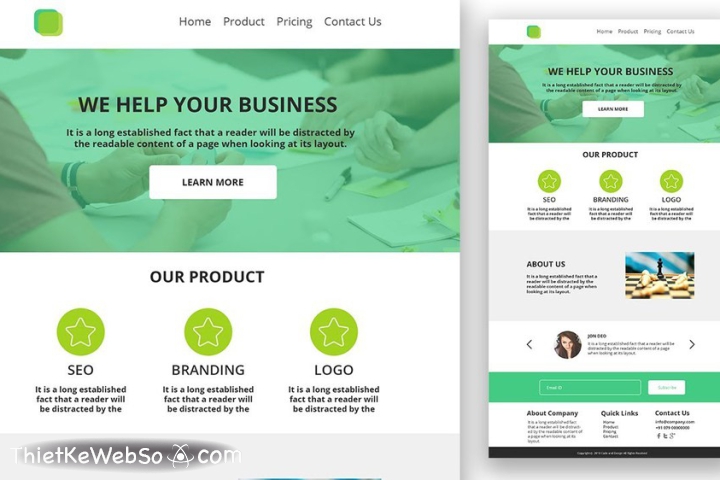
Bố cục website được coi là yếu tố quan trọng để tạo nên một trang web mang tính thẩm mỹ cao. Và khi nắm rõ về các thành phần bên trong nó sẽ giúp bạn thực hiện việc này dễ dàng hơn.

Bố cục trang web
Bố cục trang web đề cập đến cách sắp xếp và tổ chức các yếu tố trực quan, cũng như phần chức năng trong trang web. Điều này bao gồm vị trí của văn bản, hình ảnh, menu điều hướng, nút và các thành phần giao diện người dùng khác trên trang.
Bố cục được thiết kế nhằm giúp người dùng dễ dàng điều hướng trang web, đồng thời thuận tiện hơn trong quá trình tìm kiếm các thông tin mà họ cần và khả năng tương tác với nội dung.
Bố cục trang web có thể được coi là bản thiết kế hoặc kế hoạch về giao diện và chức năng trong trang web. Nó thường liên quan đến việc sử dụng hệ thống lưới để giúp các nhà thiết kế căn chỉnh và sắp xếp những yếu tố khác nhau trên trang.
Ngoài ra, bố cục cũng tính đến trải nghiệm người dùng, chẳng hạn như đảm bảo rằng nội dung quan trọng được hiển thị nổi bật và điều hướng trực quan và dễ sử dụng.
Trong thiết kế, có nhiều loại bố cục trang web khác nhau, mỗi loại đều có điểm mạnh và điểm yếu riêng. Một số bố cục phổ biến thường được lựa chọn sử dụng, bao gồm:
- Bố cục cố định (Fixed layout): Loại bố cục này có chiều rộng nhất định và không thay đổi dựa trên kích thước màn hình của người dùng. Việc thiết kế và kiểm soát bố cục có thể dễ dàng hơn nhưng cũng có thể không thích ứng với các kích thước màn hình khác nhau.
- Bố cục linh hoạt (Fluid layout): Trái ngược với bố cục trên, loại này có thể điều chỉnh theo kích thước màn hình của người dùng và dễ dàng thích ứng hơn với nhiều thiết bị khác nhau. Nhưng đòi hỏi phải thiết kế cẩn thận hơn để đảm bảo rằng bố cục trông đẹp mắt trên nhiều kích thước màn hình.
- Bố cục đáp ứng (Responsive layout): Loại bố cục này là sự kết hợp giữa các yếu tố linh hoạt và cố định để tạo ra một thiết kế thích ứng dựa trên các kích thước màn hình của người dùng, trong khi vẫn duy trì được sự nhất quán cho giao diện.
Nói tóm lại, bố cục trang web là một khía cạnh quan trọng trong thiết kế web, nó có thể ảnh hưởng lớn đến trải nghiệm người dùng và mức độ tương tác với trang web.

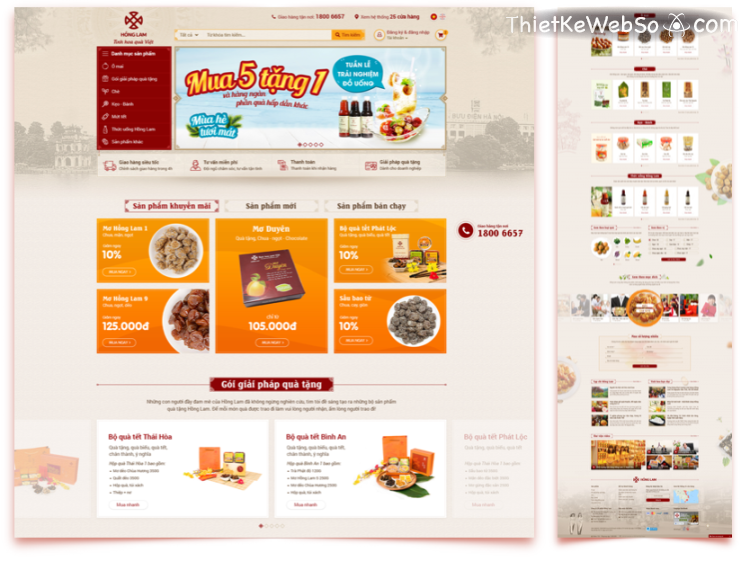
Bố cục của một trang web gồm những gì?
Bố cục của một website đề cập đến việc tổ chức các phần tử khác nhau trên trang theo cách hợp lý và có thứ bậc. Bố cục có cấu trúc tốt sẽ giúp người dùng điều hướng và tìm thấy thông tin họ cần một cách dễ dàng hơn.
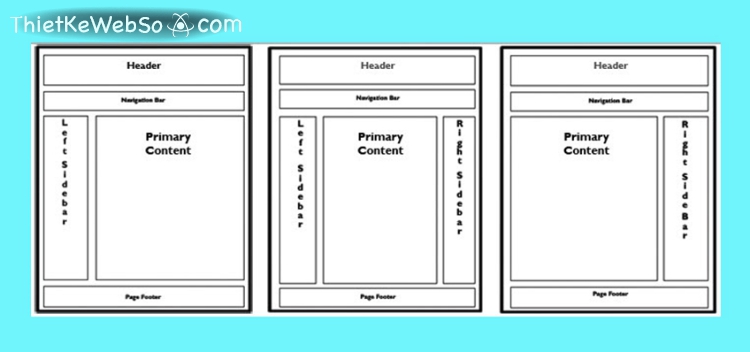
Thông thường, bố cục của một trang web sẽ bao gồm các yếu tố:
- Header: Đây là phần thường xuất hiện ở đầu mỗi trang web và có thể bao gồm logo website, menu điều hướng và thông tin quan trọng khác như thanh tìm kiếm hoặc các liên kết mạng xã hội.
- Khu vực nội dung chính: Đây là nơi chứa phần lớn nội dung được hiển thị trên trang, chẳng hạn như bài viết, hình ảnh, video và các yếu tố đa phương tiện khác.
- Sidebar: Được sử dụng để hiển thị những thông tin bổ sung như nội dung liên quan, bài đăng gần đây, cùng những thông tin liên quan khác.
- Foooter: Trái ngược với Header, Footer thường sẽ xuất hiện ở cuối trang và chứa các liên kết đến những trang quan trọng trên website, như thông tin bản quyền và thông tin liên hệ.
Ngoài các yếu tố phổ biến nói trên, bố cục trang web còn bao gồm các tính năng nổi bật khác như Breadcrumbs, nút Call-to-Action hoặc các yếu tố tương tác khác có thể giúp người dùng thuận tiện hơn trong việc điều hướng trang web và nhanh chóng tìm thấy các thông tin họ cần.
Mục tiêu của việc xây dựng bố cục có cấu trúc tốt là giúp người dùng dễ dàng hiểu được cách tổ chức nội dung và nhanh chóng tìm thấy những thông tin quan trọng liên quan đến doanh nghiệp, cũng như sản phẩm - dịch vụ đang được cung cấp.

Vai trò của bố cục trang web
Vai trò chính của bố cục trang web là cung cấp một giao diện tổng thể rõ ràng, đồng thời thể hiện sự trực quan về mặt nội dung và chức năng của trang web.
Một bố cục trang web được thiết kế tốt có thể giúp nâng cao đáng kể trải nghiệm người dùng qua việc mang lại sự điều hướng trang web thuận tiện, tìm kiếm thông tin và khả năng tương tác với nội dung dễ dàng đối với họ.
Cụ thể hơn, vai trò của bố cục trang web sẽ được thể hiện rõ qua các công việc:
- Điều hướng: Một hệ thống điều hướng rõ ràng và trực quan là điều cần thiết, giúp người dùng tìm thấy thông tin họ cần trên một trang web. Bố cục của menu điều hướng phải nhất quán trên toàn bộ trang web, đồng thời các nhãn và hệ thống phân cấp của menu phải rõ ràng và dễ hiểu.
- Tổ chức nội dung: Bố cục của một trang web nên được tổ chức theo cách hợp lý và có thứ bậc, nhằm giúp người dùng dễ dàng tìm thấy những thông tin họ đang tìm kiếm. Điều này có thể liên quan đến việc sử dụng headings và subheadings rõ ràng, thực hiện chia nội dung thành các phần có thể quản lý được, kết hợp với việc sử dụng khoảng trắng cũng như các yếu tố thiết kế khác để nội dung trở nên hấp dẫn hơn về mặt hình ảnh.
- Hấp dẫn trực quan: Bố cục trang web phải thể hiện được sự hấp dẫn trực quan và thu hút người dùng. Thực hiện điều này qua việc khéo léo kết hợp màu sắc, kiểu chữ và các yếu tố thiết kế khác để tạo ra tính thẩm mỹ gắn kết và tạo sự hấp dẫn trực quan.
- Khả năng truy cập: Bố cục trang web cũng nên tính đến khả năng truy cập cho người dùng khuyết tật. Điều này có thể liên quan đến việc sử dụng phông chữ rõ ràng và dễ đọc, kèm theo đó cung cấp văn bản thay thế cho hình ảnh. Đồng thời, đảm bảo rằng trang web tương thích với trình đọc màn hình và các công nghệ hỗ trợ khác.
Tóm lại, vai trò của bố cục trang web là phải tạo được trải nghiệm hấp dẫn và thân thiện với mọi người dùng truy cập trang web, đồng thời truyền đạt hiệu quả nội dung và chức năng cho trang web.

Phương pháp xây dựng bố cục trang web bắt mắt
Xây dựng bố cục trang web bắt mắt đòi hỏi sự kết hợp hài hòa giữa các nguyên tắc thiết kế và cân nhắc trải nghiệm người dùng.
Nếu bạn cũng đang có ý định tạo cho mình một bố cục trang web hiệu quả và thể hiện được sự hấp dẫn trực quan, thì có thể tham khảo quá một số phương pháp bên dưới:
- Sử dụng bảng màu nhất quán: Chọn bảng màu phù hợp với thương hiệu trang web và sử dụng bảng màu đó một cách nhất quán trên toàn bộ trang web. Qua đó, có thể giúp bạn tạo ra một giao diện web có sự thẩm mỹ thị giác gắn kết dễ nhìn.
- Chú ý đến kiểu chữ: Cần sử dụng phông chữ dễ đọc và nhất quán trên trang web. Bạn cũng có thể sử dụng các trọng lượng và kích thước phông chữ khác nhau để tạo hệ thống phân cấp trực quan hướng dẫn người dùng thông qua nội dung.
- Sử dụng hình ảnh và đồ họa: Kết hợp hình ảnh và đồ họa chất lượng cao có thể giúp chia nhỏ nội dung nặng về văn bản, đồng thời làm cho trang web trở nên hấp dẫn hơn về mặt hình ảnh. Đảm bảo tối ưu hóa hình ảnh cho việc sử dụng web và tiết kiệm thời gian load trang.
- Tạo cấu trúc phân cấp rõ ràng: Sử dụng headings, subheadings kết hợp với các yếu tố thiết kế khác để tạo cấu trúc phân cấp rõ ràng hướng dẫn người dùng thông qua nội dung. Từ đó, giúp việc tìm kiếm các thông tin của người dùng trở nên dễ dàng hơn.
- Nhấn mạnh nội dung chính: Sử dụng các yếu tố thiết kế như phông chữ đậm, màu sắc và hình ảnh để thu hút sự chú ý đến nội dung quan trọng như Call-to-Action hay các sản phẩm nổi bật.
- Sử dụng khoảng trắng một cách hiệu quả: Đừng ngại để lại khoảng trống xung quanh các yếu tố thiết kế để tạo cho chúng không gian thoáng. Việc này tưởng chừng đơn giản, nhưng nó lại giúp tạo ra một cái nhìn sạch sẽ và gọn gàng.
- Kiểm tra thiết kế của bạn: Cuối cùng, hãy luôn nhớ kiểm tra thiết kế của bạn với người dùng thực tế để xem cách họ tương tác với nó ra sao. Ngoài ra, có thể sử dụng phản hồi của họ để thực hiện các chỉnh sửa và điều chỉnh nhằm cải thiện trải nghiệm người dùng.
Khi biết cách khéo léo vận dụng những phương pháp trên vào việc thiết kế bố cục trang web, Thiết Kế Web Số tin chắc bạn sẽ nhanh chóng sở hữu cho mình một bố cục cho trang web đúng như mong đợi và mang đến trải nghiệm tốt nhất cho mọi người dùng.