thông tin xoay quanh đến nó qua nội dung bài viết mà Thiết Kế Web Số cung cấp bên dưới nhé!

Thanh điều hướng website là gì?
Thanh điều hướng (navigation bar) là một phần quan trọng của giao diện website, thường được đặt ở phía trên cùng hoặc bên dưới tiêu đề.
Trên thanh điều hướng sẽ chứa các liên kết và menu để người dùng dễ dàng tìm kiếm thông tin, điều hướng giữa các trang, hoặc truy cập vào các phần quan trọng khác trong website.
Mục đích chính của việc sử dụng thanh điều hướng là nhằm giúp người dùng tìm kiếm thông tin một cách nhanh chóng và dễ dàng hơn. Bởi nó chứa các liên kết đến các trang chính, sản phẩm - dịch vụ, bài viết hay bất kỳ nội dung quan trọng nào mà người dùng có thể muốn truy cập.

Vị trí thường thấy của thanh điều hướng website
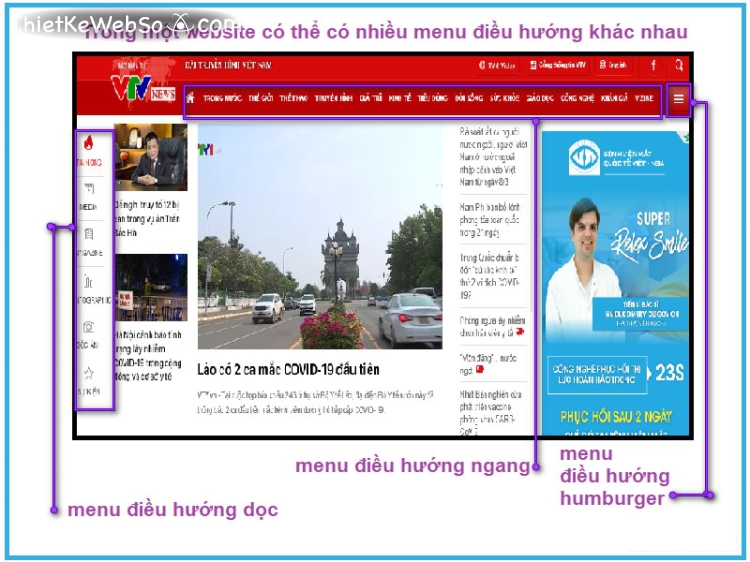
Thanh điều hướng (navigation bar) có thể xuất hiện ở nhiều vị trí khác nhau trên website, tùy thuộc vào từng thiết kế và mục đích sử dụng của trang.
Một số vị trí thường gặp của thanh điều hướng trên website có thể kể đến như:
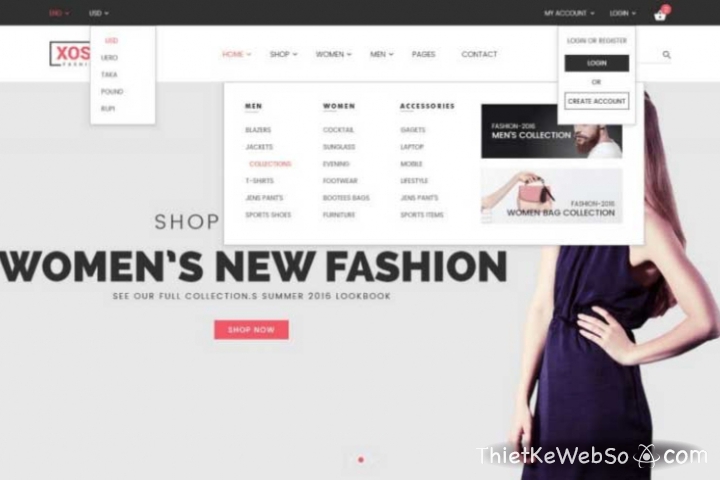
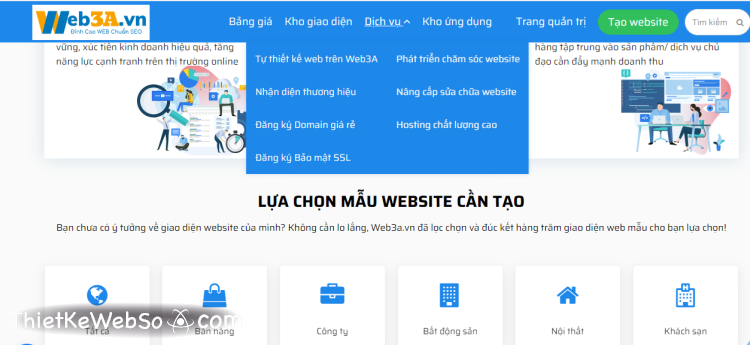
- Trên cùng (Top Navigation):
- Đây là vị trí phổ biến nhất cho thanh điều hướng. Nó được đặt ở phía trên cùng của trang web và thường gắn liền với tiêu đề hoặc logo.
- Vị trí này giúp người dùng dễ dàng tìm thấy các liên kết quan trọng ngay khi họ truy cập vào website.
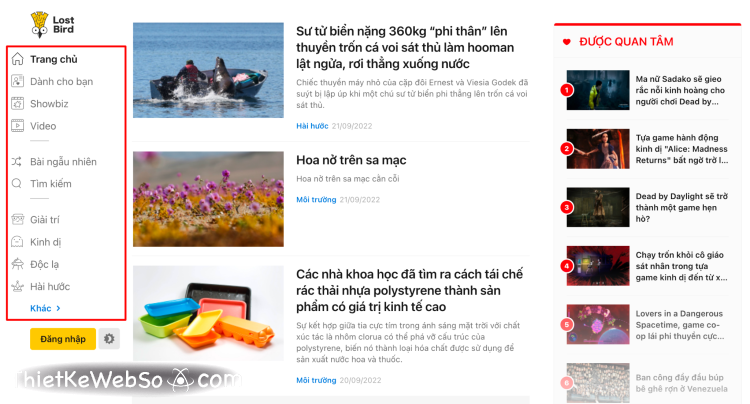
- Bên trái hoặc bên phải (Sidebar Navigation):
- Thanh điều hướng cũng có thể được đặt ở phía bên trái hoặc bên phải của trang web, trong một thanh dọc.
- Nhờ đó tạo ra một thiết kế độc đáo và giúp tối ưu hóa không gian trên trang.
- Dưới cùng (Footer Navigation):
- Thanh điều hướng loại này có thể xuất hiện ở phía dưới cùng của trang web, trong phần chân trang (Footer).
- Vị trí này thường chứa các liên kết đến các trang như "Liên hệ", "Về chúng tôi", "Chính sách" và các thông tin quan trọng khác.
- Trên cùng / dưới cùng (Sticky Navigation):
- Một số website sử dụng thanh điều hướng cố định ở phía trên cùng (sticky navigation), nghĩa là nó luôn hiển thị ở trên cùng của màn hình ngay cả khi người dùng cuộn trang.
- Việc cố định thanh điều hướng như vậy giúp người dùng dễ dàng truy cập vào các liên kết mọi lúc.
- Trên cùng và dưới cùng (Dual Navigation):
- Một số website được tích hợp cả thanh điều hướng ở phía trên cùng và dưới cùng trong trang.
- Nhờ đó nó mang đến nhiều điểm truy cập cho người dùng.
- Trang chủ (Homepage Navigation):
- Trang chủ của một website đều có thanh điều hướng riêng, giúp người dùng tìm kiếm thông tin quan trọng ngay từ trang chủ.
- Menu thả xuống (Dropdown Menu):
- Thanh điều hướng có thể chứa các menu thả xuống cung cấp nhiều liên kết con hoặc danh mục chi tiết hơn.

Tùy thuộc vào thiết kế và mục đích sử dụng, bạn có thể chọn vị trí phù hợp để đặt thanh điều hướng trên website của mình nhằm mang đến những trải nghiệm người dùng tốt nhất, đồng thời giúp họ dễ dàng điều hướng và tìm kiếm thông tin khi cần.
Vai trò quan trọng của thanh điều hướng website
Thanh điều hướng (navigation bar) đóng vai trò vô cùng quan trọng trong thiết kế cũng như mang đến những trải nghiệm tuyệt vời cho người dùng khi truiy cập vào một trang web.
Nó được xem là một phần không thể thiếu giúp người dùng dễ dàng tìm kiếm thông tin, cũng như điều hướng trang web và mang đến cho người dùng những trải nghiệm thuận tiện hơn.
Tầm quan trọng của thanh điều hướng trên website sẽ được thể hiện rõ qua các ý sau:
Giúp dẫn dắt người dùng
Thanh điều hướng giúp dẫn dắt người dùng điều hướng qua các phần quan trọng trong website.
Nó được xem như tấm bản đồ hướng dẫn, giúp người dùng biết cách tiếp cận các trang chính, sản phẩm - dịch vụ hoặc bất kỳ nội dung nào mà họ quan tâm.
Tối ưu hóa cấu trúc website
Thanh điều hướng giúp tối ưu hóa cấu trúc trang web, hỗ trợ bạn sắp xếp các nội dung và trang theo một thứ tự logic.
Nhờ đó giúp người dùng dễ dàng hiểu và điều hướng qua các trang một cách tự nhiên.

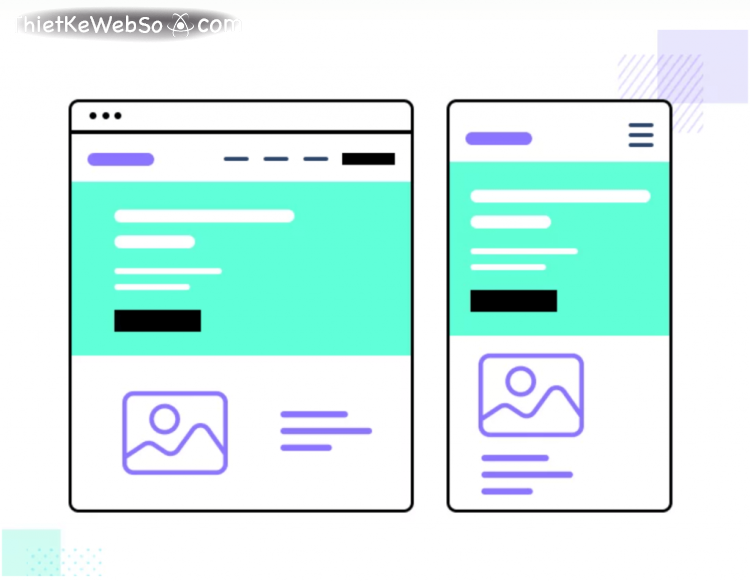
Tối ưu cho điện thoại di động
Với sự gia tăng của thiết bị di động ngày nay, thanh điều hướng cần phải được tối ưu hóa để hiển thị tốt trên mọi kích thước màn hình. Bởi các thiết kế đáp ứng và menu thả xuống giúp người dùng dễ dàng truy cập từ điện thoại di động.
Tạo trải nghiệm người dùng tốt hơn
Thanh điều hướng giúp tạo ra một trải nghiệm người dùng tốt hơn, giúp họ dễ dàng tìm thấy thông tin cũng như thực hiện việc chuyển đổi giữa các trang một cách dễ dàng.
Một trải nghiệm người dùng tốt sẽ tạo ấn tượng tích cực về trang web và thương hiệu sâu sắc với mỗi khách truy cập.

Tăng khả năng tìm kiếm
Thanh điều hướng còn giúp tăng khả năng tìm kiếm thông tin có trong website.
Thông qua đó người dùng có thể nhanh chóng xác định nơi họ muốn đến và tìm thấy thông tin một cách dễ dàng.
Xây dựng thương hiệu
Thiết kế và màu sắc sử dụng trên thanh điều hướng cũng có thể phản ánh thương hiệu của bạn.
Vì vậy, bạn cần thể hiện sự nhất quán trong thiết kế giữa thanh điều hướng và toàn bộ website, nhằm xây dựng một dấu ấn thương hiệu mạnh mẽ cho mỗi khách hàng trên Internet.
Gắn kết với khách hàng
Thanh điều hướng cung cấp cơ hội để gắn kết doanh nghiệp với khách hàng thông qua các liên kết đến trang về chúng tôi, liên hệ hoặc blog. Điều này giúp tạo thêm sự tin tưởng và tính tương tác với khách hàng.

Nguyên tắc xây dựng thanh điều hướng website
Nhằm mang đến sự thuận tiện cho người dùng trong quá trình truy cập website, khi xây dựng thanh điều hướng cho trang web bạn nên tiến hành thực hiện dựa trên nguyên tắc sau:
- Rõ ràng và đơn giản: Thanh điều hướng nên dễ hiểu và đơn giản để người dùng tìm kiếm thông tin một cách tự nhiên.
- Nhất quán về thiết kế: Thiết kế thanh điều hướng phải nhất quán với toàn bộ giao diện website để thể hiện rõ phong cách thương hiệu.
- Tối ưu cho điện thoại: Đảm bảo thanh điều hướng hiển thị tốt trên điện thoại di động, sử dụng giao diện đáp ứng hoặc menu thả xuống.
- Sắp xếp logic: Các liên kết nên được sắp xếp theo thứ tự logic, đặt những liên kết quan trọng nhất ở vị trí dễ thấy nhất.
- Tối thiểu hóa liên kết: Hạn chế số lượng liên kết trên thanh điều hướng để tránh làm rối mắt người dùng.
- Menu thả xuống cẩn thận: Sử dụng menu thả xuống một cách hợp lý để không làm mất thời gian của người dùng, đồng thời tạo trải nghiệm thuận tiện.
- Kiểm tra liên kết: Đảm bảo tất cả các liên kết trên thanh điều hướng hoạt động chính xác và dẫn đến nội dung tương ứng.
- Tạo sự gắn kết thương hiệu: Sử dụng font chữ, màu sắc và biểu tượng phù hợp để tạo dấu ấn thương hiệu.
- Dễ dàng truy cập trang chủ: Luôn cung cấp một liên kết đến trang chủ để người dùng có thể trở về một cách nhanh chóng.
- Thử nghiệm và tối ưu hóa: Thường xuyên kiểm tra và tối ưu hóa thanh điều hướng dựa trên phản hồi từ người dùng để cải thiện trải nghiệm của họ được tốt hơn.