Thiết Kế Web Số sẽ giúp bạn định hình rõ các yêu cầu khi thiết kế website, chọn lựa đơn vị tư vấn thiết kế website.

Đối với khách hàng - Người có nhu cầu thiết kế website
Nhìn chung, bạn nên tìm kiếm một công ty thiết kế website để họ tư vấn và hỗ trợ giúp bạn xác định các yêu cầu cơ bản khi thiết kế một website. Còn nếu bạn muốn tìm hiểu các yêu cầu khi thiết kế 1 website ở mức cơ bản thì như sau:
Chọn lựa tên miền cho website
Bạn cần chọn lựa tên miền thật tốt để khách hàng dễ tiếp cận, dễ ghi nhớ. Từ đó gia tăng hiệu quả kinh doanh cho công ty/cửa hàng của mình.

Xác định các tính năng của website
Đây là yêu cầu cơ bản khi thiết kế website tiếp theo. Nếu bạn không am hiểu, bạn có thể liên hệ các công ty thiết kế website (như Thiết Kế Web Số) để được tư vấn.
Còn không, tùy theo năng lực của bạn, bạn hãy liệt kê các nội dung mà bạn muốn đưa lên website như: thông tin giới thiệu về công ty, thông tin - hình ảnh dịch vụ, sản phẩm, thông tin liên hệ, các hình ảnh hoạt động của công ty,...
Điều này sẽ giúp đơn vị tư vấn xây dựng website dễ dàng thống nhất yêu cầu xây dựng website với bạn hơn.
Xác định các yêu cầu về mặt giao diện website
Đây là phần quan trọng trong yêu cầu để xây dựng 1 website.
Bạn là người hiểu rõ nhất sở thích của mình, các yêu cầu của khách hàng mục tiêu.
Bạn có thể định hình trước các tiêu chí như: màu sắc đặc trưng của website là màu gì? bố cục tương tự như website www.? kiểu bố cục mà bạn thích là kiểu bố cục ngắn hay dài? bạn thích phong cách thiết kế đơn giản hay nhiều đường nét?... Khi bạn trả lời các câu hỏi này, bạn sẽ định hình được một phần yêu cầu của website.
Chi phí mà bạn dự định dành cho việc thiết kế/xây dựng website - yêu cầu của 1 website quyết định mức chi phí xây dựng website.

Đối với công ty cung cấp dịch vụ thiết kế website
- Sử dụng Mode màu RGB vì web chỉ hiển thị trên màn hình.
- Nếu dùng Photoshop để dựng layout, yêu cầu bắt buộc phải dùng Folder Set để quản lý layer, vì mỗi website khi thiết kế hoàn chỉnh, có hàng trăm layer.
- Việc dùng Flash cũng cần phải cân nhắc với những website thông tin vì nó chỉ thu hút người xem vào những lần truy cập đầu, sau đó sẽ chỉ làm cho website nặng lên không cần thiết. Khi làm file flash lớn, cần phải có phần loading.
- Khi thiết kế, cần đưa tương đối đầy đủ nội dung với màu sắc, font chữ đúng với website sau này. Khi đặt nội dung, nên để font chữ ở chế độ Smooth là none, không nên để là Crisp vì khi ra kết quả cuối cùng (web page) sẽ khác với thiết kế.
- Không sử dụng các font chữ không chuẩn cho nội dung website, vì nếu máy người xem không có font đó thì sẽ hư toàn bộ. Nếu website sử dụng tiếng Việt, nên sử dụng các font Unicode chuẩn như Arial, Verdana, Tahoma, Times News Roman.
- Các website thương mại nên hạn chế sử dụng các đường cong, hình ảnh lớn, background lớn chiếm diện tích thông tin của website trừ khi có thể quản lý chúng. Việc sử dụng đường cong hay background sẽ gây rất nhiều trở ngại khi chuyển qua HTML.
- Cần nghĩ qua về việc làm sao chuyển chúng thành HTML trước khi thiết kế một thành phần nào.
- Thiết kế web cần tính toán làm sao để tương thích với cấu trúc HTML của website, nếu không, khi phân tích ra thành các trang web HTML sẽ trở nên rất khó khăn cho việc xây dựng nội dung cũng như lập trình.
- Trước khi thiết kế, cần có sitemap cụ thể, để việc trình bày thông tin trở nên rõ ràng, dễ thuyết phục người duyệt mẫu. - Nên xem mẫu thiết kế trên các loại màn hình khác nhau, tốt nhất trên màn hình CRT bình thường, vì đây là màn hình của người sử dụng. Tránh việc duyệt mẫu, xem mẫu bằng giấy in láng (hoặc rửa hình), hoặc màn hình laptop, LCD.
- Màu sắc website cần nhẹ nhàng, phù hợp với mục đích của website, thông tin rõ ràng.
- Cần có một mẫu GUI Logic trước khi bắt tay vào thiết kế, GUI Logic này cần được duyệt qua bởi Người đối tác. GUI Logic là bản thiết kế thô, bao gồm các vị trí của các thành phần trên website, người thiết kế sẽ dựa trên đó để làm graphic. Bản GUI Logic này được tính toán trước về mặt thẩm mỹ và quan trọng là usabilities.

Chuyển trang web thành HTML
Sau quá trình thiết kế web là quá trình phân tích, chuyển đổi mẫu thiết kế thành trang web HTML, cần theo các yêu cầu cụ thể sau:
- Chương trình dựng trang web, chương trình thích hợp nhất là Macromedia Dreamweaver, vì đây là chương trình do rất nhiều lập trình viên đang sử dụng để code trực tiếp, tuyệt đối không dùng Frontpage. Frontpage có thể giúp đơn giản cho người sử dụng nhưng việc sinh mã HTML rất phức tạp, đặc biệt là sinh ra những mã HTML không cần thiết và gây rối cho người lập trình.
- Cắt web html cần có độ tỉ mỉ cao, nếu thiết kế mẫu layout, mất từ 4->8h (không tính thời gian sáng tạo), thì việc cắt web mất từ 2->4h một trang
- Khâu thiết kế và khâu cắt web có vai trò rất quan trọng, vì sẽ tiết kiệm được thời gian cho các lập trình viên, tester sau này. Một trang web được cắt tốt không chứa các thành phần không cần thiết như mã HTML dư, hay các lỗi về cấu trúc HTML. Vì khi người lập trình làm việc, họ gần như chỉ làm việc trên code chứ không làm việc trên phần design.
- Cần tính toán rõ ràng, cụ thể việc áp dụng Template trong website. Template giúp cho 1 website với những trang có thành phần giống nhau được quản lý một cách thống nhất, nếu cần thay đổi những phần này, chỉ việc chỉnh sửa file Template này.
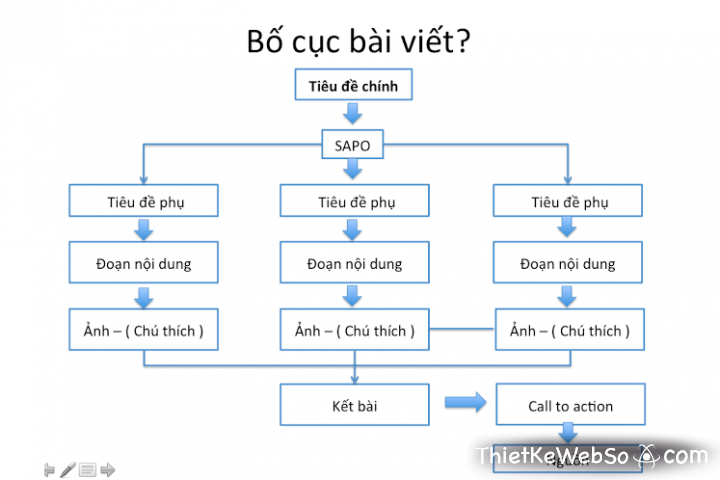
- Phối hợp chặt chẽ với bộ phận phụ trách nội dung website để bố cục, cấu trúc website rõ ràng hơn.
- Khi cắt web, cần đưa các style css ở file riêng, không đưa định dạng font trực tiếp trong website, việc đặt tên các CSS cần sự nghiêm túc, có sự thống nhất. Hạn chế việc định dạng font chữ bằng tag < font >. Nếu có các link, việc đặt các css: link, active, visited, hover là cần thiết. Nên định font chuẩn cho toàn website bằng cách định nghĩa lại tag <td>.

Bạn có nhu cầu thiết kế website, mua tên miền và hosting, hay cần tìm đơn vị quản lý website chuyên nghiệp? Liên hệ ngay với chúng tôi để nhận BÁO GIÁ và tư vấn chi tiết:
Hotline: 08 999 365 24
Địa chỉ: 56/5/28 đường TX25, phường Thạnh Xuân, quận 12, TP.HCM
Website: https://thietkewebso.com