Cách sử dụng hình ảnh hiệu quả khi SEO web là thứ mà ai cũng quan tâm khi tiến hành SEO một trang website.

Có 3 yếu tố quan trọng nhất bạn cần nhớ khi tối ưu hình ảnh đó là
1. Tối ưu tên file ảnh
Hay còn gọi là thẻ Title, rất nhiều bạn không hề quan tâm đến tên file ảnh. Hãy chắc chắn rằng bạnđặt tên file ảnh liên quan đến nội dung bài viết và có chứa từ khóa mục tiêu. Đây là cách hiệu quả để bạn có thứ hạng cao trên công cụ tìm kiếm.
Vậy đặt tên như thế nào cho đúng?
Ví dụ tên bài viết này là "Cách sử dụng hình ảnh hiệu quả khi SEO web" thì đặt tên ảnh là "cach-su-dung-hinh-anh-hieu-qua-khi-seo-web.jpg". Đây là cách bạn tối ưu hóa hình ảnh cho người dùng (khi họ thực hiện thao tác tìm kiếm) hơn nữa khi nhìn vào tên file như thế này họ biết ngay hình ảnh của bạn nói lên điều gì. Hãy chắc chắn bạn luôn dùng dấu gạch nối giữa hai ký tự khi đặt tên cho file ảnh trước khi tải lên và sử dụng bạn nhé.

2. Tối ưu thẻ Alt
Mục đích chính thẻ Alt là để cung cấp một mô tả cho tập tin hình ảnh.
Google và các công cụ tìm kiếm khác không hiểu được ảnh của bạn có nội dung gì đâu, nhưng thẻ Alt sẽ cho Google biết điều đó. Đây là cách bạn đang “thông báo” cho Google biết rằng hình ảnh của bạn có nội dung gì và “hãy xếp hạng hình ảnh của tôi ngay đi nhé” Vì vậy nếu bạn không sử dụng thẻ Alt thì Google không biết hình ảnh của bạn muốn nói lên điều gì để xếp hạng cho hình ảnh đó. Vậy làm thế nào để thêm thẻ Alt cho hình ảnh?
Ví dụ bạn ghi thẻ ALT là: "SEO hình ảnh hiệu quả". Và code của hình ảnh đã được tối ưu sẽ như thế này: src=”https://ngocdenroi.com/wp-content/uploads/2016/01/toi-uu-the-alt-de-seo-hinh-anh.jpg” alt=”Seo hình ảnh hiệu quả” width=”350″ height=”324″ /

3. Kích thước và dung lượng hình ảnh
Có một nghịch lý rằng nếu bài viết của bạn không có hình ảnh thì bạn bị mất điểm SEO, những nếu có nhiều hình ảnh thì tốc độ tải trang lại chậm và điều này lại là một trong những yếu tố quan trọng nhất trong SEO??? Vậy làm sao để vẫn có hình ảnh cho bài viết mà vẫn tăng tốc độ tải trang?
Kích thước hình ảnh
Bạn phải luôn biết rằng kích thước hình ảnh (chiều rộng) tốt nhất là bao nhiêu? Điều này phải phù hợp với chiều rộng khu vực hiển thị nội dung của theme (giao diện) bạn đang dụng. Hầu hết các giao diện có chiều rộng từ 600 – 700 px, cũng có những giao diện nhỏ hơn hoặc lớn hơn. Do đó bạn cần thử với nhiều chiều rộng khác nhau để tìm ra một kích thước hiển thị tốt nhất cho theme của bạn.
Lưu ý: Đừng bao giờ sử dụng công cụ mặc định của WordPress để thay đổi chiều rộng và chiều cao của hình ảnh, điều này không mang lại hiệu quả vì thực tế dung lượng hình ảnh không thay đổi và nó vẫn đang làm giảm tốc độ tải trang của bạn.
Tốt nhất bạn có thể sử dụng phần mềm Photoshop, nếu không bạn có thể sử dụng ngay công cụPicMonkey để chỉnh sửa, thay đổi kích thước file ảnh của mình.
Nén dung lượng hình ảnh
Khi bạn sử dụng một hình ảnh có dung lớn sẽ làm giảm tốc độ tải trang từ đó dẫn đến giảm trải nghiệm người dùng và mất điểm trong mắt Google. Một công cụ giúp bạn nén ảnh hiệu quả mà không làm thay đổi kích thước, chất lượng hình ảnh đó chính là TinyPNG.- đây là công cụ nén ảnh online miễn phí thông dụng nhất
TinyPNG giúp bạn nén hình ảnh hiệu quả
Mẹo cho bạn: Nếu bạn cần một hình ảnh chất lượng cao như Infographic chẳng hạn, hoặc bạn đang xây dựng một blog nhiếp ảnh và cần tải lên cả một bộ sưu tập thì hãy dùng những dịch vụ lưu trữ ảnh. Sau đó nhúng chúng vào blog của bạn, đây là cách bạn vẫn có thể cung cấp hình ảnh chất lượng cao cho đọc giả mà không làm giảm tốc độ của blog. Dịch vụ lưu trữ và chia sẻ ảnh online uy tín imgur để bạn có thể sử dụng ngay!

Một số điểm không được quên quên khi SEO hình ảnh
1. Sử dụng định dạng hình ảnh PNG, JPG hay GIF?
Có 3 định dạng mà chúng ta thường sử dụng nhất khi viết blog đó là JPG, PNG và GIF. Nhưng bạn có biết mỗi một định dạng lại cho một kết quả khác nhau không?
JPG: Đây là định dạng được sử dụng nhiều nhất, định dạng JPG hiển thị màu sắc tốt nhất với rất nhiều hệ màu khác nhau. Định dạng này sẽ hiển thị tốt nhất với các file ảnh chụp kỹ thuật số
PNG: Sử dụng định dạng này sẽ giúp nén dung lượng hình ảnh của bạn một cách đáng kể và nó sẽ hiển thị tốt nhất với các file ảnh đồ họa (ví dụ như infographic)
GIF: Đây là dạng ảnh động, định dạng GIF cũng giúp nén tối đa dung lượng hình ảnh. GIF thường được làm ảnh động chuyển từ video.
2. Sử dụng chú thích hình ảnh (Captions)
Có chú thích cho hình ảnh hay không thật ra không ảnh hưởng đến SEO. Nhưng mô tả chú thích cho hình ảnh là cách bạn nhấn mạnh thêm với đọc giả về ý nghĩa của hình ảnh. Đây cũng là cách bạn cho đọc giả biết ngụ ý hình ảnh bạn đang sử dụng trong bài viết là gì, tránh gây hiểu lầm.
3. Chiều rộng vào chiều cao của hình ảnh
Rất nhiều người quên việc này và nghĩ rằng nó không quan trọng trong SEO hình ảnh. Nhưng nếu bạn cũng đang quên như họ thì đây là một sai lầm lớn. Vì vậy khi tải lên một hình ảnh bạn đừng bao giờ quên kiểm tra mã HTML của hình ảnh đó đã có chứa các thông số chiều rộng và chiều cao hay chưa?
Vì sao phải làm điều này?
Đơn giản việc bạn đang tối tốc độ tải trang blog của bạn. Khi bạn có mô tả chiều rộng và chiều cao cho hình ảnh thì đây là cách mà bạn thông báo cho trình duyệt biết kích thước hình ảnh. Trình duyệt sẽ tải các nội dung văn bản và dành khoảng không gian để tải các hình ảnh theo kích thước bạn đã thông báo.
Nếu bạn không khai báo kích thước hình ảnh thì trình duyệt sẽ tải các văn bản một cách ngẫu nhiên, sau đó mới tải các hình ảnh và thêm một bước để sắp xếp không gian cho hình ảnh hiển thị. Đây là một điều làm cho trình duyệt của bạn xử lý các thông số một cách lộn xộn và mất thời gian. (Ngọc hy vọng đã mô tả rõ ý để bạn hiểu được tầm quan trọng này)

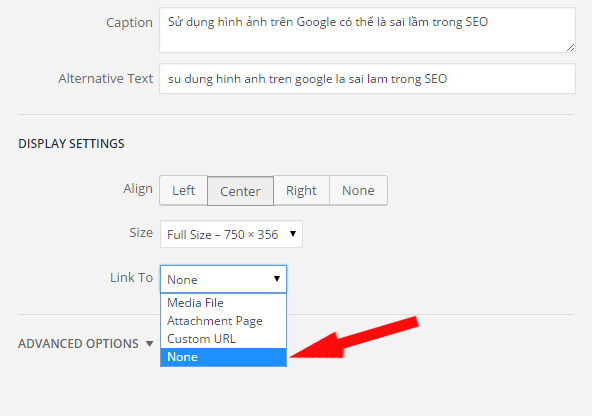
4. Gỡ bỏ Hyperlink cho hình ảnh
Khi bạn tải lên một hình ảnh WordPress sẽ tự động lưu nó vào một thư mục và cung cấp một đường dẫn ví dụ như: /wp-content/uploads/2015/11/A-Small-Orange-hosting.jpg
Vì sao bạn cần gỡ bỏ Hyperlink hình ảnh?
Trừ khi nào đó là link Affiliate thì bạn nên để còn không Ngọc khuyên bạn nên gỡ vì người đọc thường hay nhấp vào hình ảnh (dù vô tình hay cố ý). Hành động này sẽ làm cho đọc giả chuyển sang một tab mới của trình duyệt, và họ sẽ mất tập trung vào bài viết của bạn. Đôi khi họ thoát ra luôn, đây là một nguyên nhân làm tăng tỷ lệ Bounce Rate trên blog của bạn.
Để gỡ bỏ Hyperlink trong WordPress cũng rất đơn giản, khi tải lên hình ảnh ở mục DISPLAY SETTINGS bạn chỉ cần chọn None trong ô Link to. Bây giờ cho dù đọc giả của bạn có vô tình click vào hình ảnh thì cũng yên tâm họ không bị chuyển đi đâu cả . Chọn “None” để gỡ bỏ Hyperlink

Một số plugin giúp bạn tối ưu hình ảnh
Có rất nhiều Plugin để hỗ trợ bạn làm công việc SEO hình ảnh trên blog WordPress như hiệu quả nhất đó là:
1. SEO Friendly Images
Một Plugin giúp bạn tối ưu hình ảnh bằng cách tự động thêm thẻ Title và Alt theo các cài đặt sẵn có của bạn. Sau khi tải về và cài đặt bạn cần thiết lập một số tùy chọn, từ lúc này nếu bạn quên chưa tối ưu thẻ Title và Alt thì nó sẽ tự động tối ưu giúp bạn.
2. WP Smush.It hoặc EWWW Image Optimizer
Đây là 2 Plugin tự động nén hình ảnh giúp bạn mỗi khi tải lên blog, nó hoạt động hoàn toàn automatic do đó bạn chỉ cần cài đặt, sau đó quên nó đi vì nó sẽ giúp bạn nén dung lượng hình ảnh mà không thay đổi kích thước và chất lượng.
3. BJ Lazy Load
Đây là Plugin giúp tăng tốc blog nếu bạn dùng nhiều hình ảnh như Ngọc chẳng hạn. BJ Lazy Load có chức năng giúp hiển thị hình ảnh theo tốc độ cuộn trang. Khi đọc giả cuộn trang đến đâu thì hình ảnh được tải và hiện ra tới đó, rất đẹp mắt và làm cho website load nhanh hơn.
Nếu bạn không muốn dùng quá nhiều plugin thì tại sao không thử WP Rocket vừa giúp tăng tốc website lên 200%, kết hợp các chức năng load hình ảnh tốt nhất

Trên đây là tất cả những hiểu biết cũng như kinh nghiệm của Thiết Kế Web Số áp dụng để tối ưu hình ảnh cho blog. Thiết Kế Web Số nghĩ rằng nó rất quan trọng vì nếu bạn tối ưu tốt hình ảnh tốt cộng với nội dung hấp dẫn thì chắc chắn bạn sẽ thu hút được đọc giả cũng như “quyến rũ” được Google.
Hãy áp dụng và tạo thành thói quen mỗi khi viết bài bạn nhé, Thiết Kế Web Số đảm bảo bạn sẽ thấy sự cải thiện sau một thời gian ngắn.
Nếu bạn thấy bài viết có ích đừng quên giúp Thiết Kế Web Số chia sẻ với những người khác, bạn cũng có thể để lại câu hỏi, bình luận để chúng ta có cơ hội trao đổi thêm. Thiết Kế Web Số cũng rất muốn nghe thêm kinh nghiệm SEO hình ảnh của riêng bạn cũng như những plugin mà bạn đang sử dụng để tối ưu hình ảnh cho blog của mình.
Đơn vị Thiết Kế Web Số trực thuộc Công ty Cổ Phần SOC
Số điện thoại: 08 999 365 24
Địa chỉ: 56/5/28 đường TX25, phường Thạnh Xuân, quận 12, Tp.HCM
Website: https://thietkewebso.com